|
网站能承载多种多样的内容,但无论是哪种内容,一般都会遵循必定的信息架构。在这其中,故事是很尤其的一种类型。讲故事,常常能以更叙事、更情感化的方式,将内容传递给用户。
一个好的故事,常常始于笔端,然则最后呈现,还是要依靠精巧的设计。那样设计是怎样讲好故事的呢?今天的文案,为你分享一下创造故事的7个维度。
1、照片

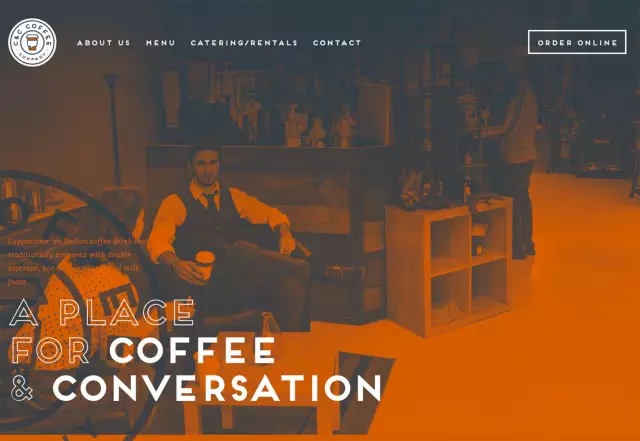
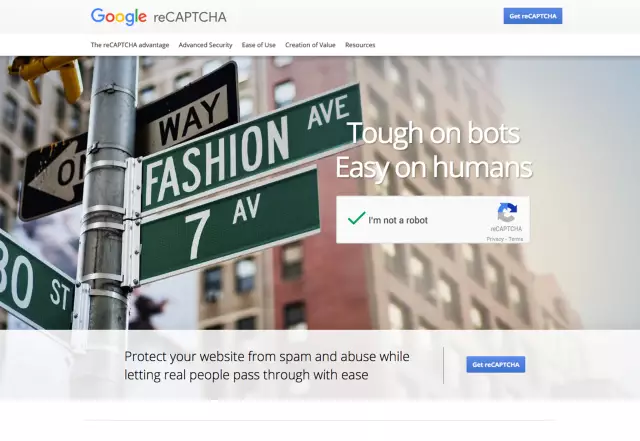
首要,想要讲好故事,要经过设计在视觉上吸引用户。这一切要从干净清晰的视觉设计起始。壮美的照片,有趣的插画,惊艳的视频,都会抓住用户的重视力,并给予用户第1印象。
在视觉上足够明显的照片,搭配以文案,一切起始持有了画面感,而故事因此呢而诞生。从照片到色彩,从文字到细节,故事所传达出来的信息和气质,和全部视觉设计应该是保持一致的,而好的故事,能够带着用户一路走过来。
2、角色

当咱们在设计网站的时候,常常会探讨用户本身和故事的角色。在网站的研发过程中,用户所表率的身份,和呈此刻用户面前的角色,有着怎么样的关系,这是内容和设计上需要探讨的关键问题。
这个角色能够是一个贯穿全部设计是实体角色,亦能够是被包含在视觉和文字内容中的一种“气质”,或“腔调”。
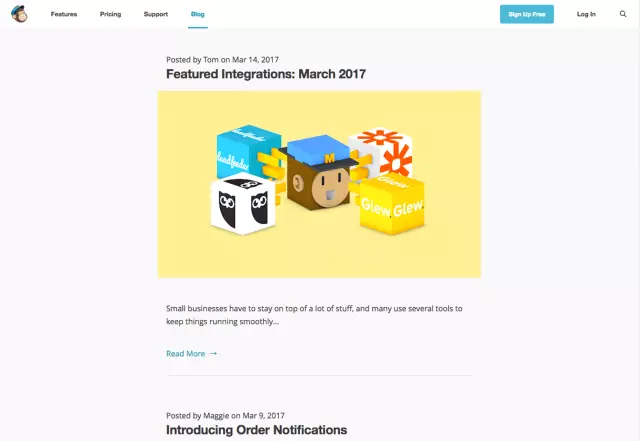
Freddie 机构旗下制品MailChimp 中所创建的视觉形象便是一仅有趣的猴子,而这只猴子不仅是她们的LOGO,况且这个形象贯穿了全部设计,这个角色为全部制品作出了不小的贡献:
·首要,这个形象和机构、制品的名叫作相互呼应,亦解释了为何叫MailChimp。虽然MailChimp 这个生造的词汇会让用户感到迷惑,可是看到猴子的形象,她们能够火速Get到这个命名的含义。
·这个形象还揭示出了这个机构的特殊,有趣的设计和独特的气质。
·猴子Freddie 本身就表率着故事,它是怎么来的?名字怎么起的?这个形象本身就自带故事属性。
3、互动

引导用户与内容进行互动,这是设计能带来的重要价值之一。经过动效和行径召唤(CTA)让用户自然地重视到关键的内容和重要的控件,引导用户与之交互,这是为了促进用户与内容紧交互,参与到这个故事中来。
想要用户参与到故事中来的另一一种方式则是视差滚动。它从视觉上鼓励用户连续地向下滚动,在保准体验愉悦的同期,用动态而有趣的视觉设计,强化互动。
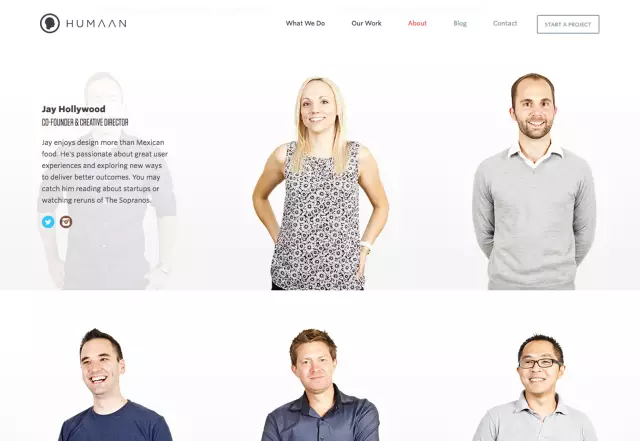
一个好故事并不需要做的太繁杂。Humaan 就很直接的借助团队照片和悬浮动效来讲述故事,帮忙访客认识这个团队的成员。这种设计简单而有效。(重视悬浮状态下每一个成员姿势和表情的变化,非常有意思)
4、游戏

