|

今日科技快讯
近期有统计公司在北京颁布:2016届中国大学毕业生在毕业半年后的就业率为91.6%,这些毕业生平均月收入达到3988元。本科专业中,列在“高薪榜”前五位的专业分别是信息安全(5906元),软件工程(5869元),网络工程(5600元),微电子学(5503元)和计算机科学与技术(5452元)。 作者简介
本篇来自 Nemo 的投稿,仔细地介绍了SVG的属性以及运用方式,感兴趣的伴侣能够自己试一试。另一点击最后 阅读原文 可查看有些SVG关联资料的链接。
Nemo 的博客位置:
http://blog.csdn.net/nemo__ 概述
SVG 即 可缩放矢量图形(Scalable Vector Graphics),是运用XML来描述二维图形和绘图程序的语言,其定义遵循W3C标准。
在2003年1月,SVG 1.1被确立为W3C标准。运用 SVG 的优良在于:
SVG 可被非常多的工具读取和修改(例如记事本)
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的状况下被放大
SVG 图像中的文本是可选的,同期亦是可搜索的(很适合制作地图)
SVG 能够与 Java 技术一块运行
SVG 是开放的标准
SVG 文件是纯粹的 XML
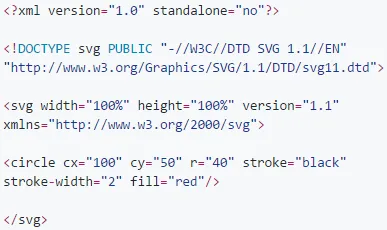
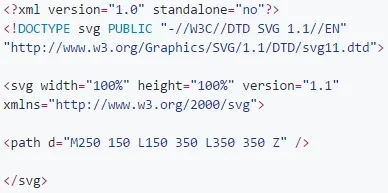
下面的例子是一个简单的SVG文件的例子。SVG文件必须运用.svg后缀来保留:

HTML页面中运用SVG
SVG 文件可经过以下标签嵌入 HTML 文档:<embed>、<object> 或 <iframe>。
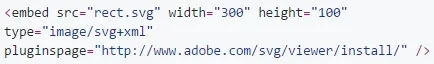
运用<embed>标签
<embed> 标签被所有主流的浏览器支持,并准许运用脚本。当在 HTML 页面中嵌入 SVG 时运用 <embed> 标签是 Adobe SVG Viewer 举荐的办法!然而,倘若需要创建合法的 XHTML,就不可运用 <embed>。任何 HTML 规范中都无 <embed> 标签。

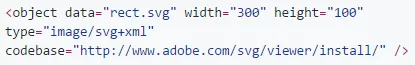
运用<object>标签
<object>标签是HTML 4的标准标签,被所有较新的浏览器支持。它的缺点是不准许运用脚本。假如您安装了最新版本的Adobe SVG Viewer,那样当运用<object>标签时SVG文件没法工作(最少不可在 IE 中工作)!

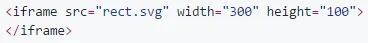
运用<iframe>标签
<iframe>标签可工作在大部分的浏览器中。

SVG<path>
SVG的<path>元素用于定义有些繁杂的图形,其定义在
W3 SVG Path
https://www.w3.org/TR/SVG11/paths.html#PathData
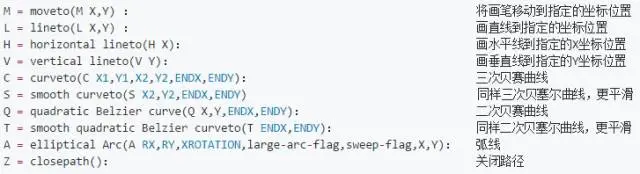
<path>可用的命令如下:

以上所有命令均准许小写字母。大写的字母是基于原点的坐标系(偏移量),即绝对位置;小写字母是基于当前点坐标系(偏移量),即相对位置。
所有绘制工作都是在<path>元素中经过 d属性 来完成的。

