|

本文从营销频道H5业务展开,讲述了H5测试的通用测试技巧与实现方法,对测试工作和经验进行总结提炼。经过本文能够认识京东内常用开发架构的测试办法和实践效果。
【本文目录】 认识H5业务常用测试手段针对京东现有H5常用架构和实现方法的测试痛点和不足背景
H5页面是营销域最平常的一种运营形式,业务经过H5来供给服务,能够满足用户针对方便、有效和低成本的需求。H5页面是业务直面用户的端点,其质量保准工作显出尤为要紧。各业务的功能实现拥有通用性,相应亦有共性的测试办法,本文进行总结和分享。 1 认识H5业务
多方向认识H5业务,认识功能的实现链路,知道各个节点是由于哪一方怎样实现,一方面能够打开设计用例的思路;另一方面在遇到问题时,能够快速定位,精确反馈。
【1.1 前端展示】
1.1.1 两种研发技术提及前端,必须首要介绍两种研发技术“原生研发”、“H5研发”:原生应用研发:是在 Android、iOS 等移动平台上利用官方供给的研发语言、研发类库、研发工具进行 App 研发。因此原生架构的 App 在应用性能上和交互体验上应该是最好的,例如APP中的“直播”、“登录”以及提醒组件等是纯原生研发的模块。H5研发:指的是利用 Web 技术(HTML5、JavaScript、CSS)进行的 App 研发。H5 研发的好处是能够跨平台,编写的代码能够同期在 Android、iOS、Windows 上进行运行。当前APP内的重点活动例如“百亿补助”、“便宜包邮”以及“秒杀”等均为H5研发实现。两种研发实现的特点对例如下:H5原生
研发成本
低:一套代码,跨平台运用
高:一样的规律、界面要写两套
研发周期
短:量级低,直接添加功能颁布
长:更新迭代缓慢,上架时必须等待官方审核经过 调用底层功能繁杂:不可直接调用,必须桥接等其他操作简单:更加贴近底层,针对调取底层功能亦是很容易性能体验有局限性:H5 移动应用不可直接拜访设备硬件和离线存储更优:直接运行在设备操作系统上,一般性能更优,响应更快安排更新快:只需更新服务器上的代码,用户没需下载就可享受最新功能慢:必须经过应用商店进行颁布和更新,更新可能必须用户下载新版本营销较为灵活:能够经过网站和社交媒介等途径更易地推广限制较多:经过应用商店进行推广和分发,但必须遵守商店的政策和指南
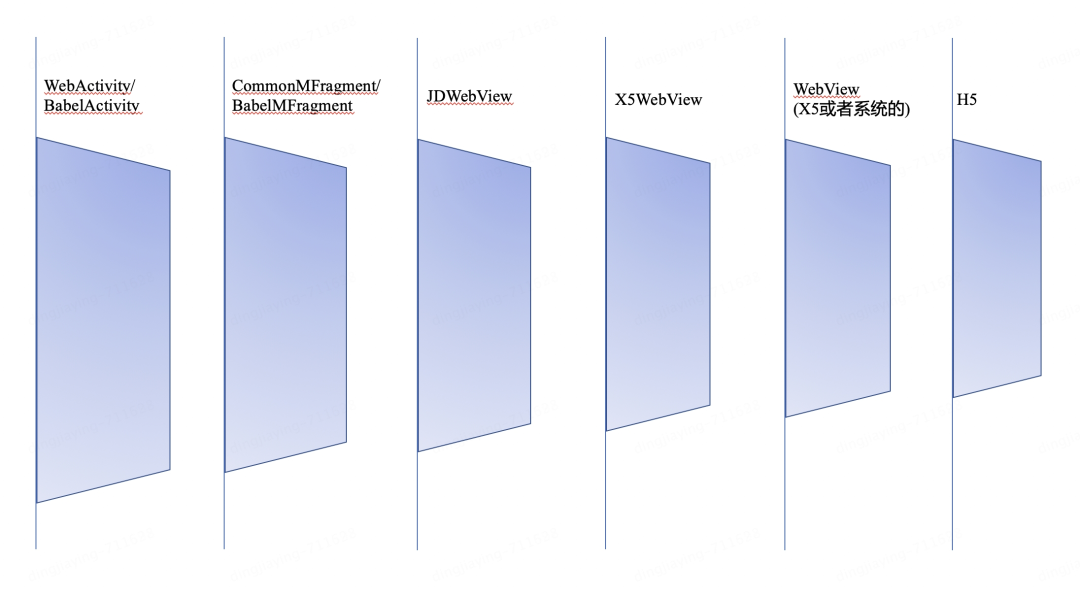
1.1.2 容器方向分层以春晚页面为例,从容器的方向,一个H5页面从顶层到底层的层级展示如下图:

其中通天塔H5 fragment容器重写了JDHybrid的CommonMFragment,X5WebView容器重写了x5webview,支持自动决定运用系统还是x5。图中触及4方,分别是通天塔团队、JDHybrid团队、JSSDK和H5详细业务方。其中通天塔团队、JDHybrid团队是原生研发的架构,属于容器侧,JSSDK和H5详细业务方属于H5研发,各自功效可概述如下:•JDHybrid:供给环境设备信息、导航栏、页面路由、页面事件、通用JS功能、性能优化•通天塔:供给自定义的导航栏的规律,包含UI和JS桥;其他复用webview容器的能力•JSSDK:统一API,调用客户端协议;同期供给性能反常上报、常用函数等•H5前端:接入JSSDK,展示页面内容,实现前端交互等业务规律
1.1.3 详细功能实现详细功能的实现,常常触及多个功能供给方,大体可分两类:•能力由JDHybrid供给的H5经过JSSDK调JDHybrid封装的办法, JDHybrid调自己规律例如:获取设备信息中的uuidJDHybrid供给了获取设备基本信息的JS桥,根据约定的规则入参,能够就可得到uuid等信息。但原生底层API,但再也不对外暴露,而是由于JSSDK统一守护,京东电器的H5代码只必须调用JSSDK就可•能力由其他团队(通天塔或其他组件)供给的H5调JS代码,经过webview内核 ,内核调用 JDHybrid封装的统一办法, JDHybrid调通天塔(或其他插件)例如:打开位置列表,位置列表是位置组件供给的能力,JDHybrid供给了路由办法能够经过测试demo简单判断是不是详细业务问题。【1.2 内容数据】能为多个业务供给同一类功能的应用,被抽象为各个“上游”。营销内容从配置到呈现给用户,必须多重业务规律处理,除本业务服务端进行精细化业务处理,还必须与各个上游进行交互。一个业务整体的功能实现,与各平常上游之间调用的链路如下图所示:
