个人网页制作目录
触及知识
写在前面
1、网页主题
2、网页效果
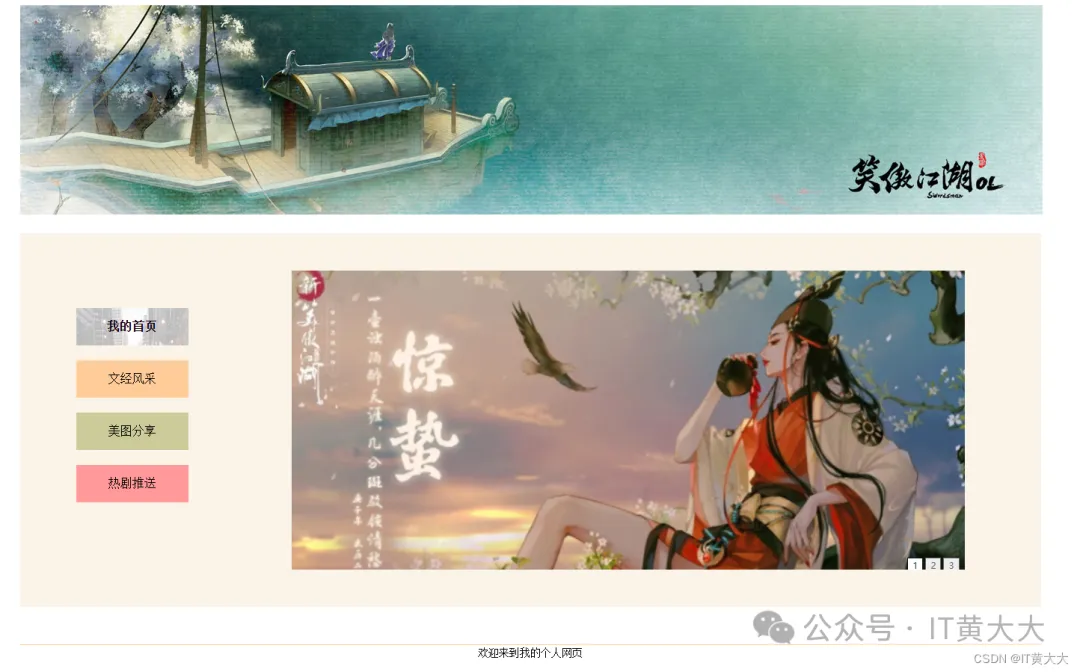
Page1、我的首页
Page2、文经风采(学校)
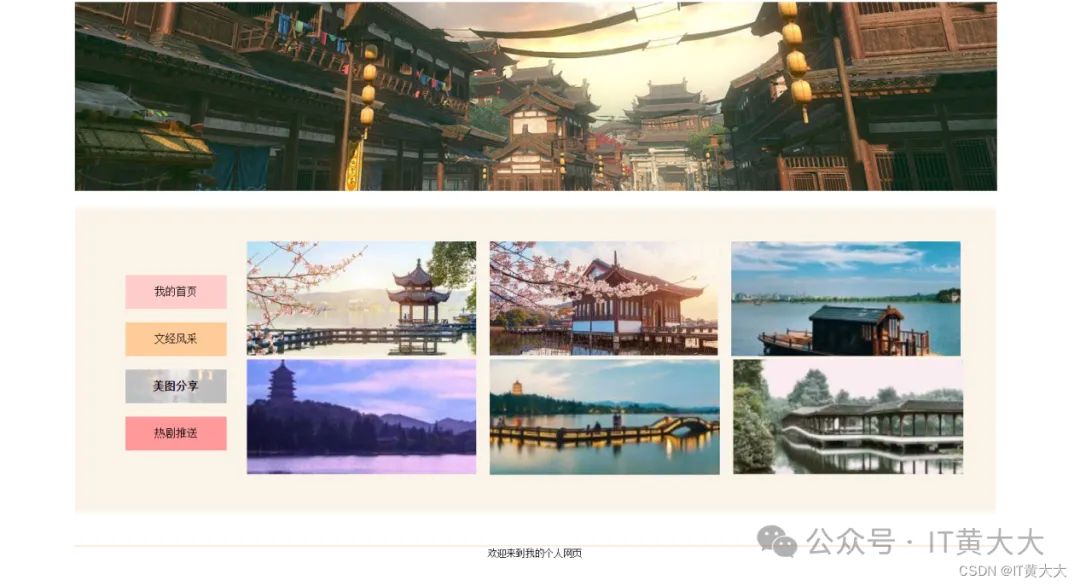
Page3、美图分享
Page4、热剧推送
3、网页架构与技术
3.1 脑海构思
3.2 整体布局
3.3 技术说明书
4、网页源码
Html
Css
作者寄语
触及知识
轮播效果网页制作,个人主题网页制作,期末网页大作业,网页作业成品,web前端源码实例,怎样制作网页,网页设计思路,怎样从零起始制作web页面。
专栏
:web前端大作业网页制作 关于我
:一个连续输出型博主,爱分享,喜技术,期待关注与交流! 公众号
:《IT黄大大》更加多分享抢先看; 科研主题
:影视,明星,家乡,旅游,个人,美食,校园,商城,运动,特效等 技术涉猎
:HTML+CSS,HTML+CSS+JS,Java+mysql数据库,vue项目等 研发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
写在前面
网页制作中在我看来想法最难,非常多时候自己想做好,然则奈何一片空白,今天我就给大众分享一个简约风格的个人网页,重点期盼能给大众带来有些作业上的创意上的灵感,亦期盼大众能够从中得到启发,处理自己眼前的作业窘境,当然能够学到知识是最好的,废话亦不多说了,我尽可能做到定时更新哈,期盼大众能连续关注我哈!
1、网页主题
这次重点科研的方向是一个个人关联的,重点包含个人主页,学校,摄影,追剧四个方向,当然简约的主题与清新的色调搭配,期盼能入大众的法眼,这个亦是基于html+css+js研发的个人主题附轮播效果的网页,创作很难,有必须源码的能够关注z公z众z号《IT黄大大》回复"个人网页w015"或"w015code"
,就可得到获取源码的方式。
看下面的效果图,是不是满满的简约风,期盼大众能够爱好这类风格的哈。 声明:原创于博主《IT黄大大》,欢迎大众转载,烦请转前注明出处,感谢大众的支持,更加多专栏可关注文尾唯心宫众号《IT黄大大》
2、网页效果
Page1、我的首页

