|

今天这篇是一位群里的程序猿朋友来投稿了,谢谢大众的支持!
Html是一门标签型的编程语言,和C语言和java等知名语言同样,运用广泛,况且简单,简单到什么程度呢,博主只用了一下午时间,就学会了各样标签的运用和我网站的静态页面搭建,下面,用例子来讲话:


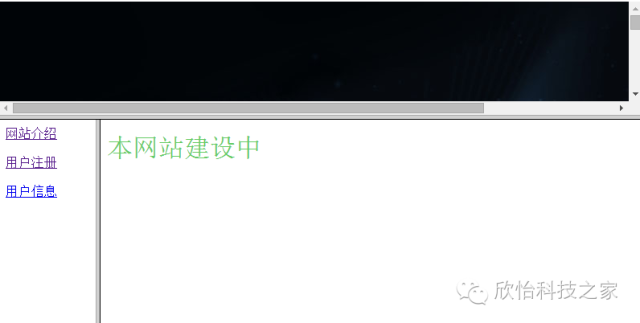
这个页面,运用的只是html里面的框架标签,以及div标签等简单标签,这是一个比较老的招数,然则很简单,大众能够看到,这个简单的页面,其实和百度云的页面效果类似,不外别人的前端界面做得更好,框架区别罢了,听不懂?不碍事,此刻,我来教大众怎样做这般一个界面
首要,咱们的研发并不必须什么编译器,只必须一个简单的TXT文件,啥是TXT文件呢?文本文档咯,还不晓得?那还是算了(⊙﹏⊙)b
新建一个记事本,咱们能够起始咱们的装逼之旅了O(∩_∩)O~

<html>
<head>
<meta charset="UTF-8">
<title>主页</title>
</head>
<frameset rows="250,*">
<frame name="top" src="1.jpg">
<frameset cols="120,*">
<frame name="left" src="1.html">
<frame name="right" src="2.html">
</frameset>
</frameset>
</html>
以上,是刚才第1个页面的代码,是不是很简单呢?短短的几行代码,就有这个效果了,好了,我来分析一下这个代码,走起~

Html语言,有自己必定的规范,通常状况,分为几个部分
<html>
<head>
<title>XXX</title>
</head>
<body>
</body>
</html>
咱们的代码,就在<html></html>两个标签中间写,而<head></head>标签,写的是执行有些关于标题或页面的关联信息的代码,<body></body>里面基本才是页面内容,<title>XXX</title>这个标签,则为页面的名字,XXX能够随意更改
 框架部分 框架部分
首要,html语言,标签通常都是成对显现的,什么是标签呢?标签表率着各样功能,例如:
<frameset rows=”250,*”></frameset>
大都数标签,都是像这般,前面有了frameset后面就要有个/frameset,况且小写书名号不可丢,这个便是标签,frameset的意思是,页面的全部框架,设定为,后面参数rows=“250,*”意思是,咱们这个网页,就按行分,分成两个部分,第一个在上面,占了250的空间,*号指剩下的空间所有分给下一部分,这般,咱们的页面,就有了刚才的上下结构
<frameset cols="120,*"> </frameset>这个,同理,便是设置上下结构了,这般,咱们的页面框架就大概成型了
定位部分
<frame name="top" src="1.jpg">
<frame name="left" src="1.html">
<frame name="right" src="2.html">
这儿的三句话,是在上面frameset之后,对划分的各部分进行命名,或进行有些操作,第1句,写在了第1个frameset之后,暗示,划分的那个上部(即250的那部分)名叫作为top,并且表示1.jpg这个照片文件的内容,后面依次类推,让页面的各块放进自己爱好的东西,这个页面,我左边的部分放的是叫1.html的这个网页文件,右边是2.html,这般,就实现了网页文件的掰开修改,不消牵一发而动全身!@@
 
|