故事本身的构建可能是最麻烦的地区,相反,讲述故事反而是简单的事情。倘若你不晓得要怎样呈现故事,那样不妨将它设计成一个简单的游戏,为用户供给一个有趣的听故事的途径。
而借助游戏讲述故事的技巧在于,保持简单和供给奖励。不论是虚拟的成就徽章,还是优惠券,你要让用户从中获利,才可促进她们继续遵循你的故事。
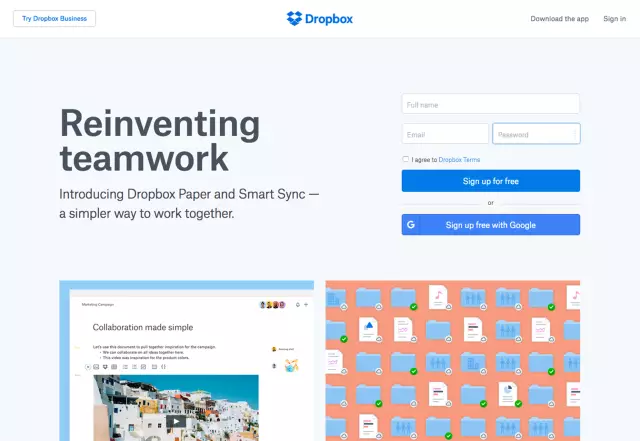
你所供给的游戏并不必定要像Pokemon Go 那样有趣而好玩,Dropbox 经过完成任务得到额外的云盘空间,同样是非常有效的手段。Dropbox 所设定的任务多种多样,有邀请好友,亦有帐号链接邮箱,然则无论是哪种,都拥有必定的游戏性,达成为了必定有奖励。许多忠诚的Dropbox 用户都是这么循序渐进过来的。
当然,针对不想玩这些游戏的用户而言,直接付费同样能够达成效果。你要让用户觉得,不论怎么玩,她们都是赢家。
5、微交互

如今的网页和APP设计中,有着海量的动效和微交互。许多社交媒介都乐于运用微交互,由于它们简单,并且能够带来优秀的体验。
微交互所带来的有趣体验为用户创造出一个有趣的瞬间。每次保留设置,发送信息,登录帐号,都会伴同着好玩而微妙的微交互,以Instagram 中点赞的按钮为例,用户在尝试过之后,针对这种交互会有的沉迷的感觉,乐此不疲。
有道理的微交互非常重要。就像上面所说的点赞,它是拥有功能性的,它给全部制品的体验带来了显著的提高。
6、叙述

故事的形成大多不繁杂,开头,过程,结果,这三者是绝大部分的故事的三个基本环节。
倘若你需要讲述故事,这种公式化的结构其实是最容易为用户所接受的:
开头:LOGO和标题。让用户晓得这是什么网站,以及她们为何会在这儿。
过程:经过描述内容,展现特殊性。你的网站能给用户带来什么不同样的东西?她们能预期有些什么东西?
结果:行径召唤,呼吁用户购买,或订阅,等等。
7、简单

虽然这可能会和上面的一条有所冲突,然则故事最好还是保持简单。简单的故事常常能更快的让用户Get到核心信息。
故事要能够抓住用户的重视力,给用户留下好印象,让她们作为回头客。
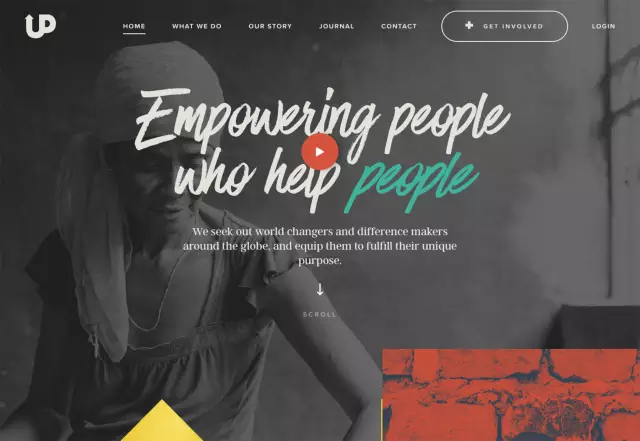
UpStream 在自己的首页上就做到了这一点——虽然用户能够经过滚动,到中间部位查看更加多的内容,然则只需快速的扫视开头,中间和结尾三个部分,就能搞清楚这个故事的全貌。经过视觉设计搭配文字,就能搭建出一个故事的梗概。另外,屏幕上的“参与”按钮亦相当的“诱人”。
简单的故事常常更加有效。
结语
你在设计故事的时候应该明白,你自己的故事常常更加动人。一个真实的故事,带有你自己的烙印,讲述出来才更易触动到用户。
原文位置:webdesignerdepot
原文作者:CARRIE COUSINS 优设译文:@陈子木

认识课程更加多信息请点击阅读原文
|