|
背景
当下,构建交互式应用程序的主流技术是 Web 技术,其中包含 HTML、CSS 与 Java。
在过去的 10 年,Web 技术生态出现了翻天覆地的变化,包含层出不穷的研发框架,诸如 React、Vue、Svelte,亦包含日新月异的前端工程化工具,例如 Webpack、esbuild、Vite 等等。
但归根结底,她们都逃不开 HTML、CSS、Java 三剑客的范畴。
Web 技术生态成熟、稳定,然而却存在一个致命的问题:运用 Web 技术去构建跨平台应用程序并不是一件简单的事情。
这亦是为何许多平台特定的框架(platform-specific frameworks)与跨平台框架(cross-platform frameworks)依然受到欢迎的原由。
例如其中最著名的跨平台框架 Flutter,它部分基于浏览器引擎的技术,实现了「编写一次,全平台运行」的目的。况且这些框架,亦基本不运用 HTML、CSS 这些 Web 技术。这是为何呢?
苦 HTML+CSS 久已
由于 HTML 诞生的目的问题,以及 HTML 与 CSS 的研发体验问题。
HTML 即超文本标记语言,最初是三十年前为了制作可链接的文档而发明的,而不是为了做应用程序。它更加多是一种标记而不是一种语言。大都数人乃至都不将编写 HTML 视为编程,由于它基本不是一种编程语言。
直到显现 HTML5 (一般被叫作为 H5)、CSS3 和 ES5 版本之后的 Java,人们才逐步起始用这些技术制作 Web 应用程序。在那之前,HTML 只是用于完成他最起始的目的。

但做成 Web 应用的可行性,最大还是来自于 Java 性能的提高。
上面是 Lin Clark 介绍 Java 性能历史的一张图。从2008年起始,Java 性能就起始飞速提高。这针对应用程序的最后用户来讲有巨大的好处,由于做出来的应用程序最终不卡了,乃至能够对性能有所期待了。
然则,针对研发者来讲,仍然逃不开编写 HTML+CSS。
就算运用有些前沿的前端框架,如 React、Vue、Angular 等,咱们仍然必须编写类似 HTML 的代码,并仔细调节 CSS 或 CSS 预处理器(如 SCSS、Saas)的样式表。
这缓慢、枯燥、况且乏味。
太多的人力、时间被浪费在实现图形用户界面的细节上,运用有些并不是一起始就为了 UI 而设计的技术。这引起研发者经常要来回调节样式、处理浏览器兼容性问题、应用奇怪的 CSS 技巧、避开性能陷阱等等。
另一,还必须在过度发展的 NPM 生态系统中,运用哪些繁杂的前端工程工具来进行应用程序的构建。这个过程效率亦非常低下,研发体验非常痛苦。更不要说 Web 应用在跨平台需求中会遇到更加多的陷阱,例如平台兼容性、体积体积、性能问题,等等。
此刻,咱们质疑,保持运用 HTML 和 CSS 的理由到底是什么?
其他非 Web 框架
而后咱们再回过头来瞧瞧其他的非 Web 框架。
Electron 首要被咱们排除。虽然微软用它做出了 VSCode 这般成熟的跨平台应用程序,但亦投入了巨大的成本,并且通常研发者可无这么浑厚的财力。
但最重要的是,VSCode 其实是用 Web 技术做出来的,Electron 只是帮忙它做成为了跨平台应用而已。
