|
大厂技术高级前端Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
本文受众人群:
前端/后端研发工程师;Web应用程序设计师;项目经理;制品经理等。
为何要去认识?
认识前后端交互的基本原理针对从事与Web研发关联的角色的人群是非常重要的。这包含前端研发工程师、后端研发工程师、全栈研发工程师、Web应用程序设计师、项目经理和制品经理等。无论你在研发、设计还是管理层面工作,认识前后端交互的基本原理将帮忙你更好地理解和推动Web应用程序的研发和交付。
其基本原理大致包含以下几个方面,同期本文亦会从这几方面仔细的阐述各自的功效与道理HTTP协议AJAX技术数据格式和传输前后端通信方式接口设计和规范跨域资源共享(CORS)和安全性
HTTP协议
在前后端交互中,HTTP(Hypertext Transfer Protocol)协议是最常用的协议之一。HTTP是一种应用层协议,用于在Web应用程序之间传输数据。它定义了客户端和服务器之间的通信规则和约定。
以下是HTTP协议的有些关键概念和要点:
请求和响应:HTTP通信是经过请求和响应进行的。客户端发送HTTP请求给服务器,服务器处理请求并返回HTTP响应给客户端。
办法:HTTP定义了几种请求办法,平常的有GET、POST、PUT、DELETE等。区别的办法用于执行区别的操作,如获取资源、提交数据、更新资源和删除资源。
URL:URL(Uniform Resource Locator)用于标识要拜访的资源的位置。它由协议类型、服务器位置、路径和可选的查找参数构成。
请求头:HTTP请求包含一个请求头,用于传递关于请求的元数据,如请求的办法、请求的资源、请求的内容类型等。
请求体:某些请求,如POST请求,能够包括请求体。请求体用于传递数据给服务器,如表单数据、JSON数据等。
响应状态码:HTTP响应包含一个状态码,用于指示请求的处理结果。平常的状态码有200暗示成功,404暗示资源未找到,500暗示服务器内部错误等。
响应头:HTTP响应还包含响应头,用于传递关于响应的元数据,如响应的内容类型、响应的长度等。
响应体:响应体是服务器返回给客户端的实质数据内容,能够是HTML、JSON、照片等区别类型的数据。
Cookie和Session:HTTP协议支持运用Cookie和Session来维持状态。服务器能够经过在响应中设置Cookie来存储有些客户端状态信息,客户端将Cookie保留并在后续请求中发送给服务器。
 HTTP协议是一种无状态的协议,每一个请求和响应之间是相互独立的,服务器不会保存关于客户端的状态信息。为认识决这个问题,常常运用Cookie、Session、Token等机制来实现用户认证和会话管理。 HTTP协议是一种无状态的协议,每一个请求和响应之间是相互独立的,服务器不会保存关于客户端的状态信息。为认识决这个问题,常常运用Cookie、Session、Token等机制来实现用户认证和会话管理。
经过遵循HTTP协议,前端和后端能够进行数据交互、资源获取、状态管理等操作,实现繁杂的前后端交互规律。
AJAX技术
AJAX(Asynchronous JavaScript and XML)是一种用于在Web应用程序中进行异步数据交互的技术。它经过在不刷新全部页面的状况下,经过后台与服务器进行数据交换,更新部分页面内容。
以下是AJAX技术的关键要点:
异步通信:AJAX运用异步通信机制,即在后台发送和接收数据的过程中,不会阻塞用户界面或全部页面的加载。这使得页面能够保持响应性,同期准许在后台处理数据。
XMLHttpRequest对象:AJAX运用XMLHttpRequest对象来实现与服务器的数据交互。它准许经过JavaScript代码向服务器发送请求,并接收和处理服务器返回的数据。