Page2、文经风采(学校)

Page3、美图分享

Page4、热剧推送

3、网页架构与技术
3.1 脑海构思
想要做好一个页面,首要脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候咱们通常都是采用浮动布局的方式来实现的,由于这类静态页面的兼容性需求不高,因此咱们想要好大致的框架。 此次重点设置了4个页面,分别是我的首页,文经风采,美图分享,热剧推送四个方向去拓展的,其中有菜单带有悬浮效果。
3.2 整体布局
在我的页面制作过程中,我重点采用的是浮动式布局,从左往右,从上至下的次序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首要我会设计下面几部分:
头部:banner(重点包含导航图和logo之类的)
菜单:menu(重点是采用a标签进行转的)
主体:main(核心内容展示)
底部:foot(版权声明) 其中头部和菜单及底部三个模块都是公用的,针对每一个页面的切换重点表现在中间的主体模块,这亦是一个好的网页作品必要的四大元素,否则便是斜坡上盖房子了。
3.3 技术说明书
重点应用了web前端2个模块的技术HTML + CSS
HTML模块:重点针对页面的结构搭建,该网站整体采用的是div标签做为盒子,其中包括:
相关没序列表 ul li 、
段落标签 p、
照片标签 img 、
行内标签span、
字体标签 h2 h3.等
CSS模块: 重点采用的是浮动式布局的方式,页面搭建重点经过设置div的border属性来确定每一个div的位置,而后针对区别的位置定位。针对每一个元素经过margin和padding属性来设置区别模块的相对位置,设置文字颜色color属性等。
重点用到了font的文字基本属性,bac公斤round设置关联背景色。文本居中text-align:center
而后标签模块采用的是border属性,设置div的左边框的厚度和颜色。 声明:原创于博主《IT黄大大》,欢迎大众转载,烦请转前注明出处,感谢大众的支持,更加多专栏可关注文尾唯心宫众号《IT黄大大》
4、网页源码
首页模块
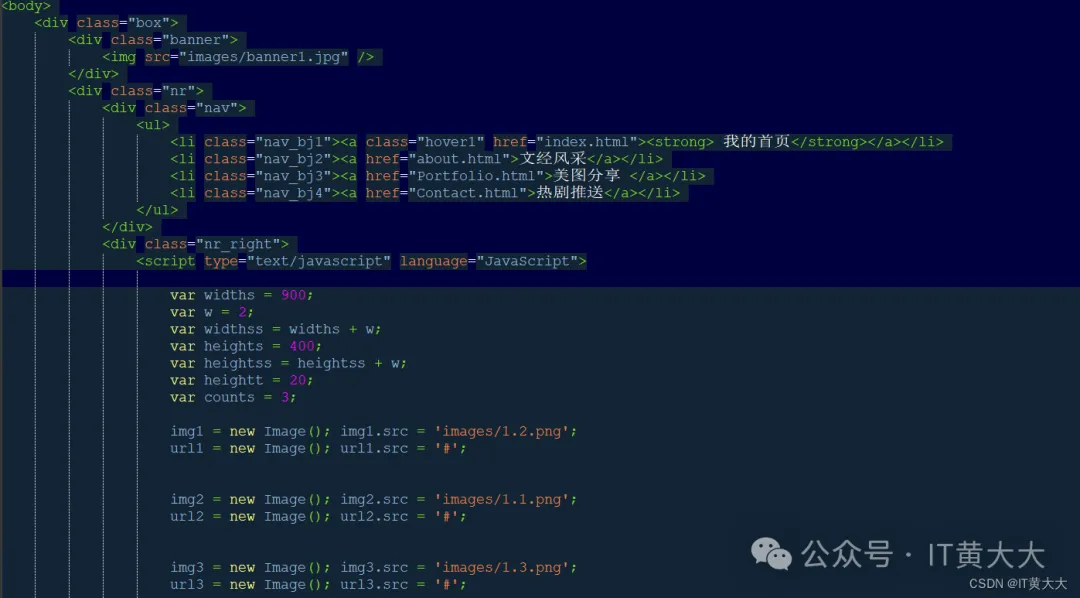
Html

