|
网络机构的网站设计分享
我很高兴向大众介绍我刚才制作的网络机构的网站设计。友好的站点界面,是打动访客的第1步。
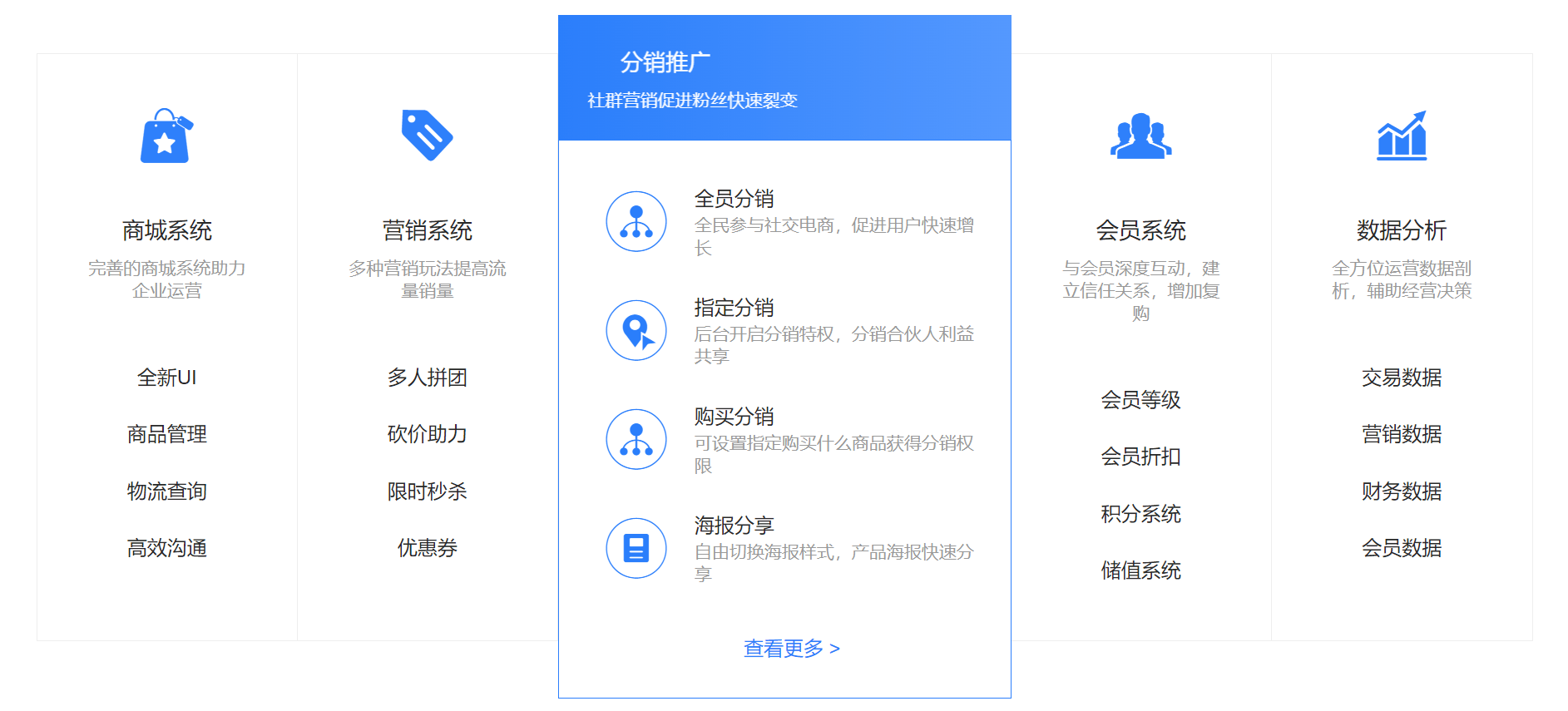
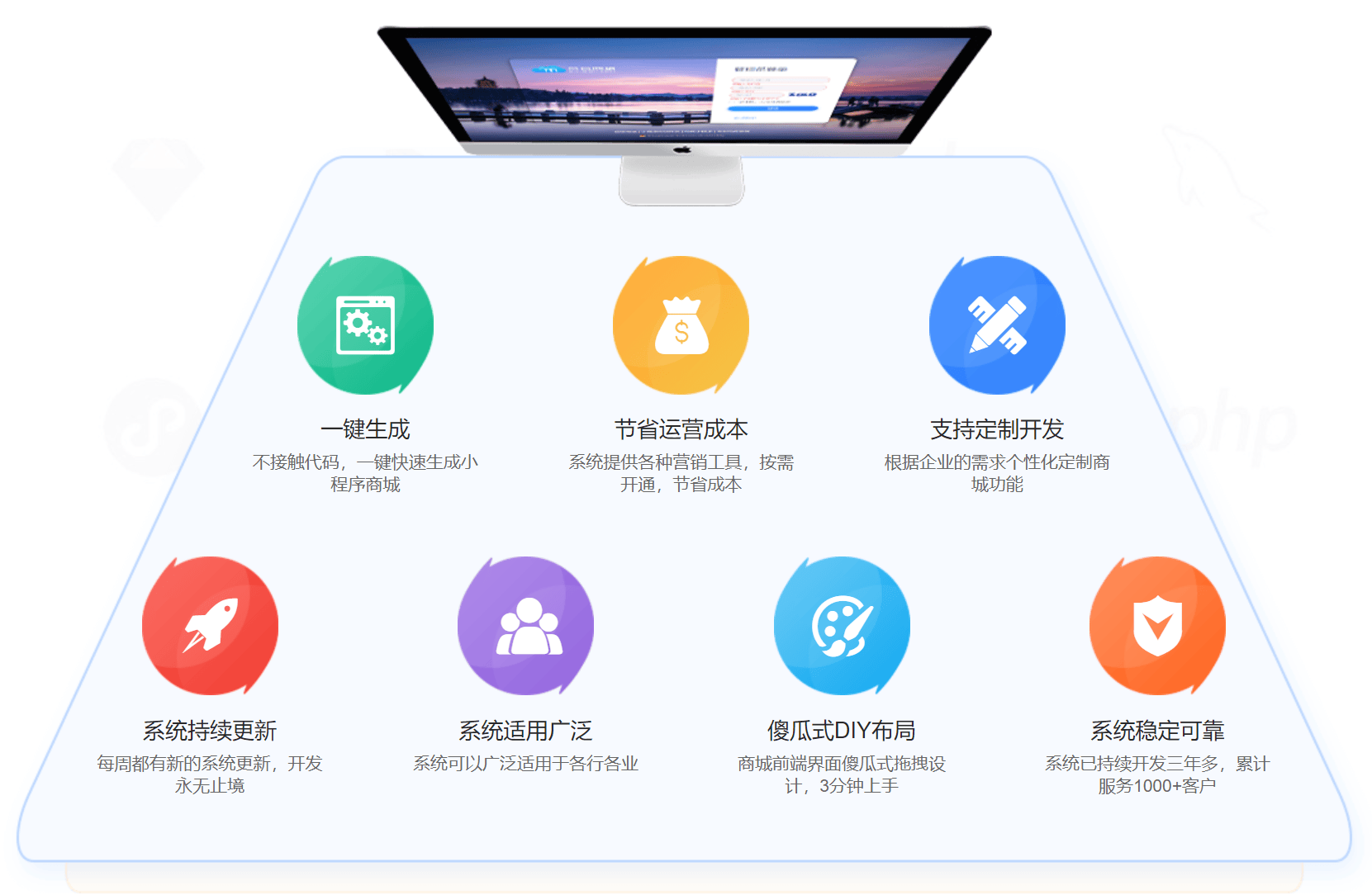
网络机构网站的主题网站设计应当表现出机构的技术实力、创新能力和专业服务,同期为用户供给清晰的信息展示和方便的交互体验。以下是对网络机构网站主题设计的仔细介绍:
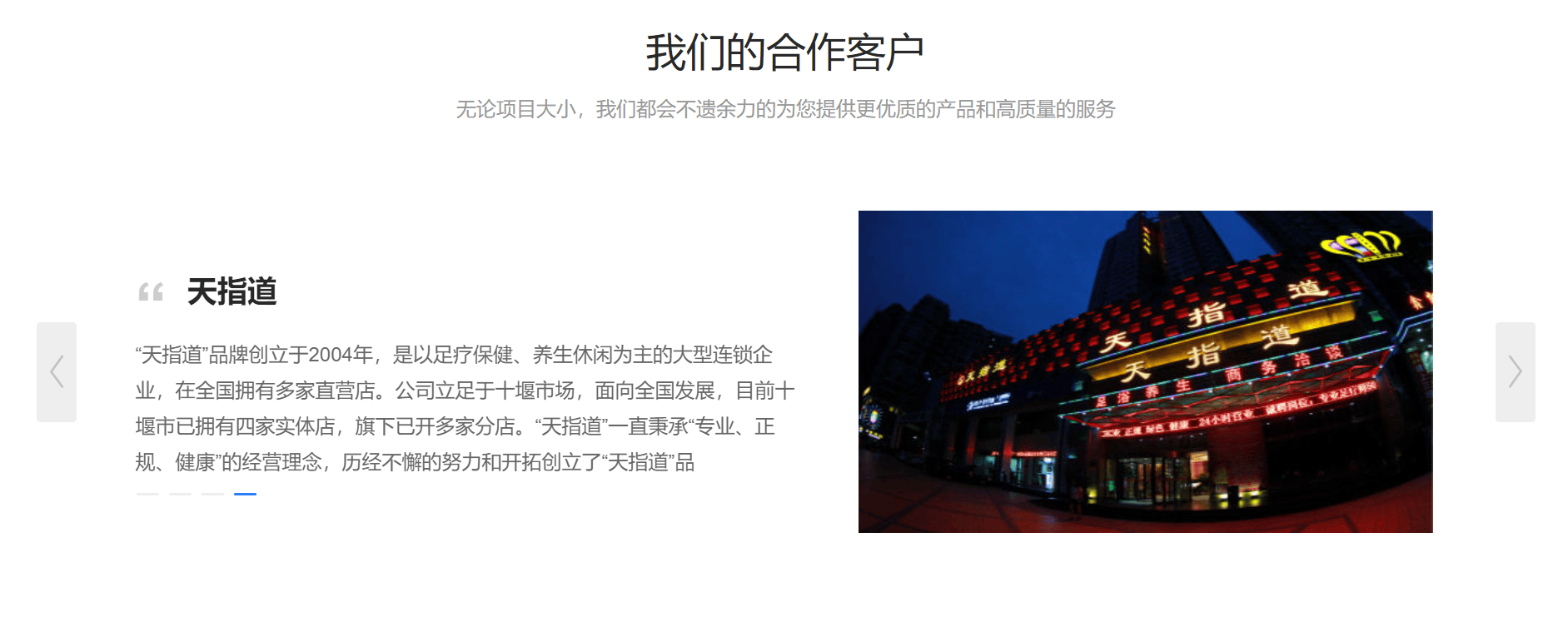
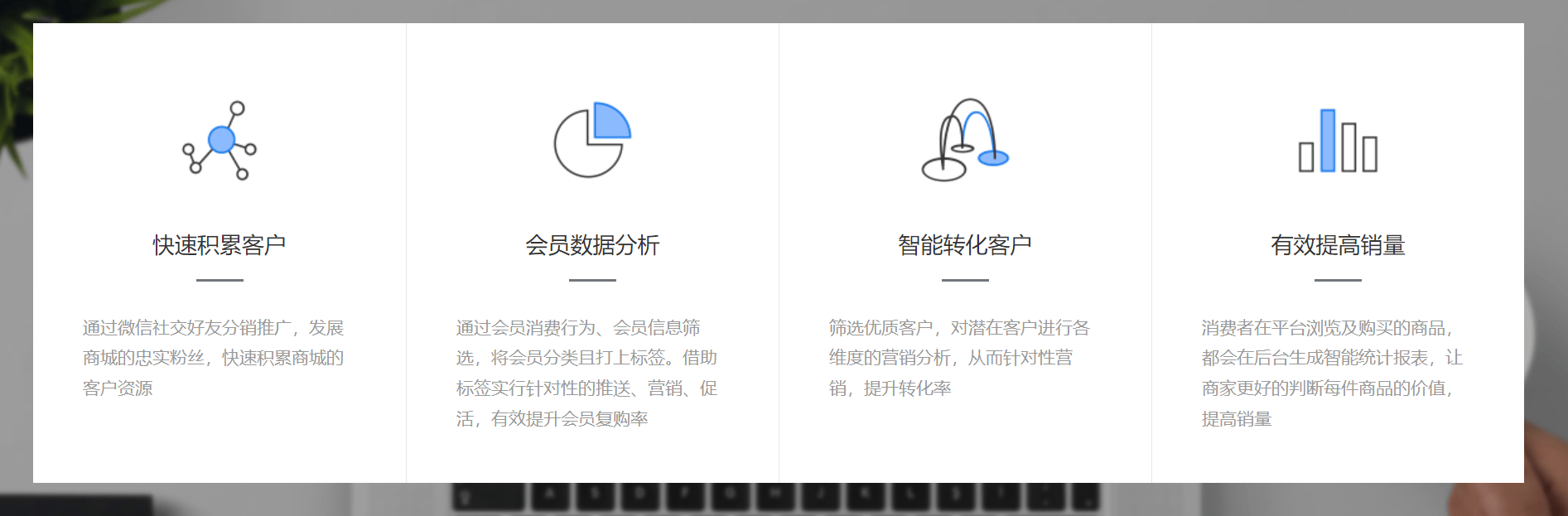
1. 风格定位 现代与科技感:采用现代简洁的设计风格,结合科技元素,如流线型设计、扁平化图标和动态效果,展示网络机构的专业性和创新能力。色彩选取:选取明亮、清新的色彩搭配,如蓝色、绿色或紫色等,营造舒适、专业的视觉效果,同期表现机构的活力与青年气息。