|
【图表框架】
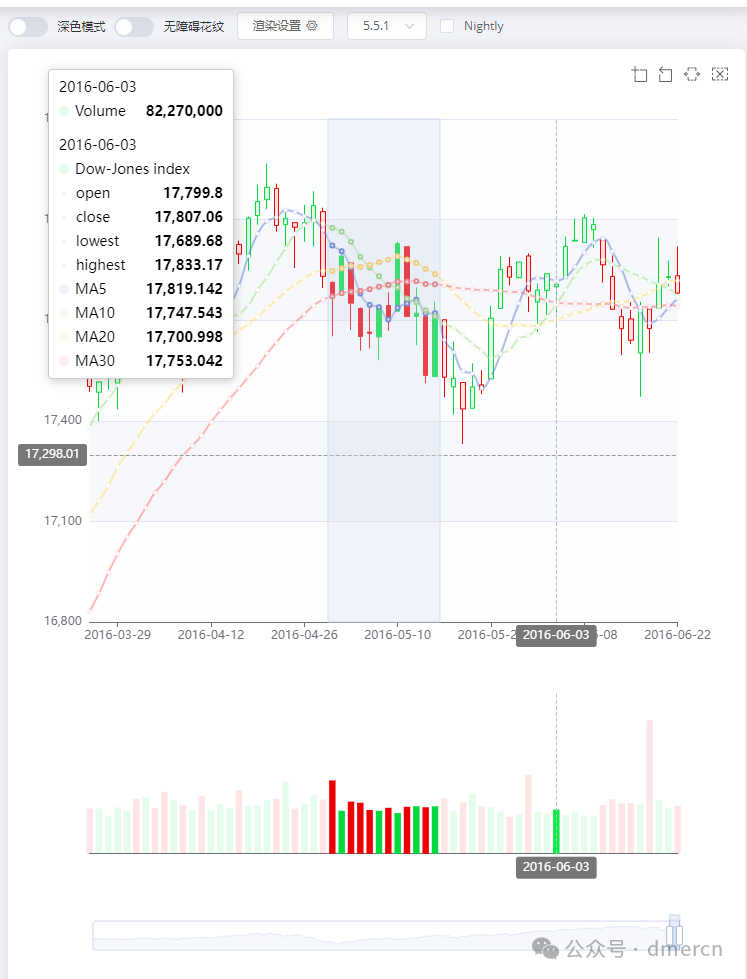
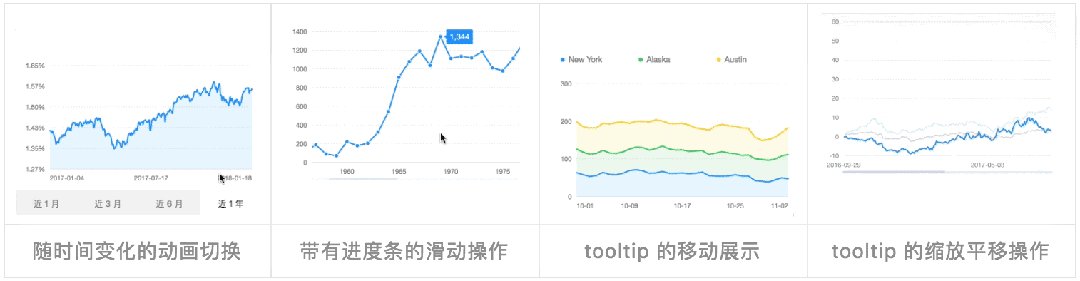
在PC端做的最好的便是echarts,由百度主导的,不外她们只适合做pc端,例如下面这个pc端的交互。echarts在移动端实现的时候,只是把图形缩小了罢了,交互还是很难用。

