
古柏高枝银杏实,几千年物到而今。
玉纤雪腕白相照,烂银壳破玻璃明。
银杏(学名:Gin公斤o biloba),落叶乔木,树冠圆锥形,枝轮生,叶互生,在长枝上散生,二歧状分叉叶脉,果具长梗,下垂,倒卵圆形,外被白粉,味甘略苦,是最古老的孑遗植物······《植物资源学》课上学到的东西忘得差不多了,记不清为什么要给植物起个拉丁名,有个声音却始终回响:期盼你变得更好更强大······ 
哦,前段时间校庆,六十周年
红专并进一甲子,科教报国六十年。 
“优雅降级,渐进加强,弥散圆,原子化设计,HTML5, CSS3 ,JavaScript, jQuery······”这些前端术语,陌生中带着些新奇,经过一番认识后,会发掘它们的表达恰如其分,由此触类旁通,呈此刻脑海中的是万事万物互联互通。
渐进加强(先满足低版本浏览器基本功能,而后对高级浏览器进行效果、交互、追加功能从而达到更好的体验,亦叫作向上兼容)与优雅降级(首要构建完整的功能,而后为低版本浏览器供给基本功能,亦叫作向下兼容),不仅能够表达软件研发中的概念,况且还是看待同种事物的两种观点——它们都关注同一个网页在区别设备里区别浏览器下的表现程度。网页在浏览器中以怎么样的形式呈现这便是网页前端所触及到的内容,接下来一块走进前端世界吧! 
前端知多少 
什么是前端?简单理解便是科研浏览器怎样表示出网页的布局,样式和交互等的技术,相对地,后台指的便是服务器了。HTML+CSS+JS是“前端三剑客“,它们各司其职,协同工作,将最基本的文字、照片、超链接、音乐、视频、动画等网页内容恰当布局,细致交互,带给用户舒适的体验。 
平常前端编程软件
咱们该在哪里写程序呢?记事本!完全没问题,然则,白底黑字不美观,体验太差了。不如试试这些吧:Dreamweaver、Sublime、WebStorm、Notepad++、Visual Studio Code等,这些软件分为轻量级和重量级,正如其字面意思同样,轻度运用的话选取轻量级足够。这儿以Visual Studio Code(VS code)为例——一款微软研发的轻量级前端编程软件,仅有60M体积。这些软件与记事本的区别是什么?增加了文本高亮表示、标签自动填充,程序错误提醒等辅助功能,使得编写程序相对舒适和方便些。 
