|

# 点击照片报名上海、南京源创会 #
前端研发很奥妙: 它入门很简单,然则想要作为大牛却很难。有太多的事情必须思虑,到处都有必须微调的地区,太多的细节处理才可保准让一切都刚才好。幸运的是,研发者和设计师始终致力于为咱们供给有用的工具和资源,来加强咱们的技能、让咱们做的更好。
因此今天我收集一系列省时的、有用的 HTML、CSS 和 JavaScript 资源给大众。我期盼这些工具将帮忙您加强专业技能以及工作流程。
HTML 和 CSS 工具
Initializr
此工具创建一个基于 HTML5 Boilerplate 的可自定义模板。 在 JavaScript 和 jQuery 之间进行选取,决定是不是要样本内容,并指定兼容性和服务器配置需求。 您将得到一个持有 Boilerplate 重点功能的模板,以起始您的项目。

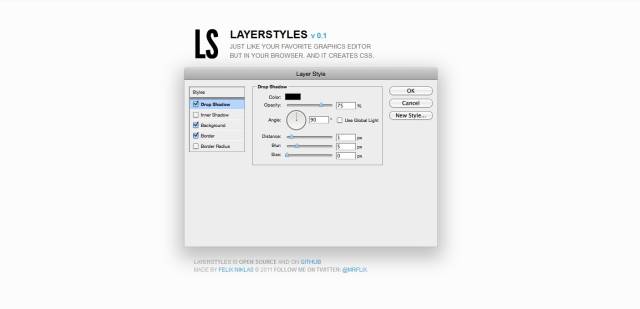
Layer Styles
一个非常简单的工具,以直观的方式来创建 CSS ——非常像一个图形编辑器。该工具准许您添加暗影、内暗影、背景、边界和圆角和生成跨浏览器的 CSS 代码。

Mobile Boilerplate
一个能够创建丰富的和高性能的移动 Web 应用程序模板。它能够保准各样浏览器的兼容性,不仅能兼容各样高端智能机,亦能兼容旧版的黑莓、塞班、以及微软的移动平台。

Vogue
该工具在所有浏览器中重新加载页面的样式表(而不是 HTML ),乃至能够配置为在多个浏览器中同期自动重新加载页面。 该工具不托管您的网站,而是运行您的网站本身的本地服务器。 要运用它,只需安装 NodeJS 和 npm 。

css-x-fire
此工具准许从 Firebug CSS 编辑器编辑 IDE 中的 CSS 属性,并准许研发人员专注于 CSS 样式,而没需刷新浏览器。

Ffffallback
一个能够让您测试区别字体栈以找到最佳结果的书签。它扫描页面的 CSS 并创建一个克隆页面,您能够在其中测试和分析区别的 fallback 字体。

CodeKit for Mac OS X
CodeKit 能够帮忙您更快更好地构建网站。每次保留时,都会自动编译一切:Process Less、Sass、Stylus、Jade、Haml、Slim、CoffeeScript、Javascript 和 Compass 文件。容易设置每种语言的选项。

Less-Boilerplate
以 Less 形式编写的 Boilerplate CSS,包含 CSS 重置、CSS3 帮忙器,中心列块等等。

Needle v0.1a1
Needle 是一个方便的工具,您能够经过截取网站的部分内容并与其他屏幕截图进行比较来测试 CSS 是不是正确呈现。它还供给测试计算 CSS 值和 HTML 元素位置的工具。

Spritemapper
该应用程序将多个图像合并为一个,并为相应的切片生成 CSS 定位; 经过减少图像的数量和更好地利用连接,CSS spritemapping 能够减少您的网站的加载时间。

Normalize.css
Normalize.css 对 CSS 重置采取了稍微区别的办法。Jonathan Neal 和 Nicolas Gallagher 并无消除所有的浏览器默认值,而是花时间科研区别的浏览器怎样处理区别的代码段,而后保存哪些有用的默认值。它节省了您做为设计师的时间,同期亦供给一致的结果。

Zen Coding
Zen Coding 是一个高速编码和编辑的编辑器插件。这个插件的核心是一个强大的缩写引擎,它准许您将表达式(类似于 CSS 选取器)扩展为 HTML 代码。

CSS Stress Testing and Performance Profiling
Andy Edinborough 几乎能在所有浏览器中运行它所说的“ CSS 压力测试”代码。

PCSS
一个 PHP 驱动的 CSS 预处理器,能够帮忙您以更少的代码释放 CSS3 的功能,如类嵌套、服务器端浏览器细节、默认单位和变量。该工具必须 PHP5。

JavaScript 工具
Modernizr 2
Modernizr 是一个广泛运用的开源 JavaScript 库,能够帮忙您构建 HTML5 和 CSS3-powered 的网站。此刻能够将功能检测与媒介查找和要求资源加载相结合,这为您供给了在各样状况下进行优化的能力和灵活性。

FitText
FitText 是用于响应和流畅布局的 jQuery 插件,能够调节表示文本的体积以适应父元素。它亦是一个很好的处理方法,用于创建从小型移动设备到30英寸桌面表示器,所有内容都能很好表示的标题。

jQuery Waypoints
Waypoint 是一个小型 jQuery 插件,能够在您滚动到组件时容易执行某个功能。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
ligature-js
该 Java 脚本准许您经过浏览网页上的文本并在适当的位置插进连字,将文本模式转换为通用的印刷排版连字。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
StronglyTyped
一个 JS 库,准许您指定各样类型(布尔值、数字、字符串等)和常量( Java 中的最后属性)的强类型属性。 它运用 ES5 getter 和 setter,并在不支持的浏览器中恢复为常规、松散类型的属性。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Kaffeine
JavaScript 语法的扩展,试图使其更好用。与 JavaScript 非常类似,代码能够直接编译成JavaScript。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Crossroads.js
一个灵感来自 URL Route / Dispatch 实用程序的 JS 路由库,它们存在于像 Rails、Pyramid、Django、CakePHP、CodeIgniter 等框架上。它解析一个字符串输入,并经过将字符串与多个模式匹配来决定执行哪个操作。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
HEAD.js
一个脚本,能够加快、简化和现代化您的网站 - 简明扼要的处理广泛问题。 您能够加载脚本,如图像,以及安全地运用 HTML5 和 CSS3 。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
The JavaScript Grid
基于 JavaScript 的覆盖网格——只需将代码片拖动到书签栏中,打开您的 URL 并单击书签。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Grid Calculator
一个能够帮忙您容易创建自己的网格并将其下载到 Adobe Illustrator 或 Photoshop 的计算器。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Griddle.it
一种干净简单的办法来帮忙您调节布局。所有您所必须做的是将尺寸放在供给的 URL 之后,使一个背景引导照片能够在您的浏览器上工作。网格是动态创建的,因此任何组合都能工作。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
福利
只要您于 5 月 12 日 24:00 前在“开源中国七大夏日必须编程神器,不容错失!”评论区留言,写下你用过最好的开源项目和项目位置,并说明为何觉得最好,点赞数最多的前十名就可得到开源中国送出的编程神器一份哦!!!
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
举荐阅读
近期 Python 有点火? 7 个学习它的理由!
假日照片堆积怎样处理?这些工具你可能用得上
这些开源软件养活了一票国产软件!
40 行代码拿下拉勾网招聘数据
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
点击“阅读原文”查看更加多精彩内容
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
|