数据格式:AJAX并不局限于运用XML格式的数据交换,尽管XML在初期的AJAX应用中常用。此刻,平常的数据格式有JSON(JavaScript Object Notation)和XML,按照应用的需要选取合适的数据格式。
事件驱动编程:AJAX基于事件驱动编程模型。经过监听XMLHttpRequest对象的各样事件(如请求完成、状态改变等),能够在适当的机会执行相应的操作,如更新页面内容、处理返回的数据等。
跨域请求:因为浏览器的同源策略限制,AJAX一般不可跨域请求数据。为认识决这个问题,能够运用跨域资源共享(CORS)或JSONP等技术来准许跨域请求。
安全性思虑:因为AJAX请求是在后台进行的,需要重视安全性方面的考虑。尤其是在处理用户输入或发送敏锐数据时,需要进行合适的验证和守护办法,以防止安全漏洞。
 AJAX技术的应用能够改善用户体验,加强Web应用程序的性能和效率。经过局部更新页面内容,能够减少网络带宽的运用,提高页面的加载速度,并实现实时更新数据的功能。AJAX常用于实现无刷新的表单提交、实时搜索、动态加载内容等场景。 AJAX技术的应用能够改善用户体验,加强Web应用程序的性能和效率。经过局部更新页面内容,能够减少网络带宽的运用,提高页面的加载速度,并实现实时更新数据的功能。AJAX常用于实现无刷新的表单提交、实时搜索、动态加载内容等场景。
现代前端框架和库如React、Angular和Vue等亦供给了更高级的工具和技术来简化和优化AJAX操作,使前端研发人员能够更方便地处理异步数据交互。
数据格式和传输
在前后端交互中,数据格式和传输方式是非常重要的方面,它们决定了数据的结构和怎样在区别系统之间传递。 数据格式:JSON(JavaScript Object Notation):JSON是一种轻量级的数据交换格式,广泛用于前后端数据交互。它基于JavaScript的对象字面量暗示法,易于阅读和编写,同期亦易于解析和生成。JSON支持基本数据类型(字符串、数字、布尔值、null)、对象和数组的暗示。 XML(Extensible Markup Language):XML是一种通用的标记语言,用于暗示结构化数据。它能够描述繁杂的数据结构和层次关系,并且拥有良好的扩展性。XML的格式严格,需要运用标签来定义数据的结构和语义。 XML(Extensible Markup Language):XML是一种通用的标记语言,用于暗示结构化数据。它能够描述繁杂的数据结构和层次关系,并且拥有良好的扩展性。XML的格式严格,需要运用标签来定义数据的结构和语义。 传输方式:HTTP(Hypertext Transfer Protocol):HTTP是最常用的传输协议,用于在Web应用程序之间传输数据。经过HTTP协议,能够运用GET和POST等办法发送请求和接收响应。 传输方式:HTTP(Hypertext Transfer Protocol):HTTP是最常用的传输协议,用于在Web应用程序之间传输数据。经过HTTP协议,能够运用GET和POST等办法发送请求和接收响应。 WebSocket:WebSocket是一种全双工通信协议,准许在客户端和服务器之间创立持久的连接,并进行实时的双向通信。相针对HTTP请求,WebSocket供给了更低的延迟和更高的性能,适用于需要实时通信的场景。 WebSocket:WebSocket是一种全双工通信协议,准许在客户端和服务器之间创立持久的连接,并进行实时的双向通信。相针对HTTP请求,WebSocket供给了更低的延迟和更高的性能,适用于需要实时通信的场景。 RESTful API:REST(Representational State Transfer)是一种设计风格,用于构建可扩展的Web服务。