
作者 | 百度智能小程序开发部 本文转载自公众号百度架构师本文共包括两部分,第1部分是百度智能小程序整体的框架及演进,重点讲百度小程序研发全流程概况、百度智能小程序框架,以及百度小程序多宿主运行保证;第二部分是百度小程序框架的性能优化,重点讲全部小程序的起步过程,以及从研发者方向,有那些要紧的优化点。百度智能程序整体框架及演进
全部移动互联网始终是在 NA 和 H5 之间寻找权衡,NA 的性能好、能力强;H5 灵活性更高。我认为渲染分为两派,一派便是 NA 渲染派,一派叫做 H5 渲染派。NA 渲染派,比较有表率性的如 RN 、 Flutter ;Web 渲染派,例如百度的轻应用,以及之后做的小程序。 1. 研发全流程概览

百度曾经做过的 Web 渲染派的三个表率制品,分别是轻应用、直达号和小程序。
轻应用,是 H5 + 端能力。它是一个标准的 H5,增多了有些 NA 的 API,例如定位等。
直达号,在技术层面跟轻应用是同样的。
小程序,本质上是一个受限的 H5 + 海量丰富的 API + UI 组件。此刻咱们给小程序供给的 API 有 300 多个,组件有 30 多个,组件是有界面的。例如,视频、地图 。
为何小程序要受限,重点有两个原由:
保持体验的一致性。H5 太过灵活,JS 随时能够去改变界面。
安全思虑。由于咱们供给了海量 API 和组件,且这些都是很底层的有些能力,例如tel号码、账号,肯定不可轻易开放给大众。
怎么受限,重点有两点:
编写语言,再也不是直接写 HTML ,而是用自定义语言 swan 来编写 。
runtime 层有两个栈,一个是渲染栈,一个是 JS 执行栈,这两个栈从理学上隔离,以保证安全性。 2. 智能小程序框架 (1)研发运行全流程
先简单介绍一下全部百度智能小程序的研发流程。
首要研发者用 swan 写布局;
接着经过研发者工具打包,上传到咱们的小程序 B 端服务器;
而后是小程序的审核流程,有机审、人审;
最后是用户点击小程序时,客户端请求小程序 C 端服务器,C 端服务器再从 B 端服务器获取小程序包。全部过程都是加密传输,能够保准代码的安全。 (2)百度智能小程序框架 -SWAN
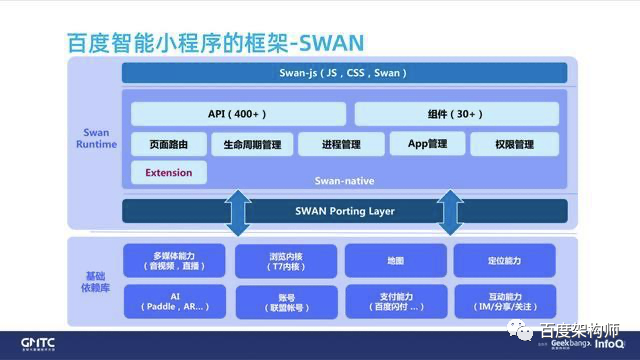
上图是一个百度智能小程序的框架,咱们内部命名为 SWAN。
分层结构如下:
最上层是研发者基本库,命名为 swan-js ,研发者直接和这层打交道。swan-js 负责两件事情:即 swan 代码转为 HTML,变成 WebView 可运行程序;客户端端能力的封装暴露。
再下一层是 swan-native。这儿面最核心的是 API 和组件的 NA 实现。其中双栈管理亦在这一层,另一标红的 Extension 用于研发者宿主自己能力扩展运用,例如,贴吧宿主期望增多个发帖能力,就能够经过此机制。
再下面这层叫 Porting Layer。这层是百度小程序为了实现开源,增多的一层与宿主的接口层。最下面这一层是宿主基本能力层。倘若宿主无这些能力,能够参考百度开源的参考实现,可直接集成到宿主运用。 3. 核心结构 (1)前端方向