(1) 坐标轴为以(0,0)为中心,X轴水平向右,Y轴水平向下
(2) 命令与参数间的空格能够省略
M 250 150 M250 150
(3) 参数间能够运用空格或逗号隔开
M 250,150 M250,150
(4) 同一指令显现多次能够只用一个
M300,70 l 0,-70 70,70 0,0 -70,70z
(5) 命令大写字母基于坐标系原点,小写字母基于当前位置
假如虚拟画笔起始绘制的位置是(50,50),倘若运用的是L100,100指令,那样便是从(50,50)位置起始绘制直线,绘制到(100,100)的位置。倘若是l100,100指令,那样直线将从(50,50)位置起始绘制,绘制到(50+100,50+100)的位置。
(6) 闭合路径指的是从最后一个绘制点连线到起始点,这个命令是Z(或z,这儿体积写无区别) SVG Stroke属性
SVG供给了一个范围广泛stroke 属性。在本章中,咱们将瞧瞧下面:
stroke 定义一条线,文本或元素轮廓颜色
stroke-width 定义了一条线,文本或元素轮廓厚度
stroke-linecap定义区别类型的开放路径的终结,对接(butt)、圆形(round)和方形(square);
stroke-linejoin 掌控两条线段之间的衔接,三个值:尖角(miter)、圆角(round)和斜角(bevel);
stroke-miterlimitmiter-length 和 stroke-width 之间的比率做了限制,它的比值范围应大于或等于1。当比值不在这个范围的时候, stroke 就会被转换成斜角(bevel)。当 strokeLineJoin 设置为 “miter” 的时候,绘制两条线段以锐角相交的时候,所得的斜面可能相当长。当斜面太长,就会变得不协调。strokeMiterLimit属性为斜面的长度设置一个上限。这个属性暗示斜面长度和线条长度的比值。默认是10,寓意着一个斜面的长度不该该超过线条宽度的10倍。倘若斜面达到这个长度,它就变成斜角了。当strokeLineJoin为“round”或“bevel”的时候,这个属性无效。
stroke-dasharray 创建虚线
stroke-dashoffset设置需要图案延迟绘制的距离
stroke-opacity 线条,文本或元素轮廓透明度;
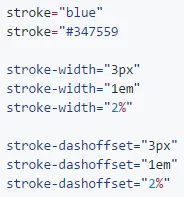
可能的取值如下:

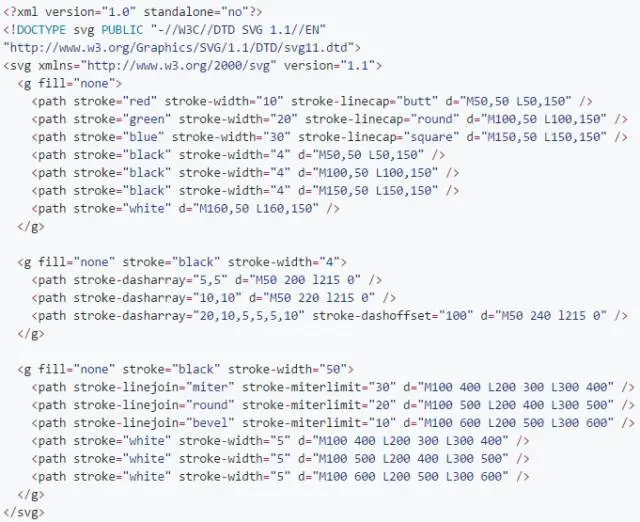
以下为 stroke属性 的范例 stroke.avg,能够较好地理解各项含义:

<path>标签A指令
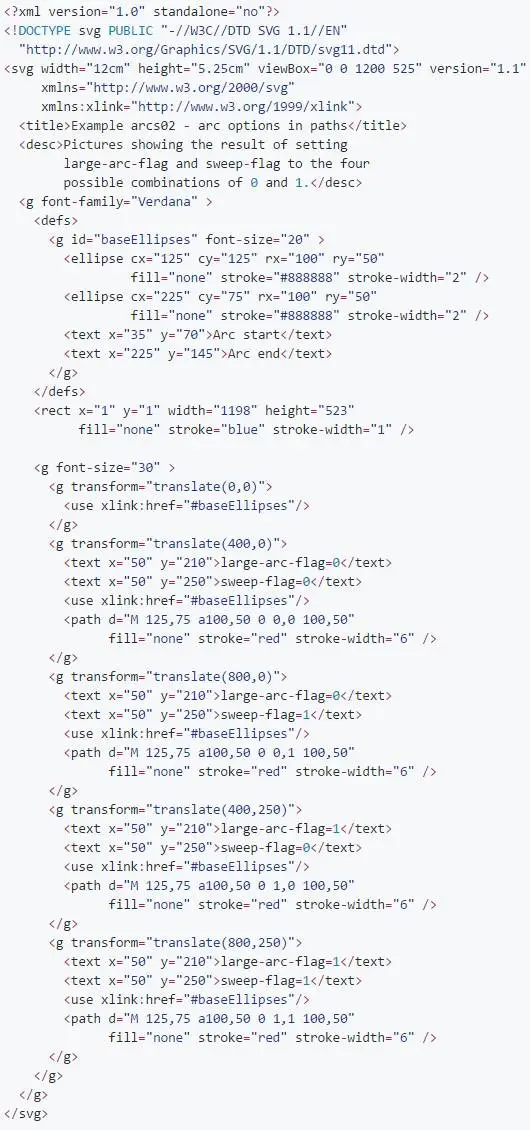
<path>标签 d属性 中,A指令 可用于画一段椭圆孤。
A指令格式
elliptical Arc (A RX,RY,XROTATION,large-arc-flag,sweep-flag,X,Y)
RX,RY 所在椭圆水平方向上的半径,垂直方向上的半径;RX 和 RY 设置为相同的值,将得到一个圆形的弧线
XROTATION椭圆的X轴与水平方向顺时针方向夹角,能够想像成一个水平的椭圆绕中心点顺时针旋转XROTATION的方向。
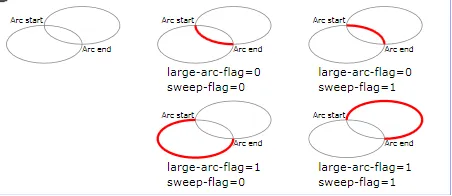
large-arc-flag,1暗示大方向弧线,0为小方向弧线。
sweep-flag,确定从起点至终点的方向,1为顺时针,0为逆时针
X,Y 为终点坐标
A指令图形详解,能够把arc.svg保留到本地,在浏览器中查看:

效果如下:

<path>标签画贝塞尔曲线
<path>标签d属性中,绘制贝塞尔曲线的命令包含:
Q 二次贝赛尔曲线 x1,y1 x,y
T 平滑二次贝塞尔曲线 x,y
C 曲线(curveto) x1,y1 x2,y2 x,y
S 平滑曲线 x2,y2 x,y (1) Q 二次贝塞尔曲线
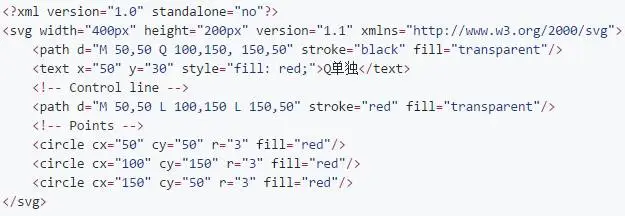
Q指令格式:M x0,y0 Q x1,y1 x2,y2
经过M定义(x0,y0)为起点,用Q定义(x1,y1)为掌控点,(x2,y2)为终点,形成一条二次贝塞尔曲线。 Q办法非常简单直观。

效果如下:

(2) T 二次贝塞尔曲线平滑延伸
T指令格式:M x0,y0 Q x1,y1 x2,y2 T x4,y4
T命令是二次被赛尔曲线的平滑延伸命令,用Q定义了一段二次贝塞尔曲线后面,紧接着一个T命令,只需定义终点,就能够自动延伸出一条平滑的曲线。在这段曲线中,(x3,y3)无手工定义,这儿运用的T办法,只定义一个终点,起点是上一段曲线的终点,掌控点则是上一段曲线的掌控点的对叫作点(相针对上一段曲线的终点)。
T命令前面必须是一个Q命令,或是另一个T命令,才可达到这种效果。倘若T单独运用,那样掌控点就会被认为和终点是同一个点,因此画出来的将是一条直线。 (3) C 三次贝塞尔曲线
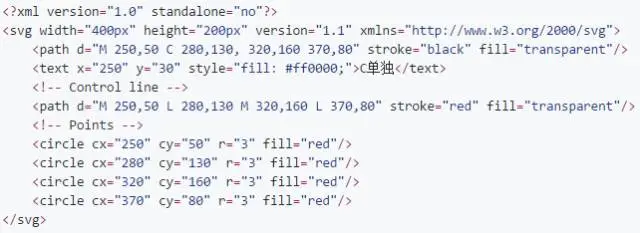
C指令格式:M x0,y0 C x1,y1 x2,y2 x3,y3
C办法定义的是三次贝塞尔曲线,只是多了一个掌控点。