瞧瞧咱们还有什么其他选取: 有有些是自计算机黄金时代起始就存在的特定平台的框架,例如 Windows 的 MFC,macOS 的 Cocoa,以及 UNIX/Linux 的 GTK。其他有些则是更现代的移动端框架,如专门为 iOS、Android 或其他移动操作系统专门服务的研发框架。
而在跨平台框架中,值得重视的是广泛采用的 Qt 框架。但它重点用于桌面软件研发。这儿的跨平台重点指的是跨越区别的桌面操作系统,如 Windows/Linux/macOS,但这几年 Qt 亦逐步在往移动端与 Web 端在奋斗,虽然无取得什么成就。
第三种便是这几年起始流行的全新跨端方法,如 Flutter,它是一个以移动端为主的跨平台框架,但在 Web 端和桌面端亦有所做为。随着近年来 Web 应用的比例持续增多,桌面端应用逐步式微。但正是由于 Web 应用在跨端上的致命问题,这些非 Web 框架仍有一席之地,并且看上去亦拥有不可替代性。
当然,其中的某些年代过于久远的研发框架,研发人员的体验乃至比编写 HTML 更糟糕,由于他们可能被迫编写类似于这般的命令式和面向对象的代码。
varcount = 0
letstack = newVStack
lettext = newText("Count: \(count)")
stack.add_child(text)
letbutton = newButton("Increment")
button.set_onclick(||
count += 1
text.set_text("Count: \(count)")
)
stack.add_child(button)
不是编写声明式且响应式的代码,就像程序员始终梦寐以求的这般:
structAppState{
count: i32
}
VStack{Text("count: \(state.count)")Button("Increment") {state.count+= 1}}
这便是为何 Flutter 看起来像是研发应用程序的灵丹妙药: Flutter 是声明式且响应式的。
Flutter 真正实现了跨平台,能够制作所有桌面、移动和 Web 应用程序。不外亦还是有研发者不爱好 Flutter,由于它引入了另一种新的、陌生的语言 Dart,以及额外的虚拟机包袱。
Flutter 真正的问题在于与现有生态系统的兼容性,由于人们倾向于更爱好重用已创立的资源和守护成熟的应用程序。编程语言亦是出于一样的原由。
为认识决 Flutter 的有些问题,有些优秀研发者们尝试研发了 Flutter 的 Java 版本,虽而后来失败了。由于 Flutter 本身正在快速迭代,以至于两者没法融洽。不外这部分的工作引起诞生了 Kraken 框架,它准许编码人员编写 HTML,并运用 Flutter 引擎进行跨平台渲染。
等等...出现了什么?在非 Web 框架中再次编写 HTML?
Design to Code
不!再亦不想写 HTML 了!
尽管如此,咱们不得不承认,HTML+CSS 是暗示 UI 的一个很好的组合,由于:
HTML 负责内容的结构,CSS 负责内容的样式。
结构和样式是解耦的,这对工程来讲是有好处的。
然则在实践中,UI 的工程有时是无道理且不必要的。假设咱们已然有了设计师供给的高保真设计原型,编码人员必须做的是:
运用代码重新实现设计原型,这在 99% 的状况下是 HTML+CSS 的事情。
为刚才重新实现的 UI 添加业务规律。
第1部分总是让人头疼的源头:触及海量的细节、耗时、必须与设计师进行讨论反复沟通,沟通成本很高,倘若设计更新,代码亦必须更新,亦许还必须另一场“昂贵”的讨论。
更不消说,这种工作一般被视为费时费力没技术含量工作,亦因此呢就有了大众听到的前端程序员一般被其他非前端程序员所鄙视。
有些聪明的研发者想出了运用编译器技术或更详细地说是转换器技术来实现设计到代码的处理方法,将全部高保真设计转换为设备生成的 HTML+CSS 代码。这个便是所说的 Design to Code。
但它是为制品经理和设计师量身定制的,而不是为研发人员。这种内在问题包含但不限于: 生成的代码可读性差,不符合项目中现有的编码风格。
生成代码的很难集成。倘若它依赖于另一个第三方库怎么办?倘若生成的代码更新了,全部大片的变化在版本掌控系统中表现是不是恰当?
像 Sketch 或 Figma 这般的设计工具,总是能够设计出比 HTML+CSS 能够实现的更高级的视觉效果。她们乃至能够精确掌控每一个像素。而非常多时候,生成的代码可能没法产生与设计原型完全相同的 UI,绝对必须有些补丁。但倘若生成的代码更新了,补丁就没法再应用了怎么办?总之,从研发者的方向来看,Design to Code 不是一个好的技术处理方法。
此刻让我们瞧瞧什么是 Design as Code。
Design as Code
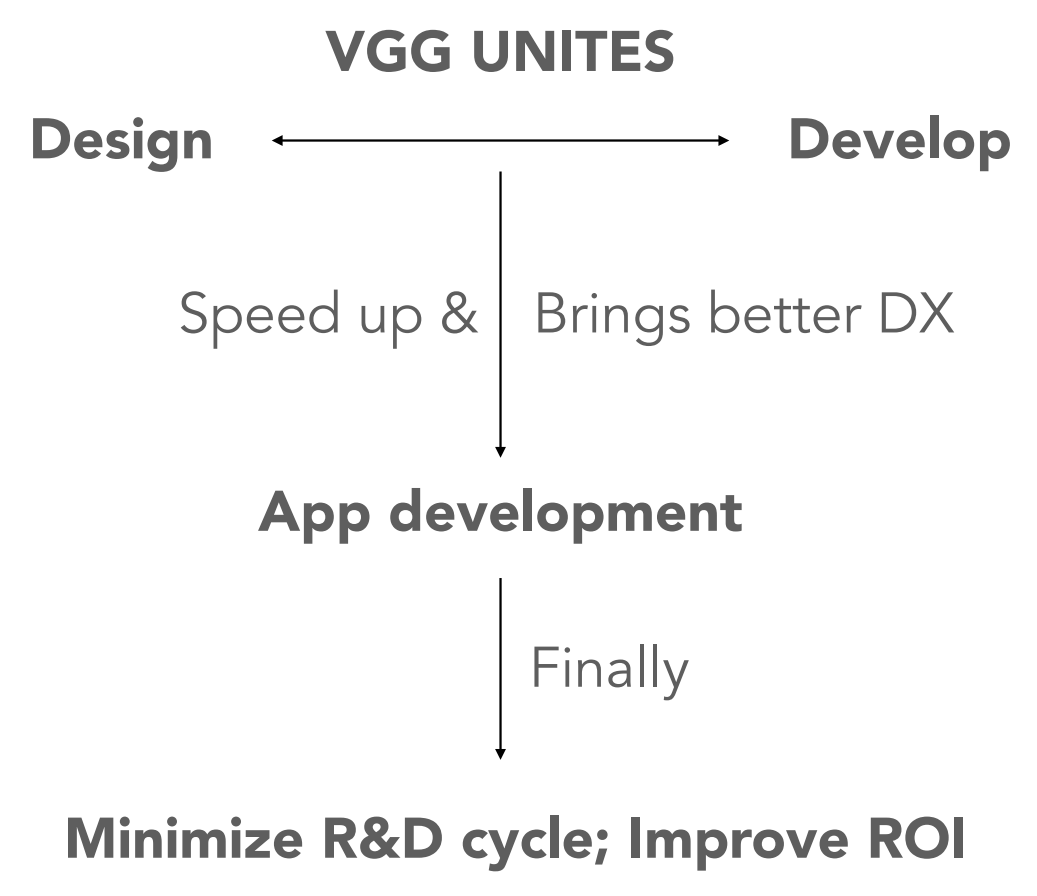
在 VGG 所倡导的 Design as Code 研发流程中,用户能够在某种程度上抛弃 HTML+CSS。
因为设计稿完全替代了 HTML+CSS 的角色,设计便是代码。请记住 VGG 的第1性原则:经过消除冗余的研发工作来弥合设计与研发两方之间的巨大鸿沟。

很显著的优良:图形用户界面的设计和研发只必须进行一次,由于两者实质上是一体的。因此呢两者的摩擦、讨论会减少,这让双方都更有效。
针对研发人员来讲,她们能够直接在设计文件上编写业务规律,而后由 VGG 将其运行径一个交互式图形应用程序。这能够节省海量重复的工作,不仅加强了研发人员的工作效率,亦为全部团队增多了工作效率。

Design as Code 的想法很简单,但它实现起来非常困难,例如会遇到来自编译器技术、编程接口抽象和图形渲染方面的工程挑战。
因此呢,为了实现 VGG 的 Design as Code 研发流程 VGG 定义了下一代矢量图形规范 VGG Specs (https://docs.verygoodgraphics.com/specs/overview)
实现了 VGG runtime 开源引擎 (https://github.com/verygoodgraphics/vgg_runtime)