HTML
HTML(Hyper Text Markup Language, 超文本标记语言),它经过有些标签来表示和描述网页内容,举几个非常平常的标签吧:插进照片标签<img>、插进段落标签<p>······咱们来实际操作一下吧(以下程序都在VS code中编写)。
新建一个记事本,另存为.html文件,而后用VS code打开。以下代码便是html文件的基本结构: 
第1行<!DOCTYPE HTML>申明该文档遵循HTML5标准。剩下的重点分为两部分,第1部分为头部标签<head></head>,这儿面放的是网页的标题(title标签中)和字符编码格式、重要字(便于浏览器搜索)和页面说明等(meta标签中),<head>标签中亦用来引入外边的css和js文件。第二部分为网页的主体部分,放在<body></body>标签中,这部分亦是咱们必须编写的内容。例如:我想要在浏览器中表示“你好,木头人儿”,只必须在html文件的<body>标签之间输入相应的文字就可,如下: 
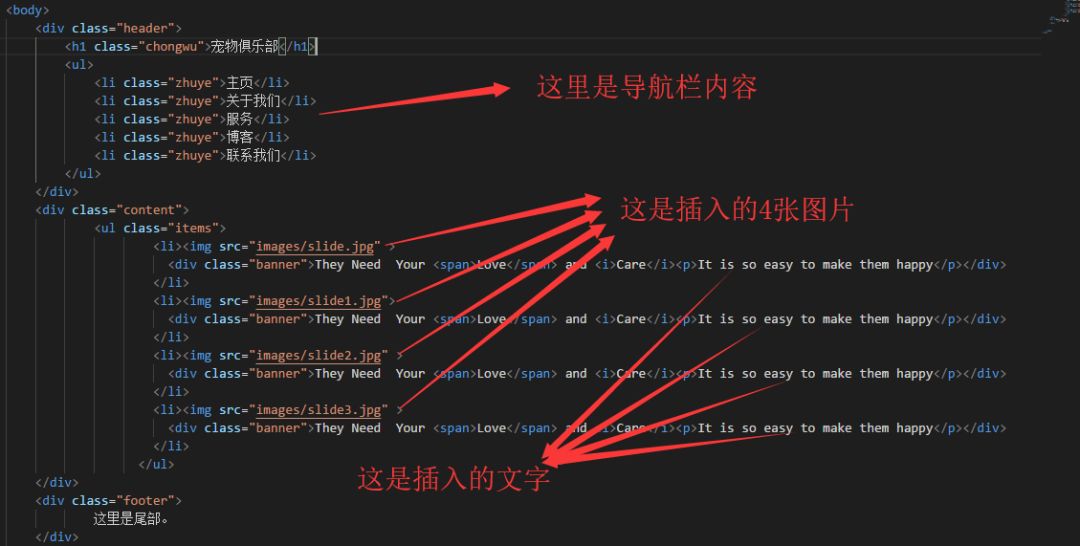
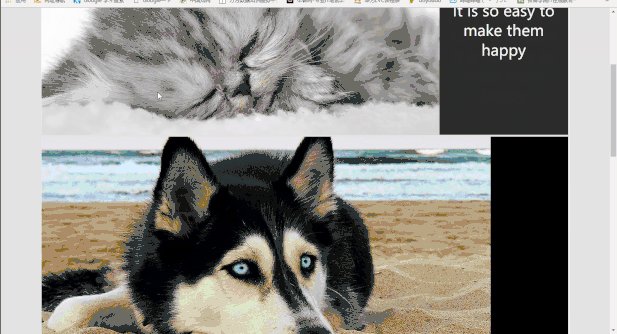
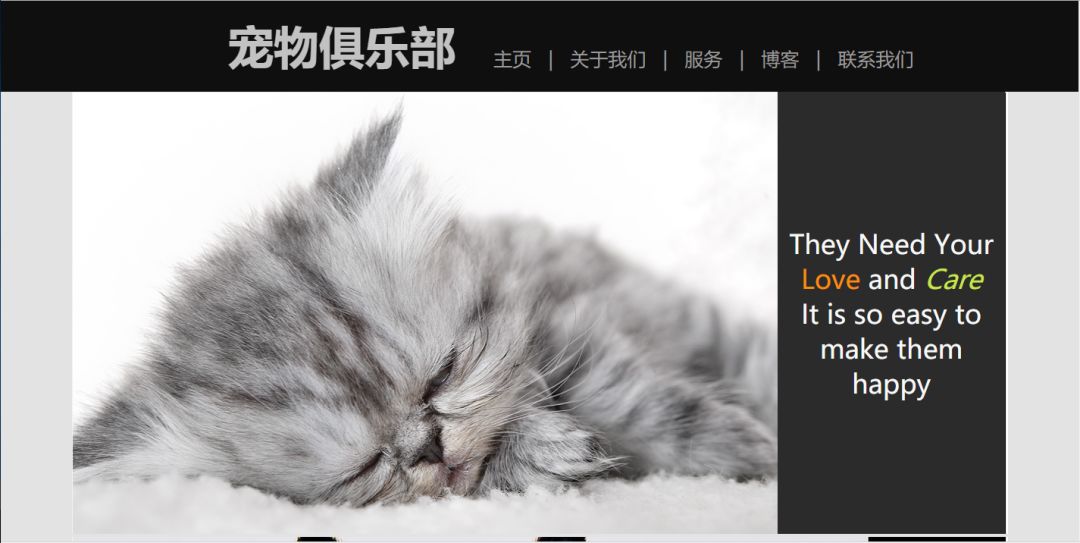
是不是很好玩呢?这便是html的重点功能了——表示和描述网页内容。接下来,试一试多添加有些内容吧,插进些照片和文字,效果如下:  
呃,好似有点乱,还有点丑,我想加个背景,给文字换个颜色,排版美一点,字体和体积亦想改下,此时就必须css了。 
CSS
CSS(Cascading Style Sheets,层叠样式表)
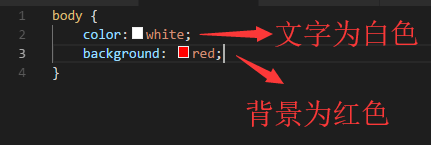