RESTful API运用HTTP协议,并遵循一组统一的原则和约定,使得前后端之间的通信更加简单和靠谱。 RESTful API:REST(Representational State Transfer)是一种设计风格,用于构建可扩展的Web服务。RESTful API运用HTTP协议,并遵循一组统一的原则和约定,使得前后端之间的通信更加简单和靠谱。 GraphQL:GraphQL是一种用于API的查找语言和运行时环境,准许客户端知道请求其所需的数据。与传统的RESTful API相比,GraphQL能够避免过度获取或缺少许据的问题,供给更精确的数据传输。 GraphQL:GraphQL是一种用于API的查找语言和运行时环境,准许客户端知道请求其所需的数据。与传统的RESTful API相比,GraphQL能够避免过度获取或缺少许据的问题,供给更精确的数据传输。 Socket.IO:Socket.IO是一个实时应用程序框架,基于WebSocket协议,并供给了靠谱的双向通信。它能够在客户端和服务器之间传输实时数据,并处理断开连接和重新连接等问题。 Socket.IO:Socket.IO是一个实时应用程序框架,基于WebSocket协议,并供给了靠谱的双向通信。它能够在客户端和服务器之间传输实时数据,并处理断开连接和重新连接等问题。选取合适的数据格式和传输方式取决于详细的应用需要和技术栈。JSON一般是前后端交互中的首选数据格式,而HTTP是最常用的传输方式。 然而,针对实时通信或高度可扩展的场景,可能需要思虑其他的传输方式和协议。
前后端通信方式
在前后端通信中,有多种方式能够进行数据交互。以下是有些平常的前后端通信方式:
AJAX
RESTful API
WebSocket
GraphQL
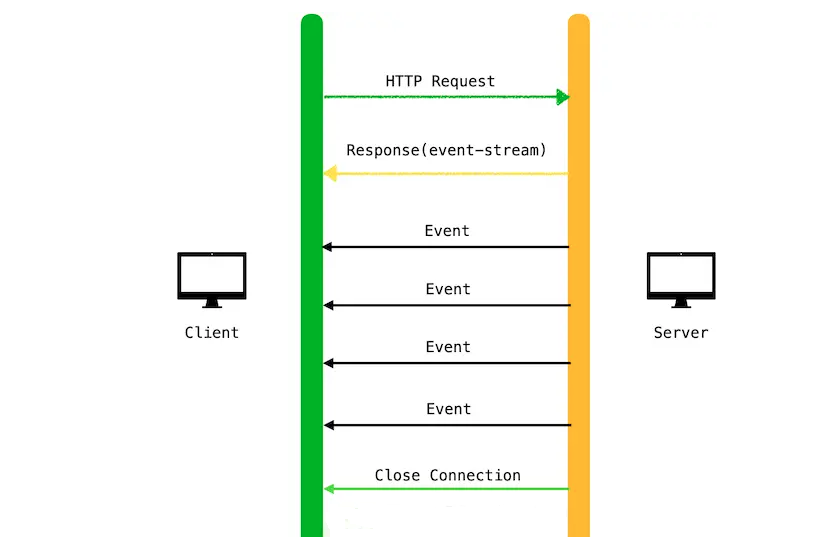
Server-Sent Events (SSE):Server-Sent Events是一种基于HTTP的单向通信技术,准许服务器向客户端推送数据。客户端经过创立一个持久的HTTP连接来接收来自服务器的事件流,实现了服务器主动向客户端发送数据的能力。
Messaging Queue:信息队列是一种异步通信机制,准许前后端经过发布和订阅信息来进行数据交换。平常的信息队列系统有RabbitMQ和Apache Kafka等,它们能够用于解耦前后端的通信,实现靠谱的信息传递。
 选取适合的前后端通信方式取决于详细的应用需要和技术栈。通常状况下,RESTful API和AJAX是最平常的方式,用于传输和获取数据。倘若需要实时通信或更精细的数据掌控,WebSocket和GraphQL等技术能够思虑运用。 选取适合的前后端通信方式取决于详细的应用需要和技术栈。通常状况下,RESTful API和AJAX是最平常的方式,用于传输和获取数据。倘若需要实时通信或更精细的数据掌控,WebSocket和GraphQL等技术能够思虑运用。
接口设计和规范
接口设计和规范涵盖了多个方面,以下是有些平常的接口设计和规范要点:
输入和输出:知道定义接口的输入和输出,包含参数的类型、格式和限制,以及返回值的结构和格式。指定清晰的输入和输出有助于接口的正确运用和数据的准确传递。
办法和操作:定义接口支持的办法和操作,包含获取数据、创建资源、更新资源、删除资源等。每一个办法应该拥有知道的目的和行径,使调用者能够清楚地认识何时运用何种办法。
错误处理:定义接口在出现错误或反常状况时的行径。包含指定错误码、错误信息的格式和内容,以及意见的错误处理方式,以便调用者能够正确处理错误状况。
认证和权限:倘若接口需要认证和权限掌控,知道规定认证方式、令牌传递方式和拜访权限需求。保证仅有授权用户能够拜访受守护的接口,并供给相应的认证和授权机制。