(4) S 三次贝塞尔曲线平滑延伸
S指令格式:M x0,y0 C x1,y1 x2,y2 x3,y3 S x5,y5 x6,y6
三次贝塞尔亦有一个平滑延伸的命令,需要定义一个掌控点和一个终点,命令会再自动生成一个掌控点x4,y4,从而形成一条延伸出来的三次贝赛尔曲线。
S命令前面必须是一个C命令,或是另一个S命令,才可达到这种效果。倘若单独运用S命令,则会变成画二次贝塞尔曲线效果。 Android SVG动画
AnimatedVectorDrawable类 运用 ObjectAnimator 和 AnimatorSet 来促进 VectorDrawable 属性渐变,来生成动画效果。
一般能够在3个XML文件中定义添加动画的矢量照片:
在res/drawable/中持有元素的矢量照片;
在res/drawable/中持有元素且已添加动画的矢量照片;
在res/anim/中持有元素的一个或多个对象动画;
添加动画的矢量照片可为<group>以及<path>元素的属性添加动画。<group>元素定义路径集或子组,而<path>元素则定义将绘制的路径。
完成一个 AnimatedVectorDrawable 一般需要定义三种区别类型文件:
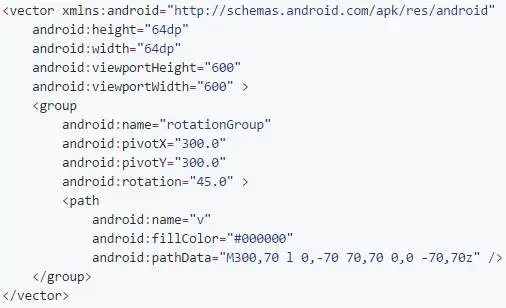
(1). android.graphics.drawable.VectorDrawable 对应的XML文件,它以<vector>为根。咱们可能让 path 或 group 的属性进行动画,因此呢需要对进行动画的 path 或 group 命名。

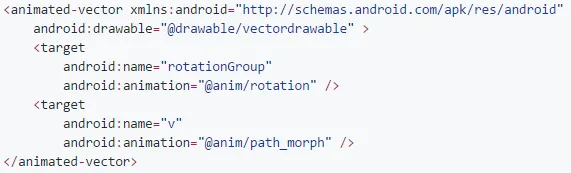
(2).android.graphics.drawable.AnimatedVectorDrawable 对应的XML文件,它以<animated-vector>为根。这儿定义需动画的 path 或 group 的<target>,<target>的animation属性指定为通常的 ObjectAnimator 或 AnimatorSet 对应的XML。

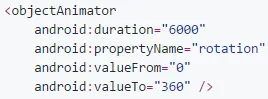
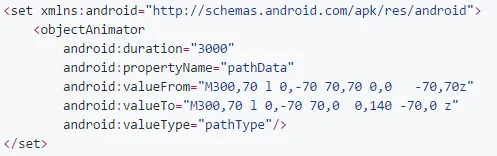
(3). android.graphics.drawable.Animator对应的XML文件,它以<set>,<objectAnimator>等为根,对应 AnimatorSet 和 ObjectAnimator。


