|
 作者:小北童鞋 作者:小北童鞋
源自:芒种学院(ID:lazy_info)
上期分享了怎样将多个数据系列的折线图拆分成多组小图,以降低折线图的密度,提高阅读感,在后台收到了不少朋友关于「移动端折线图」绘制的技巧留言。
那样「移动端」和「PC端」大众经常看到的图表有什么差异呢?最重点有以下几点:
移动端的图表偏长,PC端偏宽;
移动端图表系列会更加简单,更偏向信息图;
移动端不可交互,数据一次展示完毕;
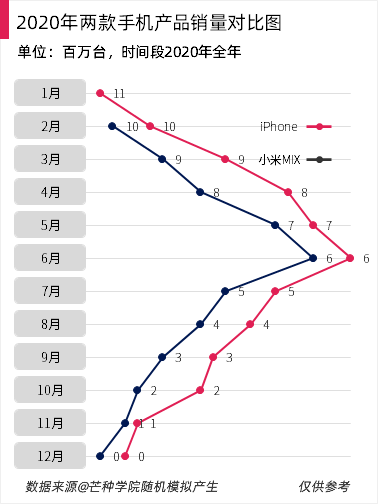
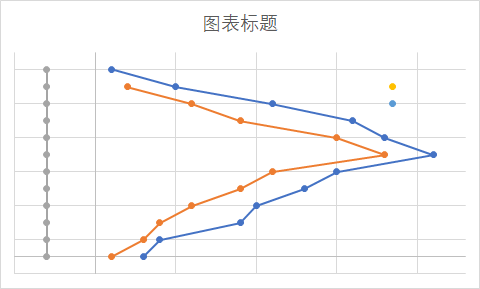
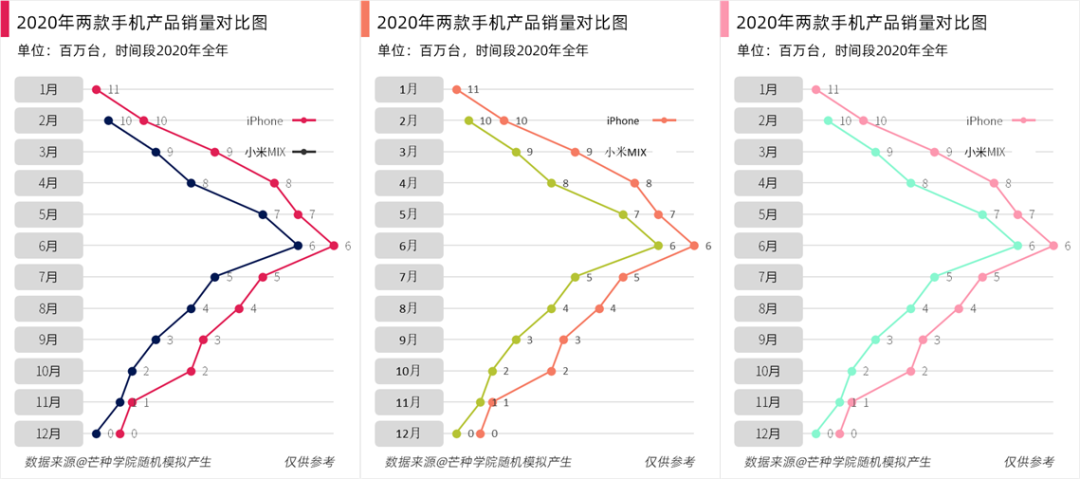
说了那样多,那样「移动端」的图表大概长啥样呢?简单绘制了一个小案例,能够参考下:

例如在PC端的折线图,一般是横向的,而手机端的纵向会更加符合阅读的规律,相同状况下,柱状图被替换成条形图。
那样问题来了,在Excel中,怎样绘制这种「纵向折线图」,其实很简单,利用散点来模拟就可,和小北一块学习吧~
- 01 -
处理作图数据
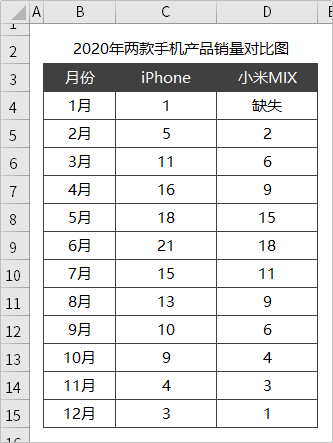
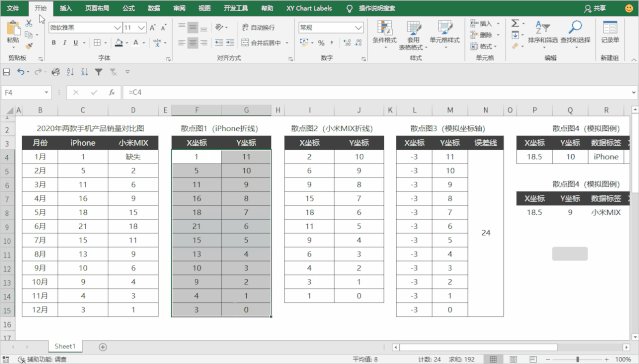
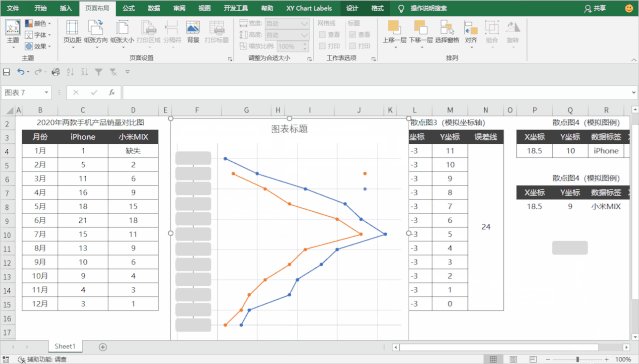
首要来看下「纵向折线图」的原始数据,数据总共有3列,分别暗示月份、iPhone、小米MIX,如下:

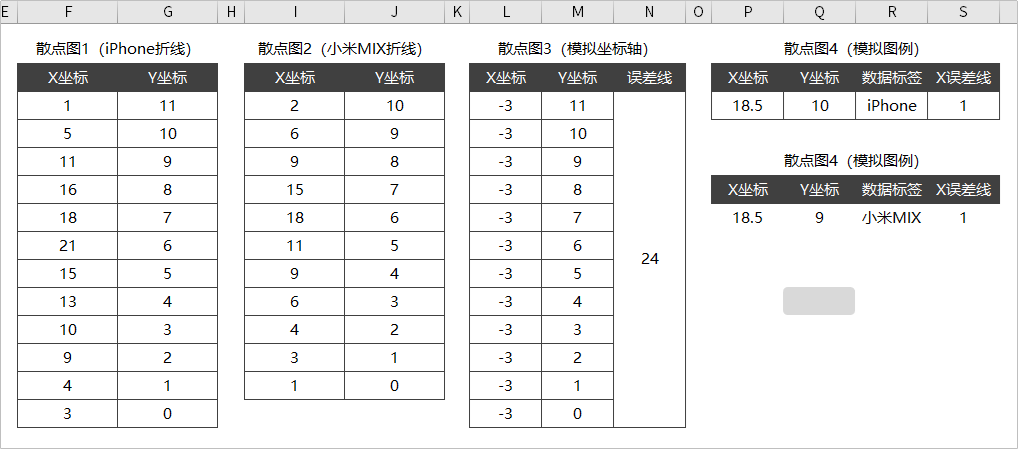
在这儿咱们运用「带直线标记的散点图」来模拟「纵向折线图」,因此需要拆分出几个作图数据。
包含:两款手机的散点图、坐标轴模拟散点、两个图例散点模拟共计5个表,详细如下:

散点图1和2非常简单,Y坐标从0起始往上叠加就可,散点图3用于模拟坐标轴,X轴所有为-3,Y轴叠加。
而散点图4和5是模拟「图例」,详细的位置能够细细调节。
好了,此刻咱们就将所有的作图数据处理完毕,接下来将整理好的数据制作成可视化图表。
- 02 -
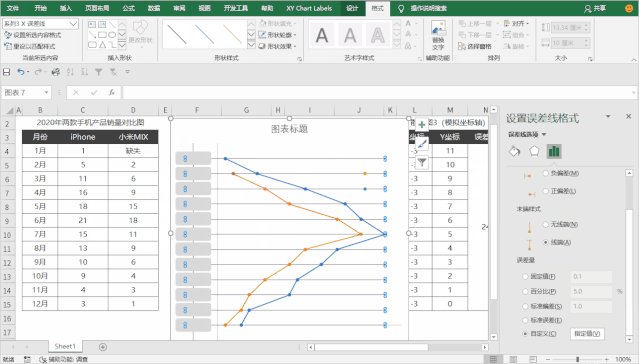
绘制散点图
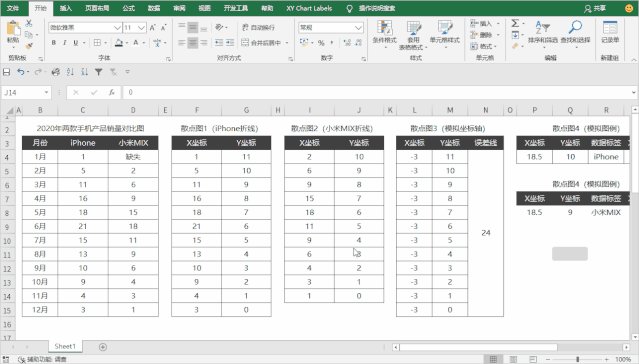
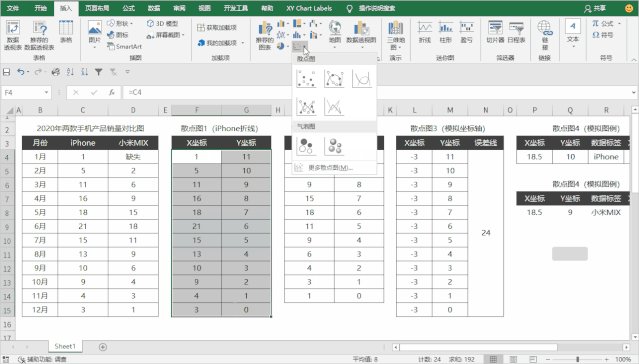
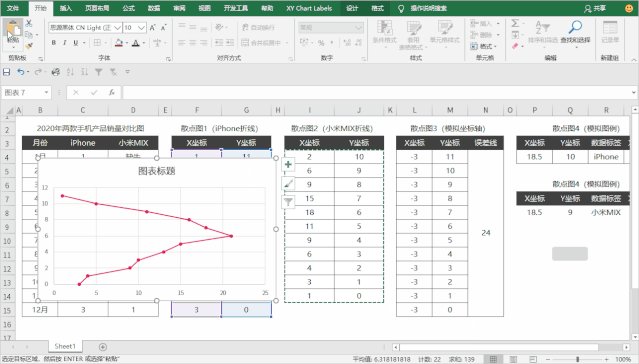
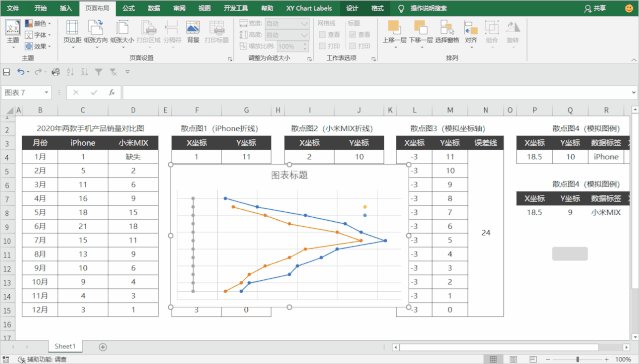
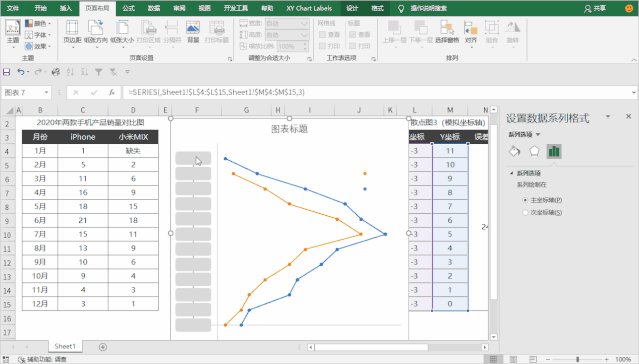
首要选中「散点图1」,插进「带直线和标记的散点图」,如下:

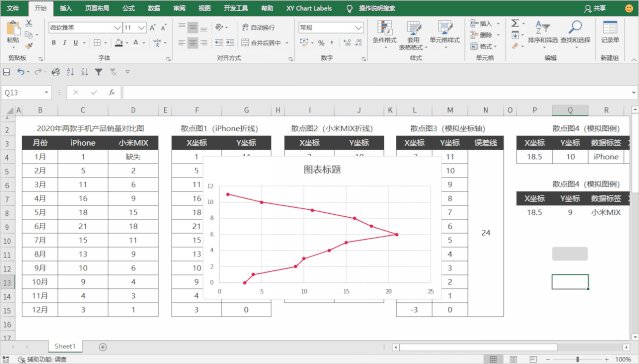
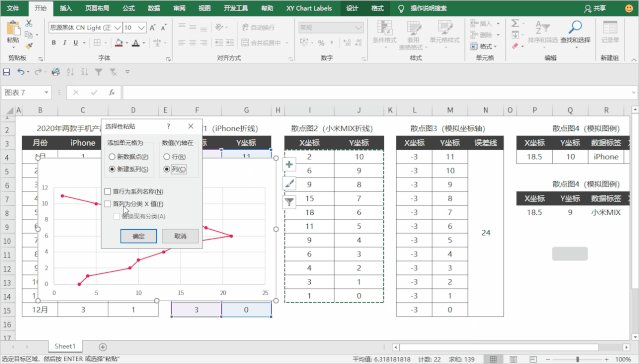
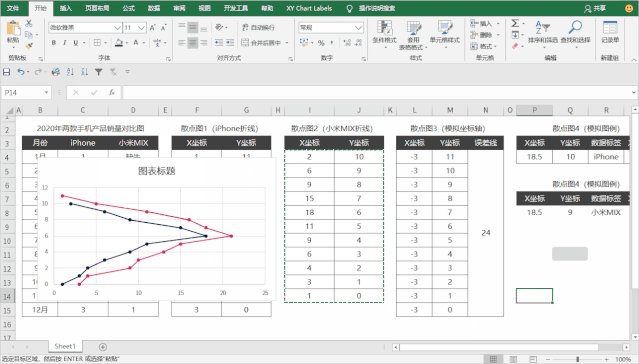
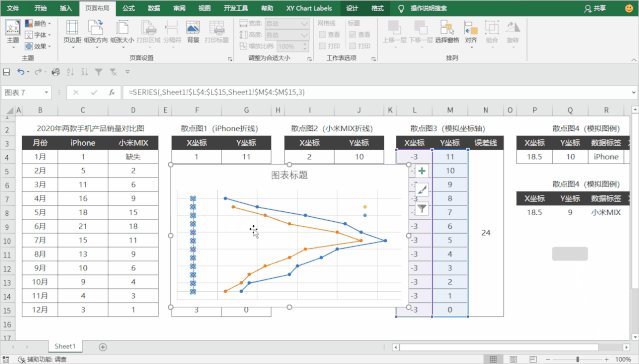
接着选中并赋值「散点图2」,点击图表,打开「选取性粘贴」,勾选「首列归类为X值」,依次操作所有的作图数据。

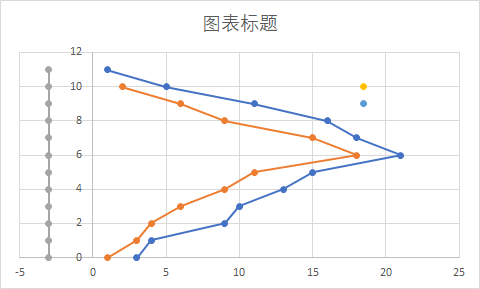
将所有的作图数据绘制成「散点图」后,此刻图表长这个样子:

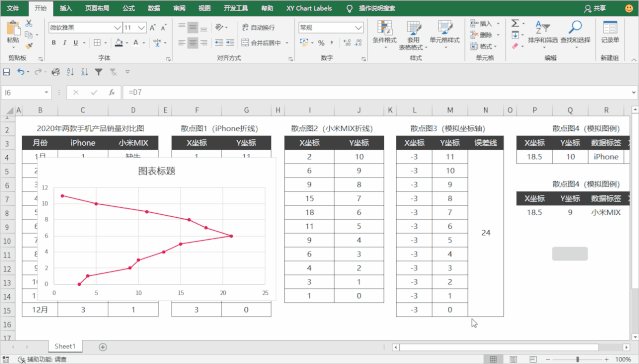
绘制好散点图之后,接下来调节下两个坐标轴的数值范围。水平范围调节为「-5~23」,垂直范围调节为「-1~12」。
这儿的技巧便是将数值的最大和最小分别往后衍生1个单位就可,调节好后将坐标轴隐匿,得到下面的图表:

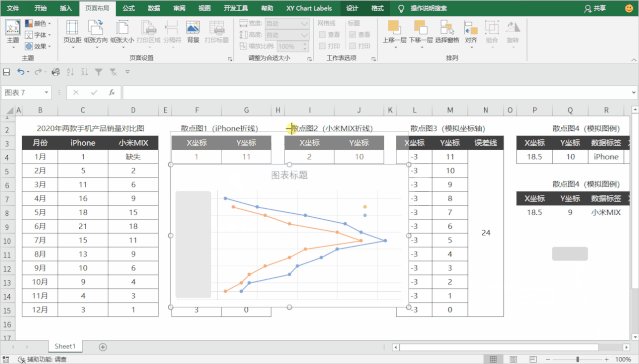
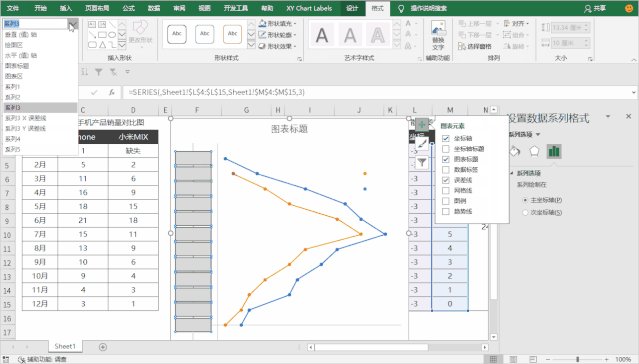
看上去几乎无任何变化,接着插进一个「圆角矩形」,并且将它粘贴到「坐标轴散点」上,调节图表的高度,如下:

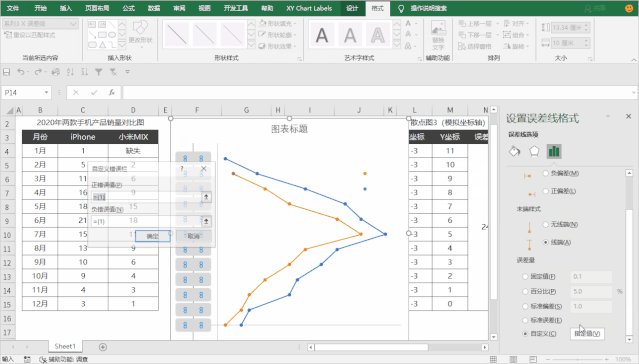
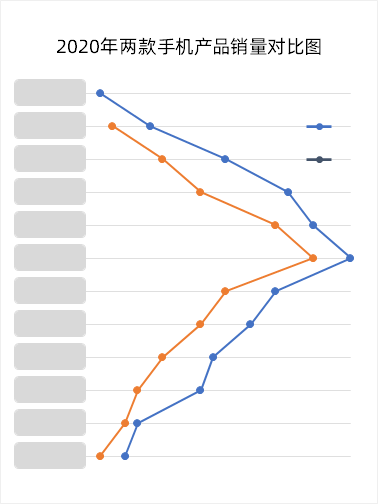
将「网格线」所有删除,为「坐标轴散点」添加「水平误差线」,用于模拟坐标轴,如下:

用一样的方式为「图例」亦添加单位为1的水平误差线,此刻得到如下图表:

此刻「纵向折线图」的轮廓基本上就已然出来了,接下来将图表中的数据系列添加数据标签、脚注、标题、LOGO、配色等等。
制作的风格亦能够非常多样化,关于怎样配色的这儿就不在仔细讲解,能够看下商务图表课中的技巧,如下:

好了,那样今天的技巧就分享到这儿了,倘若你还有其他关于 BI 的运用技巧,能够在文案下进行留言哦~
以上便是今天想给大众分享的内容,期盼对大众有所帮忙。倘若觉得有用,记得点个「好看」哦~
还想认识数据处理和信息图表的更加多思路与技巧?「Excel实战课,让你的图表会说话」超值 Excel 课程认识一下——

芒种零基本 Excel 商务图表训练营,教你怎样快速拆分数据、怎样制作美观大方的动态图表报告,搞定你的老板,为升职加薪提速!
新课发布,更新完毕,作业打卡,5小时作为图表能手!
今天咨询报名,仅需69 元,5小时共计58节课教你零基本学会制作高挑上的Excel商务图表! |