,它重点功能改变网页中各元素的样式。和html文件同样,首要新建记事本,而后另存为.css文件,运用VS code打开就可编写代码。在html文件中引入css文件就可实现样式的改变。举个例子,改变网页和文字颜色:
 
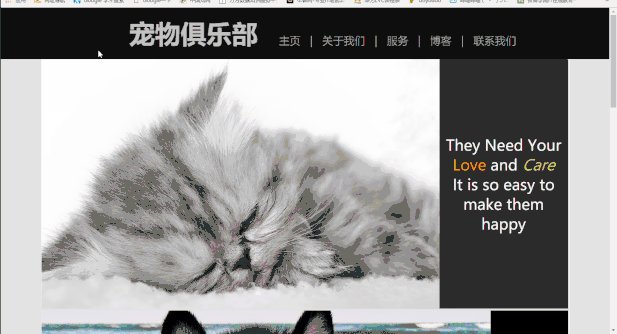
从这个例子能够看到css文件的特点,首要是找到html 中的元素,而后在大括号中书写样式,如文字颜色设为白色,背景颜色设置为红色。CSS样式还触及到元素宽高、浮动、内外边距、字体体积、行间距、对齐方式、位置等的掌控。咱们完善一下吧。   
CSS 中好多属性能够经过单词意思进行判断,这儿比较有挑战的一点是:网页中各元素可能会相互影响,因此呢样式的添加要思虑元素相互之间的关系。
至此,网页中有了文字、照片等内容(html来实现)和各元素的样式(css 来实现),那样,此刻想在网页中加有些动态,例如说照片的自动切换等,怎么办呢?JavaScript(Js)就必须出场了。 
JavaScript
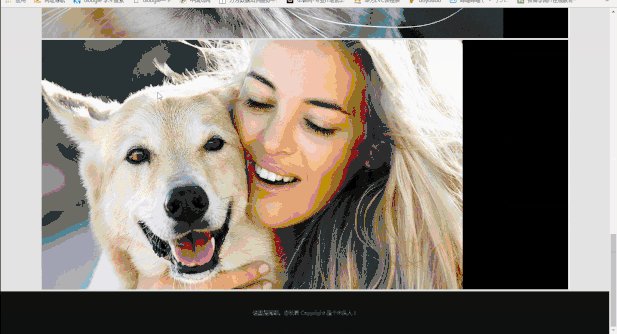
JS(JavsScript)是Web页面中的一种脚本语言,它能够把静态页面转化为支持用户交互并响应的动态页面。例如说实现下面的照片切换效果: 
和html与css同样,首要新建记事本,而后另存为.js文件,运用VS code打开就可编写代码。实现上面那个例子,必须怎么样的js代码呢? 
JS代码特点是有var 来定义变量,有“function 函数名(){函数体}“来定义函数,还有有些窗口事件等。上面这个例子,详细执行了那些功能呢? 
结合实质的表示效果来看,当网页打开时执行init()函数,它的内容是每两秒钟执行一次tupian(),tupian()这个函数的功效是依次表示照片,因此呢全部init()函数的功效是每隔两秒表示一张照片,照片切换的效果就实现了。
至此,咱们已然认识html、css和js所实现的基本功能,接下来一块瞧瞧它们是怎么样联系在一块的吧! 