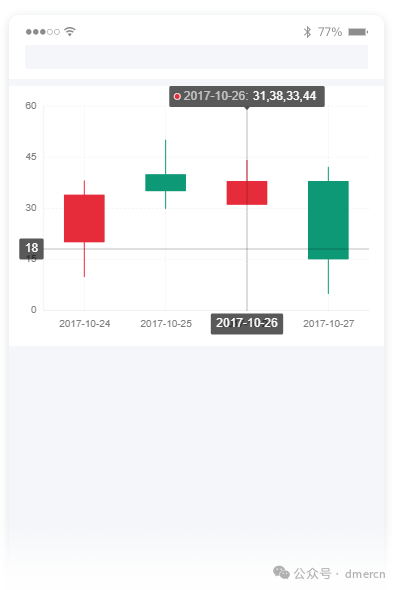
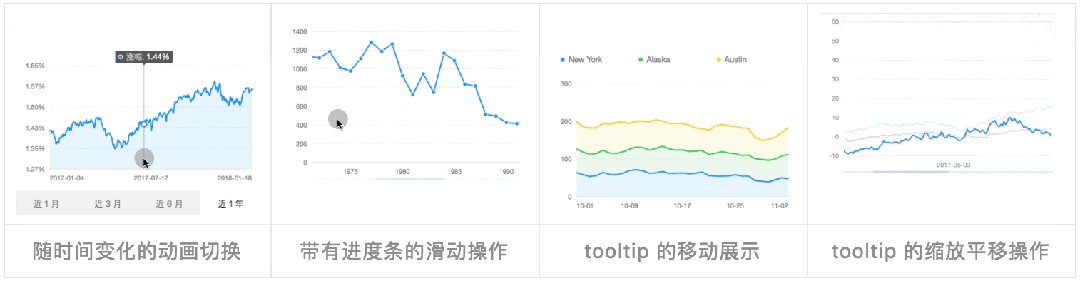
再瞧瞧移动端的交互,这个是简单的交互

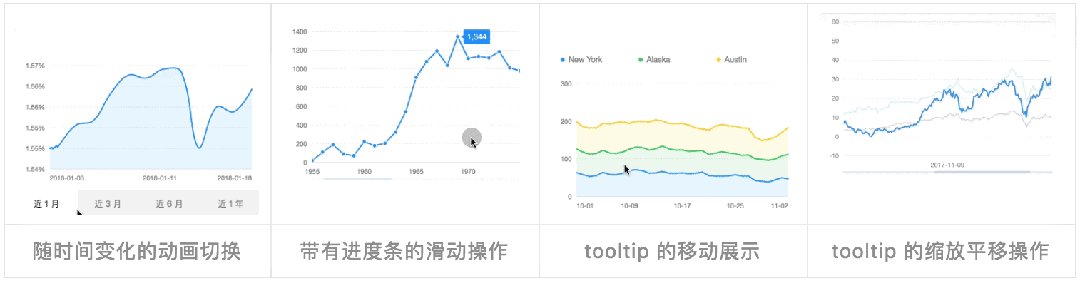
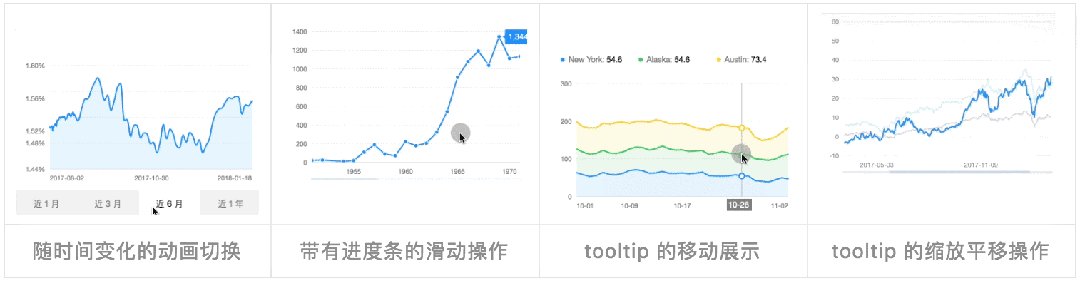
倘若花点时间,能够做繁杂一点,她们自己官方亦有案例