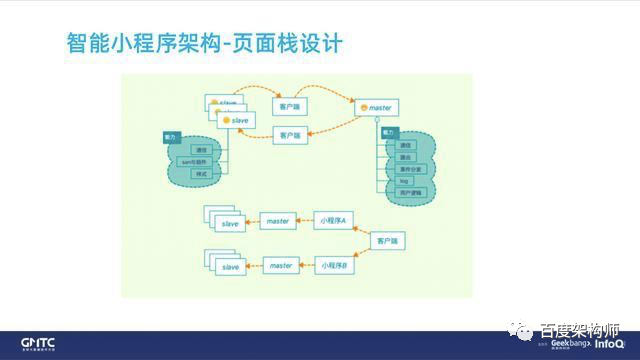
咱们从前端的视角来瞧瞧双栈结构。一个宿主客户端能够运行多个小程序,并且在一段时间内保持存活状态,每一个小程序都有一个 master 执行框架 JS 和小程序研发者的 JS,一个 master 对应多个 slave(slave 表率一个用户可见的界面)。 (2)客户端方向

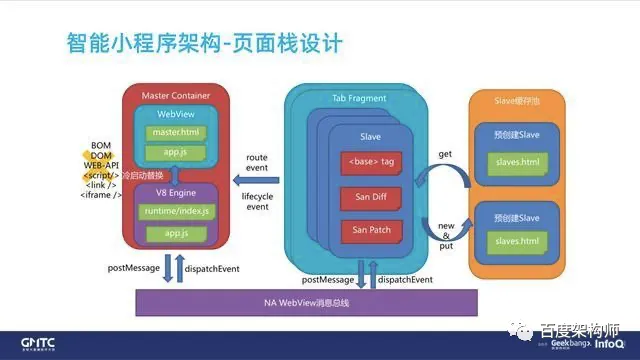
从客户端方向来看双栈结构,如上图所示,master 负责执行 JS,能够有两种实现方式,WebView 或 JS 引擎(V8/jscore),JS 引擎的效率更高;slave 的展现有 WebView,为了加快 WebView 的创建速度,设置 cache;master 和 slave 的通信经过信息总线。
master 不支持 BOM、DOM 和 WEB-API,小程序只能调用对外开放的能力。 (3)小程序 NA 组件与界面关系
从体验上看,小程序的体验要好于 H5,其中有一点便是小程序会把有些 NA 的能力和 UI 融合到小程序里面去。小程序的主体渲染还是基于 H5 技术,接下来咱们讲一下 NA 元素怎样融入 UI 界面。
NA 元素与 H5 的关系有两种,贴片关系、同层关系。
贴片关系:NA 元素在 H5 不在同一层,NA 浮在 H5 之上,H5 所有元素都不能够放到 NA 元素之上。由于不在一层,就必须处理滚动联动,当检测到 WebView 滚动 n 个像素, NA 元素亦必须滚动 n 个像素。
同层关系:NA 元素在 H5 这一层,H5 的原生能够压在 NA 元素之上。

贴片、同层的界面层级树如上。

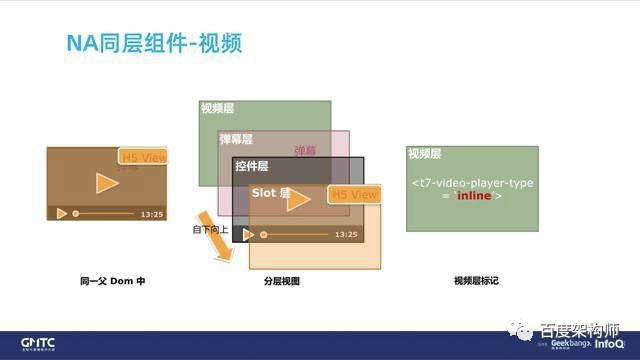
咱们举一个视频组件同层的例子。视频组件比较繁杂,有 4 层。第 1 层是视频层,即原始视频的图像,第 2 层是弹幕层,第 3 层是用于视频掌控的控件层(例如,起始、暂停按键),第 4 层 Slot 层,视频上面漂的 H5 元素将被放到这层。
同层处理机制,先在 H5(研发者写的 swan 会被转为 H5) 上打一个特殊的标记先占位,属性 inline;浏览内核把这个区域的 surface 拿出来给到 NA 层;而后,小程序框架会把这个区域 surface 塞给播放器,让播放器直接在 surface 上面绘制,达到同层。上面的弹幕、控件、 Slot ,都是 swanjs 层 H5 实现 ,Slot 层能够认为是一个容器,例如写一个 video,其所有的子元素都会放在 Slot。
NA 的组件同层的技术方法还不太同样,安卓和 iOS 亦是有些区别的。像在 iOS 上,倘若有些组件设置 over-flow ,它会天然支持这一套东西,然则安卓就必须浏览器内核来支持。 4. 小程序多宿主运行保证

百度智能小程序是开放系统,能够运行在多宿主之上,那怎样在多宿主上保准小程序运行体验的一致性呢?