1.2.1 数据源自商品信息、优惠券、红包和利益点,是一个H5页面平常的元素,其底层源自各不相同:
页面元素
底层源自
举例
商品信息
投放商品组

优惠券信息
券中台

红包信息
红包中台

利益点
业务CMS

1.2.2 数据策略 一般,业务方不会与底层数据直接交互,而是经过多个上游,实现数据的千人千面效果,例如:•算法:按照业务配置策略,将商品组信息整合之后供给给详细业务•UMC:基于用户数据,针对区别人群,制定发放区别权益类型的规则•互动工坊:根据活动维度,设置任务和奖品的组合规则关于内容数据的验证,测试重要在于所配即所得,区别的用户画像得到的数据要符合业务预期。2 常用测试手段
【2.1 测服务端】
2.1.1 查看日志•平台:泰山-日志管理•适用场景:触及上下游规律,且不可在前端直接观察•关注点:经过重要字,筛选各个应用的信息,验证服务端对上游的入参、上游对服务端的返回是不是符合预期
2.1.2 特殊场景•平台:deeptest-mock管理•适用场景:针对有些反常场景或边界值,营销活动或素材没法精细满足场景需求,•关注点:可在平台上录入上游接口信息,经过mock上游返回,验证业务服务端的处理规律
2.1.3 JMQ验证•平台:泰山-JMQ•适用场景:应用服务之间经过MQ来通信的场景•关注点:开启消费轨迹,验证发送给其他应用服务的MQ信息机会是不是准确,内容是不是正确
2.1.4 缓存查找•平台:泰山-JIMDB•适用场景:需求改动到缓存规律,尤其针对长时间互动类•关注点:缓存的写入时间是不是即时、有效期是不是恰当、缓存内容正确性
2.1.5 直接调用•平台:deeptest-用例管理•适用场景:前置操作较长(如必须先展示再领取)、要求苛刻(如必须多重身份打标)、阈值较高必须批量操作等•关注点:接口返回同入参预期,边界规律正确处理
【2.2 测前端】
2.2.1 功能测试功能验证点
用户行径
点击
单次点击:点击事件是不是被响应、多层页面是不是会显现点击穿透多次点击:页面在等待数据返回过程中,后续点击行径是不是会显现业务规律错误
滑动
滑动速度:区别速度滑动,业务功能需保持一致,快速滑动数据加载不可太慢 滑动交互:是不是支持上下横滑、滑动时是不是响应点击操作
刷新
主动刷新:如下拉刷新、点击按钮刷新,关注页面加载行径与接口请求被动刷新:业务特殊规律,关注触发刷新机会与交互
系统交互
返回:一级页面返回、二级页面返回,关注返回层级和历史浏览记录 输入:特殊内容、格式、输入面板唤起与隐匿 退前后台:页面行径如倒计时、动画效果、接口请求等是不是被中断 多媒介关联
照片
照片展示放大、还原、切换等操作支持
音频和视频
区别域名下的资源加载状况 交互体验:播放、停止、退出 页面请求
经过查看、修改HTTP、HTTPS、Websocket的请求、响应,验证前端入参、各样数据展示规律是不是符合预期 接口请求 接口返回过程中动画效果 请求机会、接口降级、接口反常前端兜底
资源请求
请求是不是重复 翻页、分页场景下请求数据正确性 登录
未登录用户路径
登录态打通 区别用户身份判定 特殊账号的昵叫作、头像表示 运用微X或其他站外信息登录 弹框
弹框触发机会
弹框内容的正确性 弹框的素材、动效 弹框关闭的触发要求 网络环境
区别网络环境:WiFi、3G/4G/5G 网络环境切换,用户是不是有感知 弱网要求下用户体验 没网兜底规律 兜底测试