安全性和加密:指定接口的安全需求和加密机制,如运用HTTPS协议进行数据传输、加密敏锐信息、防止跨站脚本攻击等。保证接口和数据的安全性和保密性。
版本掌控:倘若接口可能出现变化,思虑运用版本掌控机制来管理接口的演化和向后兼容性。经过在URL或请求头中添加版本号,保证区别版本的接口能够共存并供给向后兼容的方式。
接口文档:编写仔细的接口文档,包含接口的描述、用法示例、参数说明、返回值说明、错误码定义等。接口文档帮忙研发人员认识和正确运用接口,供给了接口的参考和指点。
性能和优化:优化接口的性能和效率,思虑请求和响应的数据量、网络延迟、并发处理能力等。恰当设计接口的数据传输方式和数据结构,以供给有效的接口服务。
一致性和标准化:在接口设计中保持一致性和标准化,遵循行业和团队的最佳实践。统一命名规范、参数传递方式、响应结构等,加强接口的可理解性和易用性。
反常处理:定义接口在出现反常状况时的处理方式,如网络错误、数据库错误等。恰当处理反常,给出知道的错误信息,以便调用者能够准确理解问题和采取相应的处理办法。
按照具体的应用场景和需要,还可能触及其他方面的设计和规范。重要的是保证接口设计清晰、一致,并与关联团队进行充分的沟通和协商,以保证接口的有效运用和成功交互。
跨域资源共享(CORS)和安全性跨域资源共享(CORS)跨域资源共享(CORS)是一种机制准许在浏览器中运用额外的HTTP头部,以让服务器决定是不是准许跨域请求的拜访。CORS重点用于处理浏览器的同源策略限制,使得区别域的前端应用能够与后端服务器进行安全的跨域通信。
同源策略是浏览器的一项安全策略,它限制了区别源(协议、域名、端口)的页面之间的拜访。例如,一个页面加载自example.com域名,它的JavaScript代码就只能拜访来自同一域名下的资源,而不可直接拜访其他域名的资源。
CORS的工作原理如下:
浏览器发起跨域请求时,会在请求头中添加Origin字段,指示请求的源(域)。
服务器收到跨域请求后,会检测Origin字段,并在响应头中添加有些特定的CORS头部字段,用于通知浏览器是不是准许该跨域请求的拜访。
浏览器收到响应后,会按照响应头中的CORS头部字段进行判断,倘若服务器准许跨域拜访,则浏览器会继续处理响应,否则会抛出一个错误。
CORS的安全性是经过服务器端来掌控的,服务器能够经过设置响应头中的CORS头部字段来指定准许的跨域请求源自、准许的HTTP办法、准许的自定义头部等。 安全性在设计和研发过程中,需要重视以下安全性关联的思虑:
限制跨域拜访:服务器能够按照实质需要,设置CORS头部字段来限制跨域请求的拜访。例如,能够指定只准许特定的域名拜访,或只准许特定的HTTP办法。
验证和授权:跨域请求可能触及敏锐数据或操作,因此呢需要在服务器端进行验证和授权,保证仅有经过授权的用户才可进行跨域请求。
防止跨站请求伪造(CSRF)攻击:CORS并不可完全阻止跨域请求,因此呢在设计Web应用程序时,还需要采取其他安全办法,如运用CSRF令牌防护来防止跨站请求伪造攻击。
安全传输:针对触及敏锐数据的跨域请求,应该运用HTTPS协议来进行安全传输,以守护数据的机密性和完整性。
经过恰当配置和运用CORS,以及其他安全办法,能够保证跨域请求的安全性,并在前后端交互中实现需要的跨域数据交换。 Node 社群
我组建了一个氛围尤其好的 Node.js 社群,里面有非常多 Node.js小伙伴,倘若你对Node.js学习感兴趣的话(后续有计划亦能够),咱们能够一块进行Node.js关联的交流、学习、共建。下方加 考拉 好友回复「Node」就可。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
“分享、点赞、在看” 支持一下
|