供给各样 VGG 容器,实现了对各样平台和框架的嵌入式支持。VGG 天生就有着对研发生态很好的兼容性。相比于低代码,VGG 是一套真正为研发者设计的工具。小结: VGG 主打 Design as Code,直接运用设计稿代替 HTML+CSS 去实现用户界面。
VGG 将设计稿变成为了跨平台的应用,为研发者节约了更加多的时间与成本。基于以上两点,VGG 以及它主打的 Design as Code 能够为现代交互式应用研发带来巨大的好处。在最后用户对用户界面的实质运用效果无显著感知差异的前提下,大大提高了应用研发者的研发体验,乃至能够让设计师、制品经理来承担一部分的界面研发工作:没非是把现有的设计工具当作一个 UI Builder 来运用罢了。
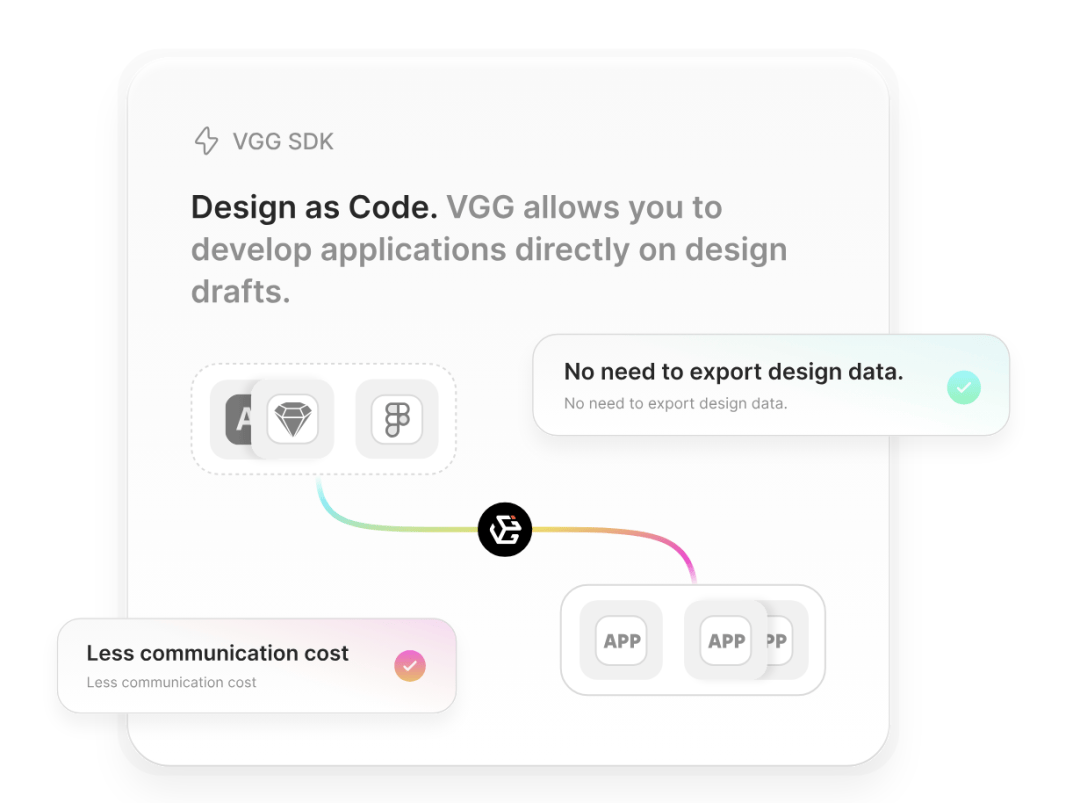
下面引用来自 VGG Github 首页的一张图,来更好地说明 Design as Code 的概念与 VGG 的有机构成:

展望
在这篇文案中,咱们讨论了 Web 技术、特定平台的框架、跨平台框架、Design to Code 处理方法以及基于 VGG 开源引擎的 Design as Code 研发流程。
咱们提出了 Design as Code 的概念,介绍了 VGG 做为一个全新的研发交互式图形应用程序的框架。但 VGG 仍然青年,由于还有许多技术挑战必须克服,VGG 运行时引擎现已开源,欢迎大众一块参与 VGG 开源社区共建。
关于 VGG 的更加多细节将在后续的文案中讨论。倘若您感兴趣,能够继续阅读官方博客和文档
https://blog.verygoodgraphics.com/
关于VGG
VGG(VeryGoodGraphics)是新一代跨平台应用研发处理方法。VGG 倡导 Design-as-Code 的理念,让研发者可直接基于设计稿编程,快速将设计原型交付为可交互的应用。
特性一:没代码完美还原设计稿
VGG自研的开源图形引擎能渲染出高保真设计稿中的任意细节,可直接将设计稿做为用户界面,省去前端与客户端研发者运用代码去复原设计稿的研发工作,降低她们与设计师之间的沟通摩擦成本。特性二:原生跨平台、嵌入式支持已有研发框架
VGG 经过完全或部分嵌入的方式,支持在任意一种已有的 APP 基本上进行增量式研发,主持主流平台与框架。
特性三:脚本与 WebAssembly 支持
VGG 还同期支持平台没关的 JS 脚本与 WebAssembly 模块,在供给快速业务规律研发能力的同期支持高性能计算。
特性四:高度的生态兼容性
VGG 供给的 SaaS 服务日前已实现对主流设计生态的兼容(Figma/Sketch/Adobe Illustrator),并供给 Figma 插件帮忙设计稿快速同步。将来还计划为研发者供给研发辅助工具,打通从应用 UI 设计到应用开发的完整流程。
GitHub:https://github.com/verygoodgraphics
官网:https://verygoodgraphics.com/
博客:https://blog.verygoodgraphics.com/返回外链论坛:http://www.fok120.com/,查看更加多
责任编辑:网友投稿
|