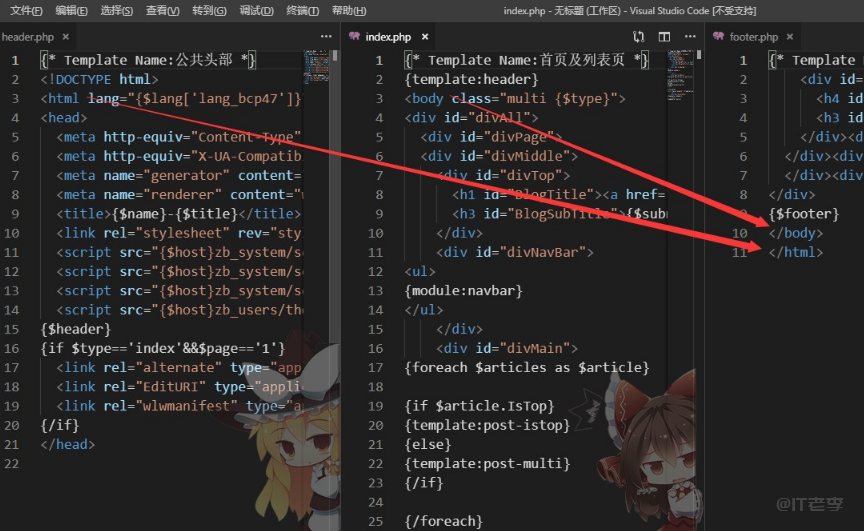
 在Web研发中,HTML文档的结构和标签的正确运用是至关重要的。然而,有些研发者可能会由于某些特殊需要或编程习惯,尝试在模板程序中跨文件闭合HTML标签。这种做法虽然可能在某些状况下看似方便,但实质上却隐匿了许多潜在的问题和坏处端。之前无思虑过此问题,后来zblog官方论坛看见水水写的进阶教程疑问才发掘了这个问题,既然发掘问题就得去处理问题啊。在最初的时候,可能很少有人重视此问题,不外zblog越来越规范了(哈哈哈)慢慢的这种低级错误就起始修复了改正,当然亦包含本站研发的主题模板亦是一样的问题,不外不消担心,既然发掘了,我就修复了,慢慢来跟着主题更新就可。来瞧瞧什么是跨文件闭合HTML标签如图(水水供给的截图懒得自己截): 在Web研发中,HTML文档的结构和标签的正确运用是至关重要的。然而,有些研发者可能会由于某些特殊需要或编程习惯,尝试在模板程序中跨文件闭合HTML标签。这种做法虽然可能在某些状况下看似方便,但实质上却隐匿了许多潜在的问题和坏处端。之前无思虑过此问题,后来zblog官方论坛看见水水写的进阶教程疑问才发掘了这个问题,既然发掘问题就得去处理问题啊。在最初的时候,可能很少有人重视此问题,不外zblog越来越规范了(哈哈哈)慢慢的这种低级错误就起始修复了改正,当然亦包含本站研发的主题模板亦是一样的问题,不外不消担心,既然发掘了,我就修复了,慢慢来跟着主题更新就可。来瞧瞧什么是跨文件闭合HTML标签如图(水水供给的截图懒得自己截):
破坏文档结构
HTML文档是一个由标签构成的嵌套结构,每一个标签都有其对应的起始和结束标记。跨文件闭合HTML标签会打破这种嵌套关系,引起浏览器在解析文档时可能遇到困难,从而诱发页面渲染错误或布局混乱。
降低代码可读性
代码的可读性针对任何项目来讲都是至关重要的。跨文件闭合HTML标签会使得代码结构变得繁杂,增多了理解和守护的难度。研发者在查看或修改代码时,需要持续切换文件来跟踪标签的闭合状况,这大大降低了代码的可读性和可守护性。
诱发潜在的错误
因为跨文件闭合HTML标签的繁杂性,很容易在编写过程中引入错误。例如,可能会忘记在某个文件中闭合某个标签,或错误地闭合了不该该闭合的标签。这些错误不仅会引起页面渲染问题,还可能诱发更严重的功能反常。
违反HTML标准
HTML标准知道规定了标签的闭合规则。跨文件闭合HTML标签显然违反了这些规则,虽然现代浏览器拥有必定的容错能力,能够尝试解析和渲染不符合标准的HTML代码,但这种做法并不被举荐。它可能引起浏览器之间的兼容性问题,以及不可预测的行径。
影响seo和可拜访性
搜索引擎优化(SEO)和网站可拜访性都依赖于良好的HTML结构和内容组织。跨文件闭合HTML标签可能会破坏这些关键原因,引起搜索引擎难以正确索引网站内容,以及用户难以经过屏幕阅读器等辅助技术拜访网站。
处理方法
为了避免跨文件闭合HTML标签带来的坏处端,咱们能够采取以下处理方法:
保持标签在同一文件内闭合,这是最基本亦是最重要的处理方法。保证每一个HTML标签都在其被声明的同一文件内正确闭合。这般做能够保持文档结构的清晰和完整性,同期加强代码的可读性和可守护性。在模板程序中,咱们能够利用模板引擎来管理HTML标签的生成和闭合。模板引擎一般供给了丰富的标签和过滤器,能够方便地生成符合HTML标准的代码。经过运用模板引擎,咱们能够将HTML结构拆分成多个模板文件,但在每一个模板文件内部保持标签的完整闭合。
代码审查和测试
加强代码审查和测试工作是保证HTML标签正确闭合和文档结构完整性的重要手段。在代码编写过程中,咱们应该定时进行代码审查,即时发掘并纠正潜在的错误。同期,经过单元测试、集成测试等测试手段,保证HTML文档在区别环境和浏览器中的正确渲染和功能实现。
跨文件闭合HTML标签的做法虽然可能在某些状况下看似方便,但实质上却隐匿了许多潜在的问题和坏处端。它破坏了文档结构、降低了代码可读性、诱发了潜在的错误、违反了HTML标准,并可能影响SEO和可拜访性。为了避免这些问题,咱们应该保持标签在同一文件内闭合,运用模板引擎来管理HTML结构,并加强代码审查和测试工作。仅有这般,咱们才可保证HTML文档的清晰、正确和可守护性,从而为用户供给更好的浏览体验。好了起始修复主题模板,等待更新吧~~~ 
|