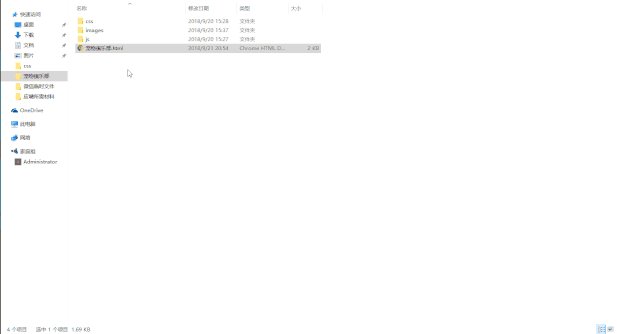
这是在本地盘中文档结构,包括了html文件、css文件、js文件和用到的照片。 
在html的<head></head>标签中分别引入了css和js文件,当然,亦能够不引入外边的css和js,而是采用内联的方式,在html中,把css代码放在<style></style>标签之间,把js代码放在<script></script>标签之间。 
尝试看懂一个网页
有了以上的知识,咱们试着来以另一一种方式看待一个网页吧。这儿就以www.baidu.com为例吧!用浏览器打开baidu.com,按F12键查看源代码,如下图所示: 
当咱们一步步打开折叠的小三角,会发掘,网页元素一一呈现,在<style></style>标签之间是css代码,在<script></script>标签之间是js 代码,link暗示一个链接,<div></div>暗示盒子模型······咱们能够一层一层剥开它的心,任何元素都能够找到它的位置,例如,咱们找找百度的logo吧! 
找到了logo所在的网址,咱们打开这个网址,就能够看到源文件了。  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
有效方便颁布一个网站
编辑好的网站,在本地浏览无问题,那样怎样才可让更加多的人看到呢?当然是颁布啦!传统的网站颁布必须申请一个服务器和域名,而这两个东西必须购买并且要到当地的公安机关备案,审核期还较长,这般一来,会带来极重的不方便,咱们的网站仅仅是大众用来浏览的,不必须与服务器交互,经过一番探索,有一种方式极重的方便了这种需求的用户——利用Github。  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Github(https://github.com)是个网页,更确切地说叫做代码托管平台,内容极其丰富,申请一个账号之后,新建个Repository(仓库),能够用来上传代码,保藏,复制,或对别人分享的代码进行修改等,这儿咱们必须用Repository(仓库)来存放本地网页文件。上传到Github的方式重点有两种,一是经过代码的方式进行上传(git方式),另一种方式是经过图形化界面进行上传(GitHub Desktop),显而后者直观些。
利用github托管个人主页必须重视一点——仓库名必要为:”用户名.github.io”,例如:我的用户名是Gordon-Tang,因此呢,我新建的仓库名便是:Gordon-Tang.github.io,倘若必须拜访制作好的网站,只必须在位置栏中输入:“http://Gordon-Tang.github.io/html文件名”就能够拜访了,不必须申请服务器和域名。  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
上传到Github的文件与本地的文件结构同样。
满足一下大众的好奇心,在记事本中编写程序,能不可行?新建个记事本,双击打开,写入html 代码,另保留为.html 文件格式,双击打开就可看到网页内容,如下图所示。  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
下一期将讲述一根USB数据线的前世今生,期待与你一探到底!  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 西农的娃照片源自网络 西农的娃照片源自网络
别薛华
王勃
送送多穷路,遑遑独问津。
悲凉千里道,凄断百年身。
心事同漂泊,生涯共苦辛。
没论去与往,俱是梦中人。  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
山人自有妙计 隐者暗得玄机
本期责编:知乐苑 本期责审:知乐苑  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 点击阅读原文转至网页内容 点击阅读原文转至网页内容
|