2. 页面布局 顶部导航栏:清晰展示网站的重点模块,如主页、服务、案例、资讯、关于咱们、联系咱们等,方便用户快速定位所需信息。首页设计:轮播图区域:展示机构的最新项目、制品或技术亮点,吸引用户眼球。服务介绍区:简要介绍机构的核心服务,如网站研发、移动应用研发、云计算处理方法等。案例展示区:展示机构的成功案例,包含客户介绍、项目背景、实施过程及成果等,表现机构的专业实力。资讯动态区:发布机构最新的资讯、行业动态和技术文案,保持网站的活跃度。服务页面:仔细介绍各类服务的特点、优良和应用场景,方便用户认识并选取适合的服务。供给服务咨询和定制服务的功能,满足用户个性化需求。案例页面:展示机构的成功案例,根据行业、技术或项目类型进行归类展示,便于用户浏览。供给案例详情页,仔细介绍项目的背景、实施过程、成果及客户反馈等。关于咱们页面:介绍机构的历史、文化、团队及价值观等,让用户更全面地认识机构。展示机构的荣誉和资质,增多用户对机构的信任感。联系咱们页面:供给机构的联系方式、位置、地图等信息,方便用户与机构取得联系。设置在线客服系统,为用户供给实时咨询和解答服务。3. 功能设计 用户导航:供给清晰的导航菜单和搜索功能,保证用户能够容易找到所需信息。服务定制:支持用户按照需求定制服务,如选取研发平台、功能需求等,为用户供给个性化服务。在线咨询与反馈:设置在线客服系统,支持用户在线提问、咨询和反馈意见,加强用户满意度。响应式设计:保证网站在区别设备和屏幕尺寸下都能良好地表示和运行,供给一致的用户体验。4. 用户体验 页面加载速度:优化照片、代码等资源,保证网站快速加载,减少用户等待时间。交互设计:采用流畅的动画效果和直观的交互设计,提高用户的运用体验。内容更新:定时更新资讯、行业动态、技术文案等内容,保持网站的活跃度和吸引力。5. 安全性与信任度 数据加密:对用户敏锐信息进行加密处理,保证用户数据的安全性和隐私性。信任标识:展示与知名公司或公司的合作标识、客户评估等,增多用户对网站的信任度。法律声明与隐私政策:知道法律声明和隐私政策,保证用户的合法权益。经过以上设计,网络机构网站能够全面展示机构的技术实力、创新能力和专业服务,为用户供给清晰的信息展示和方便的交互体验,从而吸引更加多潜在客户的关注和合作。
pbootcms模板主题设计分享
站点程序是咱们基于pbootcms开源代码自研研发的。咱们把它制作成模板收录在格展网络中,此次设计的网络机构网站主题模板,咱们注重了用户体验的多样性,保证各类浏览器都能流畅拜访。咱们坚信,经过这款设计,能够为大众带来更加方便的网络机构信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,能够开箱即用。
https://www.91084.com/pboot/











本文来自:91084.com(ID:yingzicms.com),作者:老徐返回外链论坛:www.fok120.com,查看更加多
责任编辑:网友投稿
|