|
作者:今日头条技术
链接:https://techblog.toutiao.com/2018/06/05/ru-he-jing-que-tong-ji-ye-mian-ting-liu-shi-chang/

1、背景
页面停留时间(Time on Page)简叫作 Tp,是网站分析中很平常的一个指标,用于反映用户在某些页面上停留时间的长短,传统的Tp统计办法会存在必定的统计盲区,例如没法监控单页应用,无思虑用户切换Tab、最小化窗口等操作场景。基于以上背景,重新调研和实现了精确统计页面停留时长的方法,需要 兼容单页应用和多页应用,并且不耦合或入侵业务代码。
2、分析
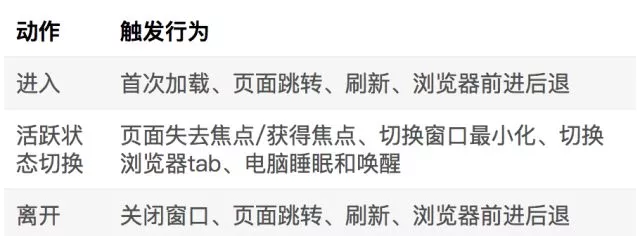
咱们能够把一个页面生命周期抽象为三个动作:「进入」、「活跃状态切换」、「离开」

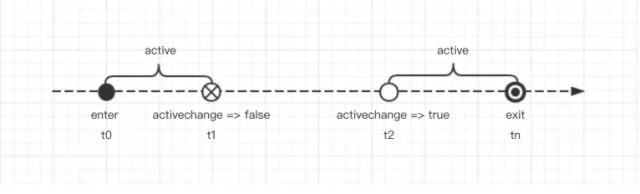
如下图,计算页面停留时长既怎样监控这三个动作,而后在对应触发的事件中记录时间戳,例如要统计活跃停留时长就把 active 区间相加就可,要统计总时长既 tn -t0 。

2.1 怎样监听页面的进入和离开?
针对常规页面的 首次加载、页面关闭、刷新 等操作都能够通过 window.onload 和 window.onbeforeunload 事件来监听页面进入和离开,浏览器前进后退能够经过 pageshow 和 pagehide 处理。
load / beforeunload
pageshow / pagehide
针对单页应用内部的转能够转化为两个问题:
监听路由变化
判断变化的URL是不是为区别页面 。
2.1.1 监听路由变化
日前主流的单页应用大部分都是基于 browserHistory (history api) 或 hashHistory 来做路由处理,咱们能够经过监听路由变化来判断页面是不是有可能切换。重视是有可能切换,由于URL出现变化不表率页面必定切换,详细的路由配置是由于业务决定的(既URL和页面的匹配规则)。
browserHistory
路由的变化本质都会调用 History.pushState() 或 History.replaceState() ,能监听到这两个事件就能晓得。经过 popstate 事件能处理一半问题,由于 popstate 只会在浏览器前进后退的时候触发,当调用 history.pushState() or history.replaceState() 的时候并不会触发。
The popstate event is fired when the active history entry changes. If the history entry being activated was created by a call to history.pushState() or was affected by a call to history.replaceState(), the popstate event’s state property contains a copy of the history entry’s state object.
Note that just calling history.pushState() or history.replaceState() won’t trigger apopstateevent. The popstate event will be triggered by doing a browser action such as a click on the back or forward button (or calling。history.back() or history.forward() in JavaScript).
这儿需要经过猴子补丁(Monkeypatch)处理,运行时重写 history.pushState 和 history.replaceState 办法: let _wr = function (type)
{ let orig = window
.history[type] return function ()
{ let rv = orig.apply(this, arguments
) let e = new
Event(type.toLowerCase()) e.arguments = arguments window
.dispatchEvent(e) return
rv
}} window.history.pushState = _wr(pushState
) window.history.replaceState = _wr(replaceState
) window.addEventListener(pushstate, function (event)
{}) window.addEventListener(replacestate, function (event) {})hashHistory
hashHistory 的实现是基于 hash 的变化,hash 的变化能够经过 hashchange 来监听
2.1.2 判断URL是不是为区别页面
方法1: 客户端定义
经过业务方在初始化的时候配置页面规则,而后JS经过URL匹配区别的规则来区分区别的页面,这种方法在客户端数据上报的时候就已然知道了区别的页面,伪代码: new Tracer
({ rules
: [ { path: /index
}, { path: /detail/:id
}, { path: /user, query: {tab: profile
} } ])方法2: 数据分析平台定义
假设咱们最后上报后有一个数据分析平台来展现,咱们能够在类似数据平台来配置页面规则,这般在客户端实现的代码规律就不需要区分页面,而是每次URL出现变化就将数据上报,最后经过数据平台配置的页面URL规则来求和、过滤数据等。
当数据展现平台不支持配置URL规则来区分页面的时候,能够采用方法1;当有数据平台支持的时候采用方法2更恰当;
2.1.3 针对页面进入和离开关联事件整理