各个宿主集成为了咱们的小程序框架后,首要要跑 CTS 测试,经过之后才能够拿到小程序列表进行分发。
针对可选能力部分,各个宿主不是所有的能力都必须实现。例如,有些 AI 能力、push 能力。
倘若一个小程序用到了可选能力怎么办?
两个办法,一是小程序和宿主之间的双向选取机制,小程序能够选取我要分发到那些平台,宿主亦有权利选取要分发到那些宿主。二是,小程序做兼容。 Estension 机制
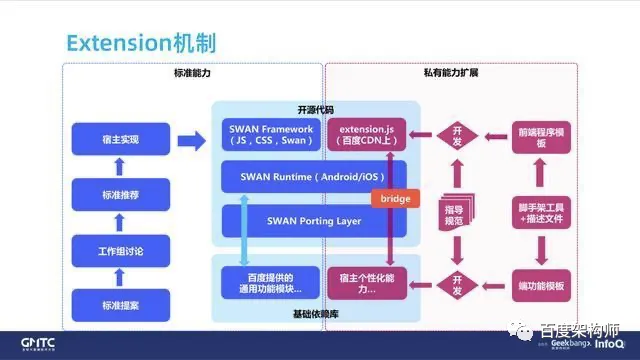
上图所示,标红的是 Extension 机制,当宿主有有些定制化的需求时,能够运用此机制。做为宿主,必须做两件事情,一是在 JS 层必须写一套接口;二是在 Porting Layer 接口实现层实现一套能力。倘若宿主觉得这个能力是通用的,能够反馈提案,审核经过后,百度小程序团队会将提案合并到开源框架里。 5. 章节小结

百度智能小程序框架性能优化实践
首要从用户视角瞧瞧一个小程序的加载过程。 1. 百度智能小程序加载分周期过程

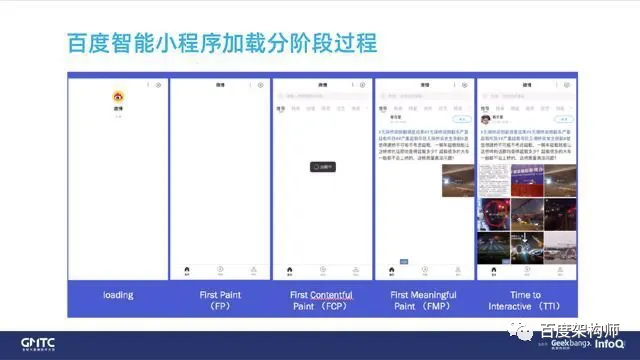
拿博客举例,如上图所示。
首要小程序被起步后,先是一个 Loading 的过程,上面的 title 和下面的 tab(框架 NA 实现)表示出来。
第二张照片咱们定义为 FP(First Paint )周期。
第三张图下面有搜索框了,这其实是小程序包里面的内容。它是经过 initdate 接口初始化渲染出来的,此周期咱们定义为 FCP( First Contentfull Paint )周期。
第四张图,是小程序从网上拉到了实时的内容,而后更新到界面,咱们将其定义为 FMP(First Meaningful Paint) 周期。
最后一张图,所有的元素都已然拉下来并展示了,用户能够操作任何一个位置,咱们将其定义为 TTI (Time to Interative) 周期。 2. 百度智能小程序 (1)性能基线百度小程序在 2019 年底创立了 FMP 指标,它在研发者平台展示的名字为“上屏时间”。
咱们统计了线上的一个 80 分位点,耗时是 1.9s。什么是 80 分位点?例如,有 100 个请求过来了,而后咱们把请求的耗时排序,第 80 个请求的耗时,咱们就认为是 80 分位点。 (2)性能历史曲线
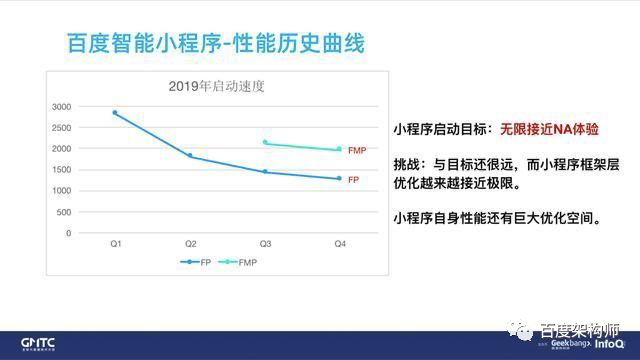
如上图所示, 2019 年百度小程序性能优化的历史曲线。FP 框架层从接近 3s 始终优化了此刻的 1.1s 上下。百度小程序的目的是让小程序没线接近 NA 体验。 3. 起步流程
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
接下来,咱们从研发者方向看,还能优化什么?
