  
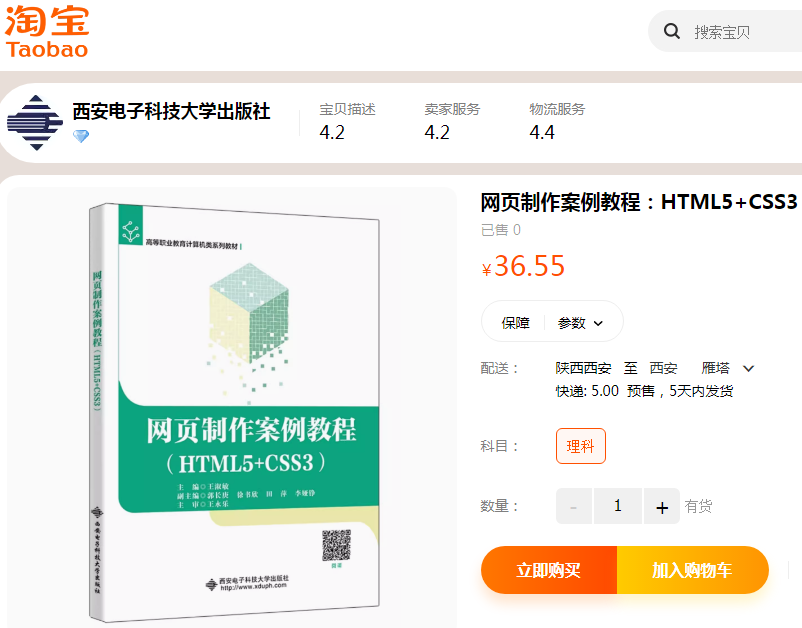
新 书 推 荐《网页制作案例教程(HTML5+CSS3)》
王淑敏 主 编  
本书特殊
Features of this book 
01
依据“Web前端研发”1 + X认证标准和近年来国家关联大赛选择内容,讲解了THML5和CSS3关联知识和技术。
02
内容结构清晰,过程仔细,以项目任务为载体,以任务实施的过程为主线,把工作情景和教育环境有机地结合起来。每项任务案例的选取都以实质工作需求为依据,将知识和技能融入任务实施的过程之中。
03
落实立德树人基本任务,书中案例经过精心挑选,在专业课中融入思政内容。课堂案例积极健康,丰富多彩。
04
资源丰富,包含教育大纲、教育设计、教育课件、配套素材、源文件、习题库和微课视频。教育资源颗粒化,在书中能够直接扫描二维码观看各部分视频讲解和演示内容。  
作者介绍
Content introduction  
王淑敏,硕士科研生,教授,任职于许昌职业技术学院。长时间从事Web项目研发的教育和科研,河南省课程思政教育名师,国家级创新团队重点成员。得到教师教育能力大赛河南省一等奖、国家级二等奖。指点学生参加信息技术大赛“网站设计与研发”赛项,获国家级二等奖。指点学生参加职业技能大赛“应用软件系统研发”赛项,获省赛二等奖。  
内 容 简 介
Content introduction 
本书依据“Web前端研发”1 + X认证标准编写,并融入了思政元素。本书重点内容包含网页制作入门,添加页面内容,CSS基本,设置文本字体样式,盒子模型,元素的浮动和定位,多媒介元素,表单的应用,CSS高级选取器,CSS3的过渡、变形和动画效果以及综合实例等。
本书操作过程仔细,资源丰富,供给了微课视频、课件、源代码等。本书既可做为中高职院校的教材,亦适合零基本的读者学习。  
图 书 目 录
Book catalogue
向上滑动阅览
项目1 网页制作入门
1.1 Web基本概念
1.1.1 网页和网站
1.1.2 浏览器
1.1.3 Web标准
1.1.4 URL位置
1.2 HTML和HTML5
1.2.1 HTML
1.2.2 HTML5
1.2.3 HTML5优良
1.3 Web前端研发工具
1.3.1 研发工具介绍
1.3.2 Visual Studio Code工具
1.4 案例:制作简单的HTML5页面
1.4.1 任务描述
1.4.2 实施过程
1.5 HTML5页面基本
1.5.1 HTML5基本文档结构
1.5.2 HTML标记
1.5.3 属性
1.5.4 注释
项目小结 单元测试与项目实践
项目2 添加网页内容
2.1 标题和段落标记
2.1.1 标题标记
2.1.2 段落标记
2.1.3 换行和水平线标记
2.2 文本格式化标记和特殊字符
2.2.1 文本格式化标记
2.2.2 特殊字符
2.3 图像标记
2.3.1 网页中常用的图像格式
2.3.2 图像标记和属性
2.3.3 图像位置
2.4 超链接标记
2.4.1 超链接标记和属性
2.4.2 超链接归类
2.5 列表标记
2.5.1 没序列表
2.5.2 有序列表
2.5.3 定义列表
2.5.4 列表嵌套
2.6 案例:制作诗词网页
2.6.1 任务描述
2.6.2 实施过程
项目小结 单元测试与项目实践
项目3 CSS基础
3.1 CSS简介 3.2 CSS的核心基本
3.2.1 CSS样式规则
3.2.2 CSS引入方式
3.3 CSS基本选取器
3.4 案例:制作“药王—孙思邈”网页
3.4.1 任务描述
3.4.2 实施过程 3.5 CSS的优先级、继承与层叠4
3.5.1 CSS的优先级
3.5.2 CSS的继承性
3.5.3 CSS的层叠
项目小结