VectorDrawable
VectorDrawable通常是以<vector>为根标签定义的XML文件,<vector>、<group>、<clip-path>、<path>元素都有各自能够播放动画的属性,查阅 SDK/docs/reference/android/graphics/drawable/VectorDrawable.html 你会找到每种元素到底有哪些属性,以便针对这些属性播放特定的动画。例如 trimPathStart 和 trimPathEnd 能够让已画的path以百分比的形式渐变显现。
<vector>定义这个矢量图
android:name 矢量图的名字
android:width 矢量图的内部(intrinsic)宽度,支持所有Android系统支持的尺寸,一般运用dp
android:height 矢量图的内部(intrinsic)高度
android:viewportWidth 矢量图视图的宽度,视图便是矢量图path路径数据所绘制的虚拟画布
android:viewportHeight 矢量图视图的高度
android:tint 矢量图的tint颜色。默认是无tint颜色的
android:tintMode 矢量图tint颜色的Porter-Duff混合模式,默认值为src_in。(src_in,src_over,src_atop,add,screen,multiply)
android:autoMirrored 设置当系统为RTL(right-to-left)布局的时候,是不是自动镜像该照片。例如阿拉伯语。
android:alpha 该照片的透明度属性
<group>设置路径做动画的关键属性的
android:name 定义group的名字
android:rotation 定义该group的路径旋转多少度
android:pivotX 定义缩放和旋转该group时候的X参考点。该值相针对vector的viewport值来指定的。
android:pivotY 定义缩放和旋转该 group 时候的Y参考点。该值相针对vector的viewport值来指定的。
android:scaleX 定义X轴的缩放倍数
android:scaleY 定义Y轴的缩放倍数
android:translateX 定义移动X轴的位移。相针对vector的viewport值来指定的。
android:translateY 定义移动Y轴的位移。相针对vector的viewport值来指定的。
<path>
android:name 定义该path的名字,这般在其他地区能够经过名字来引用这个路径
android:pathData 和SVG中d元素同样的路径信息。
android:fillColor 定义填充路径的颜色,倘若无定义则不填充路径
android:strokeColor 定义怎样绘制路径边框,倘若无定义则不表示边框 android:strokeWidth 定义路径边框的粗细尺寸
android:strokeAlpha 定义路径边框的透明度
android:fillAlpha 定义填充路径颜色的透明度
android:trimPathStart 从路径初始位置截断路径的比率,取值范围从0到1;重视从一半到初始动画为from-0.5-to-0
android:trimPathEnd 从路径结束位置截断路径的比率,取值范围从0到1;重视从一半到结束动画为from-0.5-to-1.0
android:trimPathOffset 设置路径截取的范围,取值范围从0到1
android:strokeLineCap 设置路径线帽的形状,取值为 butt, round, square.
android:strokeLineJoin 设置路径交界处的连接方式,取值为 miter,round,bevel. android:strokeMiterLimit 设置斜角的上限
<clip-path> 定义当前绘制的剪切路径。重视,clip-path 只对当前的 group 和子 group 有效
android:name 定义clip-path的名字
android:pathData android:pathData的取值同样。
根元素 <vector> 上有两个宽高设置,其中 viewport 是指矢量图里面的画布体积,而 android:width 和 android:height 指的是该矢量图所对应的 VectorDrawable 的体积。
关于tintMode:
在5.0以后咱们就能够为 bitmap 或是 9-patch 定义一个透明的遮罩。BitmapDrawable 和 NinePatchDrawable 运用 setTint()办法。
而在xml文件中运用 android:tint 和 android:tintMode 这两个属性。
重视点:运用 android:tint 指定颜色时必定要带透明度。#50ff00ff亦便是说是8位的色值而不是6位的。
属性说明:
android:tint: 设置的是颜色
android:tintMode:设置的是类型(src_in,src_over,src_atop,add,screen,multiply)
类型说明:
src_in 只表示设置的遮罩颜色。 相当于遮罩在里面。
src_over 遮罩颜色和照片都表示。相当于遮罩在照片上方。(尤其是色值带透明度的)
src_atop 遮罩在照片上方
multiply 混合色遮罩
screen add 混合遮罩,drawable颜色和透明度。 AnimatedVectorDrawable
AnimatedVectorDrawable 经过 ObjectAnimator 或 AnimatorSet 对 VectorDrawable 的某个属性作动画。
从API-25起始,AnimatedVectorDrawable 运行在 RenderThread(相反地,初期API是运行在UI线程)。这亦便是说 AnimatedVectorDrawable 在UI线程繁忙时亦能保持流畅运行。
倘若UI线程无反应,RenderThread 会连续动画计算,直到UI线程有能力推进下一帧。因此呢,无办法准确地同步 RenderThread-enabled 的 AnimatedVectorDrawable 和UI线程中的 Animations。另外,Animatable2.AnimationCallback.onAnimationEnd(drawable)肯定会在 RenderThread 渲染完 AnimatedVectorDrawable 最后一帧时被调用。
AnimatedVectorDrawable 能够被定义在三个XML文件或一个XML中。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
重点办法:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
代码中运用:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
更加多
每日学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每日都有好心情。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
倘若你有好的技术文案想和大众分享,欢迎向我的公众号投稿,投稿详细细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或扫一扫关注我的公众号:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
|