咱们先看一下起步流程,所有的起步规律简单串行陈列(实质是有有些步奏是并行的)。 4. 性能优化
研发者能够做的性能优化重点有两部分。一是小程序包的体积,二是业务数据。
接下来,我用三点来讲明研发者能够做什么。 (1)包体积优化 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
意见包体积保持在 1M 以内,为何呢?
由于咱们统计了一下,倘若打开当次必须下载包,则这次的起步时长会占到咱们全部时长的 60%。1M 的包,80 分位速度必须 1s+ 才能下载完成。因此要掌控自己的包的体积。况且咱们此刻还只是看 80 分位,当咱们拉到 90 分位,99 分位,这个是一个非常陡的曲线,恶化很严重。
包体优化机制
有两个技术:一是分包技术和独立分包技术,二是资源压缩。
分包技术 & 独立分包技术分包技术
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
一个小程序有非常多页面,但不是所有的页面都是高 PV 页面。非常多页面是用户很少点到的,能够把这些页面放到咱们的分包去,主包放咱们高 PV 的页面。
分包不可够独立运行,例如,从搜索 feed 分发过去,它运行时必须把咱们主包下载下来,然则由于它的概率低,不会影响绝大都数状况。简而言之,便是用分包技术把非重要的页面剥离出去。
用分包技术把非重要的页面剥离出去之后小程序包的体积还是大的话怎么办?
独立分包技术
所说独立,便是说下载完这个包之后就能够运行,没需下载主包。此时的主包和独立分包的区别便是,小程序总要有一个入口,这个入口的独立分包,咱们就命名为主包。
经过这两项技术来减小咱们的包体体积,将其保持在在 1M 以内。
资源压缩
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
咱们分析过有些小程序,发掘有的包体里包括 PC 照片,这没疑增多了包的体积。意见如下:
把照片放到服务器,不要放在包里面。
压缩照片体积,例如,把 png 改为 jpeg 格式这般体积能够减少 90%(不思虑透明度状况)。
剔除没用资源。
App-js 必须经过分包来处理,最后咱们要达到什么目的?
单个包掌控在 1M 以内。
文件数掌控在 200 个以内。 (2) 数据拉取数据拉取的目的是快速让界面有内容,减少用户的白屏时间。即运用户是断网的,亦给他离线缓存有些数据。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
如上图所示,这儿面说到了业务骨架屏和框架骨架屏。此刻非常多小程序都会参考 H5 的实现,把 H5 的渐进式加载骨架屏用到咱们的小程序里面,用了这种技术之后,反而会让真实的内容展示的速度变慢,咱们统计大概有 300ms 延迟。
为认识决骨架屏引起的内容展示延迟,咱们做了一套框架层的骨架屏机制。根据咱们这个机制来实现骨架屏,对性能的影响就会大大减少。策略上便是在 master 做 appjs 执行时,就让 slave 加载框架骨架屏,并行执行。
自己写的业务骨架屏,它什么时候才展示?
