|
点击上方“前端大学”,选取“星标”
前端IT干货第1时间送达!
作者:张鑫旭
https://www.zhangxinxu.com/wordpress/2019/08/css-no-external-link/#comments
1、拜拜IE8,苹果香蕉大西瓜
想想看此刻都什么年代了,我家小伴侣都已然会打酱油了,CSS中的有些研发策略亦必须出现改变了。
倘若你的项目不必须兼容IE8浏览器,则试试贯彻下面这条CSS研发策略。
CSS代码中没外链!
亦便是不要有任何的http/https请求从CSS文件中发出。
例如咱们以前表示一个小图标背景,CSS代码会是这般: .icon-arrow-down { bac公斤round-image: url(./images/arrow-down.svg);}
贯彻没外链的CSS研发策略则是这般: .icon-arrow-down { bac公斤round-image: url("data:image/svg+xml,%3Csvg xmlns=http://www.w3.org/2000/svg viewBox=0 0 24 32%3E%3Cpath d=M12.012 19.676l-8.508-8.508-2.502 2.502 11.011 11.011 11.011-11.011-2.502-2.502z%3E%3C/path%3E%3C/svg%3E");}
本来外链的图形全部内联。
2、无然则,便是这般,是时候了
肯定有人会疑问:“然则你这般显著增多了CSS文件体积啦。”

无然则!此刻什么年代了,5G时代都要来了,宽带速度多块,一个小小CSS文件,再怎么狂妄,其增多的体积抵得上一个短视频吗,抵得上一张照片吗?
20K的CSS文件和50K的CSS文件完全就无区别,倘若你真的对流量很留意,好好把你网站的照片压缩压缩,那个才是大头,才是真省钱。
再说了,一次CSS总的请求和之前掰开的请求的总体积并无变化,相反,有些素材变成字符后反而能够GZIP,体积更小才是。
还有人会疑问:“然则你这般会影响CSS文件的渲染性能啦。”

无然则!此刻什么年代了,芯片都是7nm的了。渲染都很快的,再说50ms的渲染和100ms的渲染有差异吗?倘若真的对性能很留意,什么React.js什么鬼的都删掉,那可真是立竿见影。
因此,是时候了,技术上完全支持,硬件环境亦支持,为么不运用好处多多的没外链的CSS研发策略呢!
其他然则,源自评论
“请求不是能缓存吗?缓存的话是不是就更节省资源了呢?”
无但是,CSS亦能够缓存,取一个缓存肯定比取多个缓存更快哟。
“但我有http2啊”
无然则,CSS没外链和http2不冲突哦,一样是http2,CSS没外链肯定比有非常多链接快哟,如今这个时代,小文件的性能的瓶颈不是网速,而是发起和接收请求。内联必定速度最快。当然,差异并不会有多显著,CSS没外链最要紧的优点还是独立没耦合迁移与引用方便。
3、没外链的CSS研发策略的好处1. 节约了海量的请求
你会发掘页面的渲染和呈现速度快了非常多,由于页面渲染的瓶颈常常在于http/https请求上,不是什么CSS渲染时间哦,咱们平常研发的网页是如此的简单,那点CSS代码量的渲染再怎么蹦上天亦没什么本质区别的。
节约了大量请求亦寓意着大大减轻了服务器的压力,例如阿里云的https CDN是请求数给钱的,这般处理是不是省了非常多的钱? 2. 迁移与引用更方便
因为无任何外链,你写的这套样式布局或组件想给别人运用,很简单,只要把CSS文件拷过去就好了。然则倘若是传统的那种外链实现,还必须把静态照片资源一块拷过去,成本就高了。这是我力推没外链的CSS研发最要紧的原由,真的很舒心。 3. 无了跨域问题
例如字体文件是有跨域问题的,走内联则无这个困惑。 4. 无合并的成本
以前为了节约点http请求,小图标还合在一块,没外链CSS研发直接图标合并在CSS中,没需额外功夫,研发更容易更方便。用到哪个图标,复制粘贴下就好了,轻容易松又高性能,不要太棒哦!
4、没外链的CSS研发实践
一般,CSS文件中重点外链资源是小图标,因此,处理好小图标,CSS亦就能够告别外链。
告别PNG图形,所有运用矢量图形。
优先运用SVG Sprites技术,CSS中不显现小图标。
倘若项目比较小,运用的图标不多,不必运用还是有些守护成本的SVG Sprites技术。则优先尝试CSS绘制图标,咱们不必自己写,能够直接复制别人已然写好的CSS图标就可。关于这个,能够参见我上周专门为此整理的“平常纯CSS图标的代码分离与整理”,文档介绍参见这儿。
CSS能够驾驭的图标毕竟有限,此时举荐运用转义格式进行SVG内联,这般方便咱们进行颜色设置。
详细过程如下:去小图标平台下载,或设计工具(sketch或figma)导出SVG原图标,而后打开我做的SVGO压缩工具,把这个图标复制或选取或拖拽进行上传,此时,最右侧一个输入框里面便是转义SVG内联代码:

运用的时候必须url()函数内加上双引号",例如: .icon-arrow-down { bac公斤round-image: url("data:image/svg+xml,%3Csvg xmlns=http://www.w3.org/2000/svg viewBox=0 0 24 32%3E%3Cpath d=M12.012 19.676l-8.508-8.508-2.502 2.502 11.011 11.011 11.011-11.011-2.502-2.502z%3E%3C/path%3E%3C/svg%3E");}
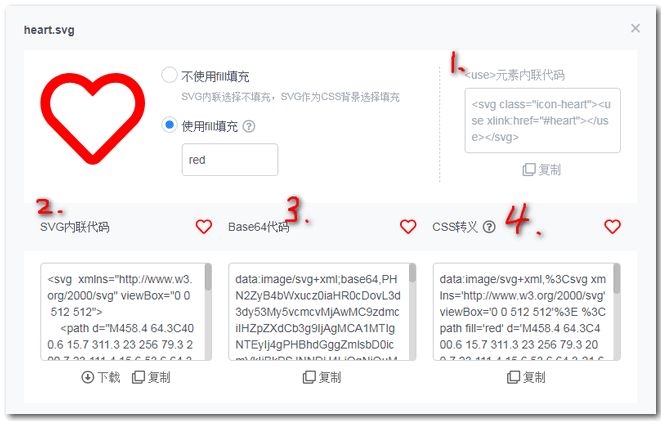
倘若你对图标UI造型需求不高,亦能够运用这个工具页面里面供给的1500多个小图标:
点击任意一个小图标,能够复制各样形式的内联代码,共四种内联,HTML内联,Base64内联,CSS转义内联等:

倘若有小图标以外的其他图形亦是类似处理。
5、告别代码精神洁癖
CSS文件中会多处显现好几K的内联图标代码,非常多人会看了难受。其他CSS属性都是短短的,就你长长的;其他CSS属性都看得懂,就你不知所云,给人感觉代码很不协调。
这种感受人之常情,能够理解。
然则,咱们都已然是成熟的前端研发了,我们追求的是收益,追求的是价值,美感和艺术都是次要的。这种不协调放宽心,忍一忍就过去了。
当然,倘若你实在看不下去,亦不是无什么处理办法,能够把内联的一串字符折叠起来,这般不就眼不见心不烦了。

6、结束语
没外链的CSS研发策略必须一个外链资源都无,只要有一个显现,其最大的转移方便优点就不复存在。
这种策略适合常规的功能性的制品研发,亦便是咱们平时运用的各样应用,针对花里胡哨的运营活动这种场景就不适合,有太多的大大的背景照片了。
另一,虽然非常多资源都内联在了CSS文件中,然则,原始的图形资源还是必须保留与归档。这般方便日后的守护,比方说你把某个小照片变成为了base64,谁要在再原成原始照片,还是必须点时间折腾下的,然则倘若原始素材就在项目中,则显然没需这般折腾。
与时俱进,拥抱变化,为了更快更强,没外链CSS研发走起!
觉得本文对你有帮忙?请分享给更加多人!
关注「前端大学」,提高前端技能!

分享前端好文,点个 在看
|