单元测试与项目实践
项目4 设置文本字体样式
4.1 设置字体样式属性
4.2 设置文本外观属性
4.3 CSS3新增文本样式
4.3.1 设置文字暗影和模糊效果
4.3.2 运用服务器字体
4.4 案例:制作“预防电信诈骗”网页
4.4.1 任务描述
4.4.2 实施过程
4.5 设置超链接样式
项目小结 单元测试与项目实践
项目5 盒子模型
5.1 认识盒子模型 5.2 盒子模型常用的属性
5.2.1 border属性
5.2.2 margin属性
5.2.3 padding属性
5.2.4 背景属性
5.3 行内元素、块元素和行内块元素
5.3.1 行内元素
5.3.2 块元素
5.3.3 行内块元素
5.3.4 元素的转换
5.4 CSS3新增盒子样式
5.4.1 圆角边框
5.4.2 盒子暗影
5.4.3 渐变背景
5.5 案例:利用盒子模型制作 “四有青年”网页
5.5.1 任务描述
5.5.2 实施过程
5.6 表格元素 5.7 HTML5新增文档结构元素
项目小结
单元测试与项目实践
项目6 元素的浮动和定位
6.1 元素的浮动
6.1.1 设置浮动效果
6.1.2 清除浮动
6.2 元素的定位
6.2.1 相对定位(relative)
6.2.2 绝对定位(absolute)
6.2.3 固定定位(fixed)
6.2.4 z-index属性
6.3 案例:制作环保网页
6.3.1 任务描述
6.3.2 实施过程
项目小结 单元测试与项目实践
项目7 多媒介元素 7.1 audio标记
7.2 video标记
7.3 source标记
7.4 案例:制作“西北之旅”网页
7.4.1 任务描述
7.4.2 实施过程
项目小结 单元测试与项目实践
项目8 表单的应用
8.1 form表单元素
8.2 input控件
8.3 select控件
8.4 其他常用控件
8.4.1 label控件
8.4.2 多行文本控件
8.4.3 button控件 8.5 HTML5新增的表单控件和属性
8.5.1 HTML5新增控件
8.5.2 HTML5新增input类型
8.5.3 HTML5新增表单属性
8.6 案例:制作“用户注册表”网页
8.6.1 任务描述
8.6.2 实施过程
项目小结
单元测试与项目实践
项目9 CSS高级选取器
9.1 属性选取器
9.2 关系选取器
9.2.1 后代选取器
9.2.2 子代选取器
9.2.3 兄弟选取器
9.3 伪类选取器
9.4 伪对象选取器
9.5 案例:制作“电视剧介绍”网页
9.5.1 任务描述
9.5.2 实施过程
项目小结
单元测试与项目实践
项目10 CSS3过渡、变形和动画效果
10.1 CSS3变形
10.1.1 设置变形
10.1.2 更改变形原点
10.2 CSS3过渡
10.3 CSS3动画
10.3.1 @keyframes规则
10.3.2 animation属性
10.4 案例:制作“河南文化旅游网” 首页介绍栏目
10.4.1 任务描述
10.4.2 实施过程 项目小结
单元测试与项目实践
项目11 综合实例
11.1 案例分析 11.2 网页布局规划
11.3 制作头部内容网页 11.4 制作内容栏目网页
11.4.1 制作banner图部分网页
11.4.2 制作主题内容“走进河南”网页
11.4.3 制作主题内容“河南美食”部分网页 11.5 制作底部内容网页
项目小结 参考文献 
服务读者
Serve readers
京
东
购
书  
当
当
购
书  
淘
宝
购
书  
本
书
详
情  
申
请
样
书  
来 源
| 职教部
编 辑 | 高 樱 责 编 | 李鹏飞
审 核 | 毛红兵 
THE END 
欢迎关注  
西安电子科技大学出版社
凝聚专家智慧 传递科技价值
|