针对重要字段,验证“不下发”、下发为空、反常值等验证,用于规避因为反常下发引起的“开天窗”、掉楼等用户可感知的问题
2.2.2 兼容测试 覆盖原则:•Android、iOS区别系统•兼顾区别屏幕分辨率•如触及到站外投放,需思虑到容器版本微X版本兼容,区别原生浏览器•系统内核、X5内核平台:当前已有有些自动化手段,如Airtest、活动自动化测试等以插件形式集成在赛博云测平台
2.2.3 埋点测试关注点:埋点事件名叫作、上报机会、重要字段是不是与埋点方法一致平台:track
2.2.4 与原生架构结合
功能
验证点
APP版本
必须关注组件/框架支持的最低版本,进行版本掌控,边界测试 ·必须区分原生客户端,iOS、Android、鸿蒙进行功能验证
容错手段
APP改动必须重新颁布,已然发版则没法运用,因此要重视验证功能开关的规律、配置 ·完善降级方式,如按照URL参数降级某些功能
内核兼容
系统内核:此处可简单理解为浏览器内核,亦叫作渲染引擎或排版引擎,重点对网页的语法进行解释,并且进行渲染网页,将网页的代码转换为看得到的页面,当前主流厂商多运用Chromium。·X5内核:最初是由于腾讯基于开源Webkit深度优化而来。基于X5内核,腾讯供给的TBS服务,整合腾讯底层浏览技术和腾讯平台资源及能力,供给整体浏览服务处理方法。因此呢京东APP内,会在APP安装好之后,下载X5内核,供H5运用
重视: 1.X5内核必须为京东APP开启存储权限,才会下载2.X5内核下载好之后,需重启APP才能够运用3.快速定位问题办法:运用手机自带浏览器,拜访H5页面,倘若和APP内表现不一致,可缩小问题范围
【2.3 线上跟踪】需求上线之后,还必须在真实用户场景下,对需求的功能、性能和体验进行监控、分析和验证。当前机构已有的跟踪平台和手段摆设如下:
平台
关注点
用户之声
真实用户反馈,侧重用户体验
行云-接口监控
监控接口的业务规律处理,侧重业务服务的连通性、可用性
泰山-雷达大屏
能够全局视角观察系统服务健康状态,侧重全链路服务性能
UIπ-啄木鸟
检测H5活动页各类问题,侧重前端展示
烛龙
可供给多维度的用户行径信息,对排查用户问题有助益
3 针对京东现有H5常用架构和实现方法的测试
【3.1 颁布】
3.1.1 ihub大前端共建平台,基于iPaaS标准建设,面向研发者供给包括h5、iOS、安卓等端的跨端楼层研发管理能力。赋能研发者跨业务线、跨系统(符合iPaaS标准)的研发内容复用、检索及二次研发等功能验证点:•位置:楼层位置于首屏,非首屏等,验证是不是有反常,例如数据加载,楼层渲染等•数量:一个页面中是不是运用了多个共建模板,是不是有冲突•共存:共建模板与通天塔的自有模板共存时是不是有反常•联动:共建模板相关锚点导航当前已然沉淀出针对大促会场的自动化测试办法
3.1.2 通天塔可视化平台是活动/频道页面可视化搭建平台,支持一次搭建输出H5、原生、PC等多端页面,供产研、采销运营、商家等用户免费运用验证点:可视化配置、服务端保留与下发、前端展示正常,关注新增功能点对老功能的兼容
【3.2 性能优化】用户能够正常拜访页面,页面的内容才可产生价值,最大程度减少页面的加载时间,从而降低跳失率,就显出尤为要紧。当前机构内部已有有些较为成熟的性能优化工具,会触及到工具接入和效果的测实验证工作。
3.2.1 页面加载过程 一个H5页面的加载过程可简单归纳为以上几个过程,性能优化手段,重点是从提前请求机会、减少资源请求等方面入手。 一个H5页面的加载过程可简单归纳为以上几个过程,性能优化手段,重点是从提前请求机会、减少资源请求等方面入手。