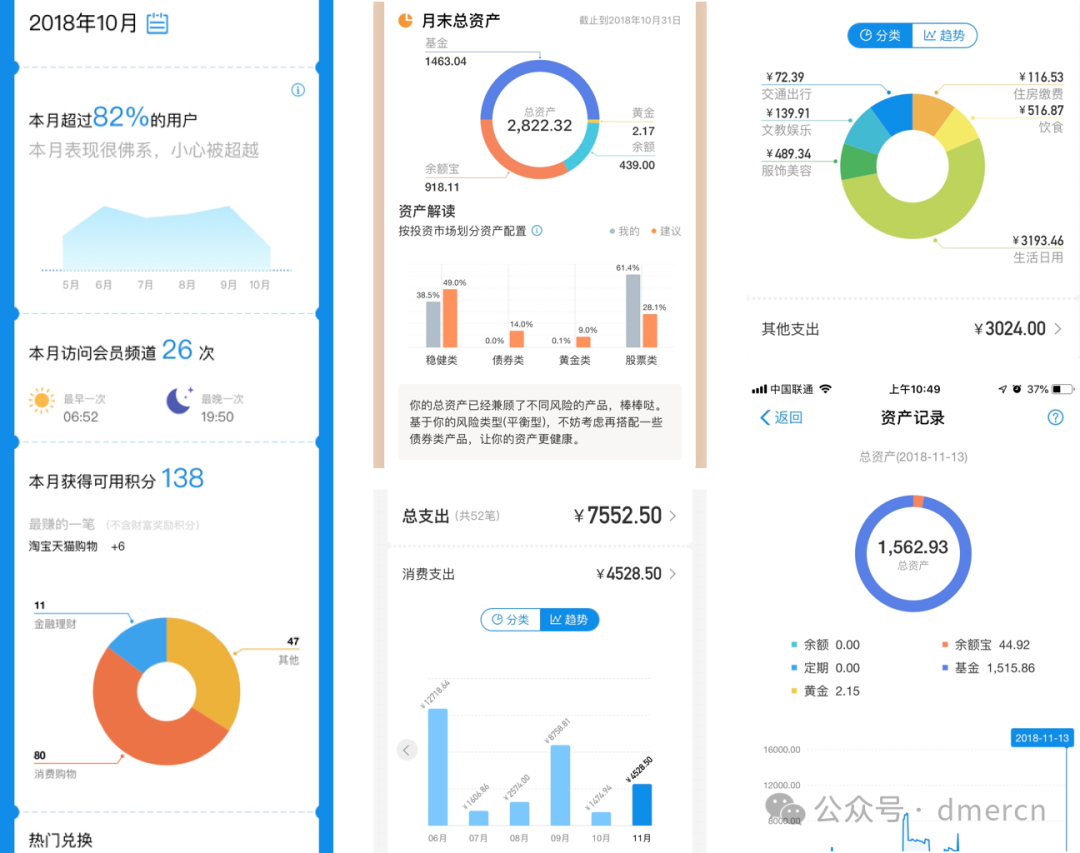
瞧瞧支付宝成功的案例

制品经理在画图的时候,需要给前端做意见,让她们选取什么框架,要否则到时候实现不了效果,人家又研发完了,要返工,非常麻烦。
【组件框架】
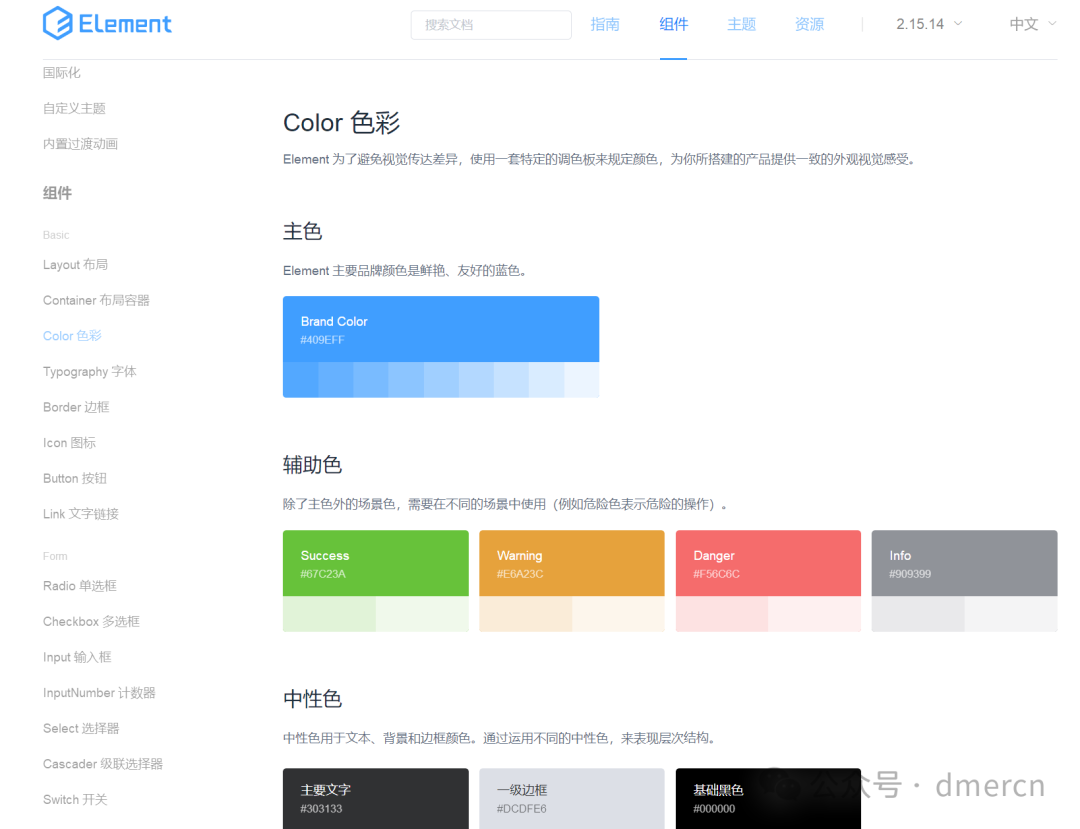
在PC端,用的最多的框架便是 element 这个是 饿了么开源的框架,对前端来讲,不消从头写样式,只需要把组件组合在一块就行了。