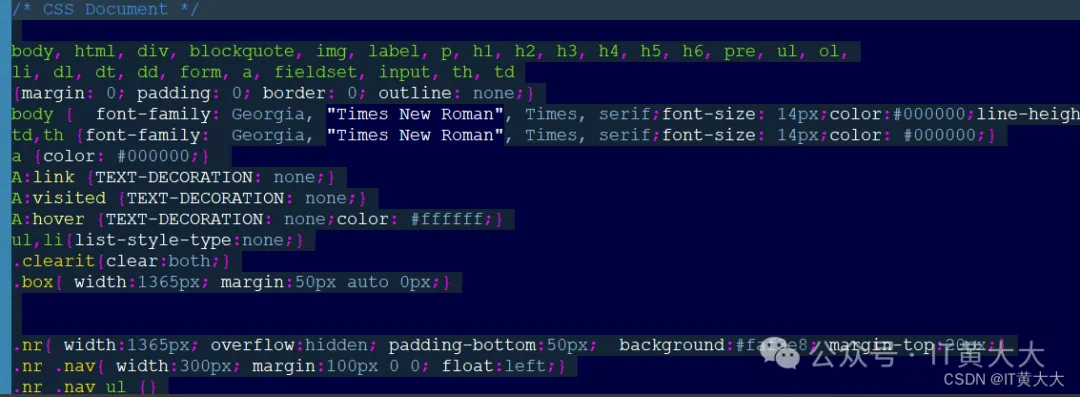
Css

完整源码获取方式
A、灌注微z心z公z众z号:《IT黄大大》 B、信息回复"个人网页w015"或"
w015code" C、获取下载路径就可下载,解压即用.
作者寄语
倘若我的这篇博客对您有帮忙、况且您爱好我的博客内容,请 “点赞” “评论” “保藏” 一键三连哦!当然倘若这个文案对您带来欠好的体验还期盼能多多包涵,一块学习进步。
【灌注我 | 获取更加多源码 | 优秀文案】 带您学习前端知识、CSS特效、3D炫酷效果、照片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在微z心z公z众z号里亦会定时分享有些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,欢迎大众转载,烦请转前注明出处,感谢大众的支持,更加多专栏可关注文尾唯心宫众号《IT黄大大》 2024年咱们一块加油,一块成长,感谢您的支持与谅解!
|