2.2 怎样监听页面活跃状态切换?
能够经过 Page Visibility API 以及在 window 上声明 onblur/onfocus 事件来处理。
2.2.1 Page Visibility API
一个网页的可见状态能够经过 Page Visibility API 获取,例如当用户 切换浏览器Tab、最小化窗口、电脑睡觉 的时候,系统API会派发一个当前页面可见状态变化的 visibilitychange 事件,而后在事件绑定函数中经过 document.hidden 或 document.visibilityState 读取当前状态。 document.addEventListener(visibilitychange, function (event)
{ console.log(document.hidden, document.visibilityState)})2.2.2 onblur/onfocus
能够经过 Page Visibility API 以及在 window 上声明 onblur/onfocus 事件来处理。针对PC端来讲,除了监听以上关联事件外,还能够思虑监听鼠标行径,例如当一按时间内鼠标无操作则认为用户处在非活跃状态。 2.3 什么机会上报数据?
2.3.1 页面离开时上报
针对页面刷新或关闭窗口触发的操作可能会导致数据丢失
2.3.2 下次打开页面时上报
会丢失历史拜访记录中的最后一个页面数据
日前采用的方法2,针对单页内部转是即时上报,针对单页/多页应用触发 window.onbeforeunload 事件的时候会把当前页面数据暂存在 localStorage 中,当用户下次进入页面的时候会把暂存数据上报。有个细节问题,倘若用户下次打开页面是在次日,针对统计当天的活跃时长会有必定的误差,因此在数据上报的同期会把该条数据的页面进入时间/离开时间带上。
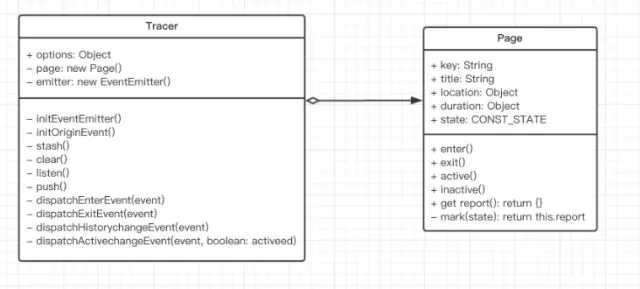
3、设计3.1 UML类关系图
Tracer
核心类,用来实例化一个监控,对原生事件和自定义事件的封装,监听 enter activechange exit 事件来操作当前 Page 实例。
P.S. 取名来自暴雪旗下游戏守望先锋英雄猎空(Tracer),直译为:跟踪者。
Page 页面的抽象类,用来实例化一个页面,封装了 enter exit active inactive 等操作,内部经过 state 属性来守护当前页面状态。

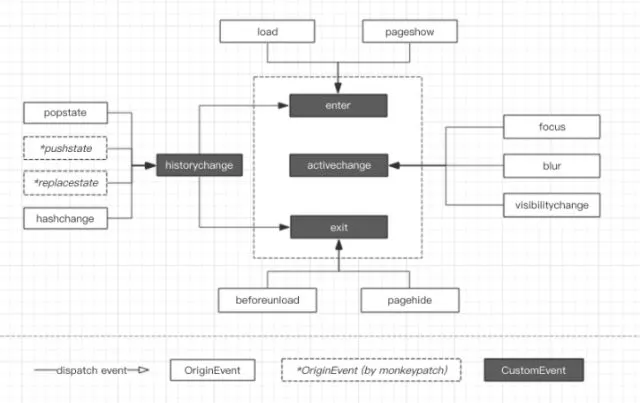
3.2 事件派发关系图

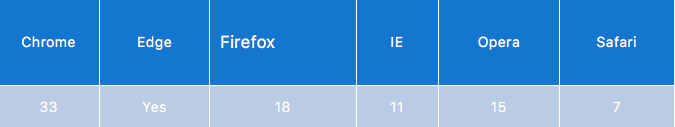
4、兼容性
Desktop

Mobile

5、思考
针对页面停留时长的定义可能在区别场景会有差异,例如内部业务系统或OA系统,制品可能更关心用户在页面的活跃时长;而针对新闻类型的制品,页面可见时长会更有价值。单一的数据对业务分析是有限的,因此在详细的代码实过程中咱们会把停留时长分三个指标,这般能更好的帮忙制品/运营分析。
active 页面活跃时长
visible 页面可见时长 //仅支持Desktop
duration 页面总停留时长
6、参考
https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers/onhashchange
https://developer.mozilla.org/en-US/docs/Web/Events/popstate
https://developer.mozilla.org/en-US/docs/Web/API/PageVisibilityAPI
https://stackoverflow.com/questions/4570093/how-to-get-notified-about-changes-of-the-history-via-history-pushstate 关注公众号,查看更加多优秀文案 近期,整理一份Java资料《Java从0到1》,覆盖了Java核心技术、JVM、Java并发、SSM、微服务、数据库、数据结构等等。获取方式:关注公众号并回复 Java 领取,更加多Java内容持续奉上。明天见(。・ω・。)ノ♡ 近期,整理一份Java资料《Java从0到1》,覆盖了Java核心技术、JVM、Java并发、SSM、微服务、数据库、数据结构等等。获取方式:关注公众号并回复 Java 领取,更加多Java内容持续奉上。明天见(。・ω・。)ノ♡
|