对制品来讲,需要用标准化的组件,不要去抄袭对手,异想天开,引起人家前端没法运用现成的组建,最后引起工作量很大。

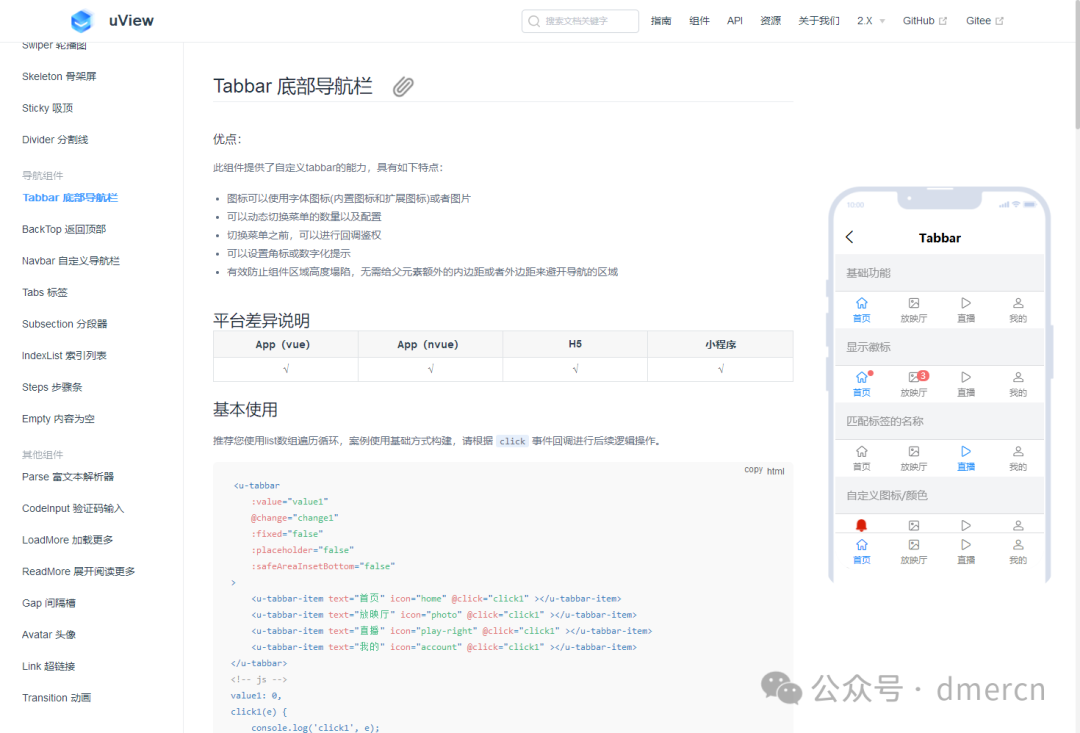
倘若做移动端设计的时候,尤其是你们无UI,就参考移动端的网站,uni-app,她们的插件市场里面排名第1的插件,里面有成熟的前端样式

记住,制品经理画图的时候,需要用成熟的组建。在无足够多的开发资源的时候,不要创新样式。倘若你有足够多的设计和前端资源,那就能够做到最好。例如这个底部组件,你乃至都不需要,告诉前端组件的距离,用默认的就行了。

好了,制品经理在画原型图的时候,只需要告诉前端他需要用什么组建就能够了。不消把交互和细节说的太细,要否则人家会耻笑你。
|