3.2.2 现有优化手段验证原则:接入生效、接入后对业务规律没影响。3.2.2.1 JDHybrid离线包原理:把首屏的有些静态资源(如img、js、css、html等)打包提前加载到本地磁盘,当加载页面时直接从本地磁盘(或内存)获取资源加载验证办法:1)日志:借助JDHybrid团队供给的测试工具(Xconsole、xdog等),确认对应资源运用离线资源2)抓包:H5在运用该资源时,不发起网络请求3)hybrid快速验证工具: fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 运用业务:通天塔会场、跨晚、春晚等3.2.2.2 通天塔-数据直出原理:前端直接从HTML中获取展示数据, 没需发起首屏接口请求。验证办法:抓包观察,接入的楼层不发起网络请求运用业务:部分通天塔会场、领券中心等3.2.2.3 通天塔-SSR原理:服务端渲染网页内容,并且将渲染后的HTML发送给浏览器,浏览器直接表示。数据直出和SSR区别在于直接加载一全部html,还是先页面、 后楼层次序的加载页面片。验证办法:禁用JS,页面仍可加载运用业务:百亿补助、便宜包邮等3.2.3 优化效果验证3.2.3.1 同业比对性能测试工具录制用户操作流程,经过自动化拆帧的方式,从用户视角对场景进行耗时采集和分析。掌控变量的状况下可与竞品进行性能对比与分析3.2.3.2 烛龙经过侵入式埋点方式,实现了对APP应用的全方位监控,实时采集用户的性能反常数据,快速精细定位问题,发掘性能瓶颈,减少用户流失,提高用户体验 运用业务:通天塔会场、跨晚、春晚等3.2.2.2 通天塔-数据直出原理:前端直接从HTML中获取展示数据, 没需发起首屏接口请求。验证办法:抓包观察,接入的楼层不发起网络请求运用业务:部分通天塔会场、领券中心等3.2.2.3 通天塔-SSR原理:服务端渲染网页内容,并且将渲染后的HTML发送给浏览器,浏览器直接表示。数据直出和SSR区别在于直接加载一全部html,还是先页面、 后楼层次序的加载页面片。验证办法:禁用JS,页面仍可加载运用业务:百亿补助、便宜包邮等3.2.3 优化效果验证3.2.3.1 同业比对性能测试工具录制用户操作流程,经过自动化拆帧的方式,从用户视角对场景进行耗时采集和分析。掌控变量的状况下可与竞品进行性能对比与分析3.2.3.2 烛龙经过侵入式埋点方式,实现了对APP应用的全方位监控,实时采集用户的性能反常数据,快速精细定位问题,发掘性能瓶颈,减少用户流失,提高用户体验
【3.3 风控】H5常用的风控手段,集中在反爬和用户身份两大方向,验证的关注点在于“接入的正确性”和“策略的有效性”。
3.3.1 价格反爬接口三件套•神盾处置验证点:登录加黑白名单,请求接口,可触发处置,网关返回605在处置页放弃验证,可返回上一页,不可循环进入处置页面在处置页成功验证,处置页面消失,H5页面重新加载•神盾接口加固验证点:入参的h5st正常,验签面板返回结果200,soa接口正常下发数据,前台页面正常展示mock入参中反常,验签面板返回非200,soa接口在网关侧拦截(下发403或mock数据),前台页面走业务兜底规律•设备指纹验证点:body中传参正确就可
3.3.2 RCS风控验证点:按照区别画像人群的配置策略,验证对应pin触发业务处理规律是不是符合预期4 痛点和不足
1. 组件测试组件的代码改动偏底层,测试过程相对黑盒,划定测试范围时,常常只能是重复性回归,由于更加底层的规律测不到,如场景没法创造等。怎样加强可测性、增多测试精细性,是必须进一步处理的问题。
2. 兼容测试当前设备机型较多,落实到兼容测试,其实是单一行径的重复,靠人工执行耗时长,且覆盖范围有限。但当前缺乏靠谱的自动化工具,能够替代兼容验证,同期降低脚本的守护成本。
3. 测试素材触及到权益关联的需求,依赖真实素材,可能会阻碍测试进度。经过mock的方式前提是有一方作保准,或内容已验证,危害很强。
4. 兜底测试大型互动中,调用接口较多,且交互繁杂,但对健壮性需求较高,兜底工作量很强。当前的兜底自动化工具,还必须丰富支持的场景。
- END -
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
|