如上图所示,当你把 App 、page、waitNotify 通告到渲染线程,到了 Ready firstRender 的时候才会渲染自己做的业务骨架屏,这个过程当然很慢。虽然你用了骨架屏,然则骨架屏和用户点击的这段时间还有海量的白屏时间。用框架骨架屏,白屏时间问题就会处理。用框架骨架屏,或多或少都会耗一点时间,虽然是并行的,然则依然在抢占手机的资源。
因此整体来看,站在客户端或站在框架的方向,咱们是不意见用,然则亦不反对用。倘若要用就用框架骨架屏,影响最小。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
request 的优化,我总结重点是两点,第1要早,第二要少。
“早”又能够分两部分来讲,一是提早发,二是不阻塞。
第1是提早发,请求得太晚,展示当然比较慢了。意见把网络请求放在 onlaunch 里面,这是咱们给小程序开放的第1个事件,非常多小程序会放到 page unload 里面,这个就比较慢了。这两个时间在线上 80 分位,大概差 200ms~300ms。第二个是不阻塞,经常看到有些小程序,一块来以后,它要等用户的授权、定位。一般定位触及 XY 坐标,然则定位一旦触及高度,就必须打开 GPS,这般性能又会慢 2s~3s。倘若不必须高度就不要去设置,否则非常慢。还有的小程序在运用的时候会让用户授权,倘若不授权下面什么亦不展示,阻塞了。倘若能够的话,意见在必须授权的时候再提示用户,这般用户亦不反感,亦能加快起步的速度。
“少”,主要分为两点,一是非重要请求延后,二是只拉取一屏数据。
一个小程序运行后,可能有几十乃至上百个网络请求,小程序除了自己的业务还要打点,这会很大程度上影响咱们的网络速度。由于通常的宿主在底层的网络库都会设置线程池,请求多了就要排队。小程序框架基本不晓得某个请求是核心请求还是非核心请求,只能排队。要是一上来全是有些打点的,业务就阻塞了。总之,全部页面必须表示的数据先请求,非重要请求延后。二是只拉一屏数据,分段加载。 (3)渲染setData 操作是较为昂贵的,尽可能减少许据量和次数。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
如上图所示,setData 是一个非常核心的 API, 当网络数据回来,仅有经过 setData 驱动渲染,内容才可表示到界面上。
上图是一个优化前和优化后的对比。咱们能够看到,即使是 1K 的数据,亦必须 20ms 上下的时间。倘若 js 是用 WebView 来执行,首要一个 JS string,到了浏览器有 Renderer 线程、Browser 线程,变为 C 层的 string,而后再到咱们 NA ,经过 Java interface,变成一个 Java string。而后到了 slave 以后还要再反过来,因此快不了。虽然咱们做了有些优化,经过内核让它变成一个内存指针优化切换,然则还是很昂贵。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
发掘有些小程序在运用的过程中, setData 运用有非常多欠妥之处,以下是运用 setdata 要重视的几点 。
减少调用 setData 次数。goodcase:将多次 setData 合并成一次 setData 调用。
减少 setData 数据量。badcase:新一页数据添加上之前页面数据后再调用 setData。
变量变化只更新变量不更新对象。 5. 性能自查
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
性能自查重点有三个周期,即研发周期、测试周期和上线后。
在研发周期这部分,咱们有三个手段去性能自查,分别是工详细验评分、性能面板(在客户端上性能面板能够提示全部性能起步的耗时)以及打点系统。
在测试周期咱们有两个手段,一是录屏,二是高速摄像头,这两个手段能够真实地反应用户的体验。
上线之后,有研发者平台。怎样获取技术的官方支持途径?意见去研发者文档和社群去获取技术支持。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
6. 章节小节
研发者可从包体积、数据请求、渲染三方面去优化性能。
包体:1M 内。分包技术、压缩照片、没用资源剔除。
骨架屏:倘若要运用,意见采用框架骨架屏。
setData:减少频度、减少许据量。
整体回顾如下图。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
活动举荐
《Vue 研发实战》视频课里,讲师唐金州会教你基于 Vue 研发一个完整的大型开源项目 Ant Design Pro,从研发、测试、打包构建到最后的上线,并奋斗将它打导致一个万星项目,让你具备独立负责 Vue 前端项目的能力!
现拼团 + 口令【happy2021】就可尽享折上折,立省¥40 元!仅限前 50 名!
扫码试读 |