|

码小辫专注更加多编程视频和电子书 天天在用钱 天天在用钱

作者丨Paresh Sagar
译者丨无明
编辑丨小智
源自:InfoQ
做为一名研发者,你可能会想:2019 年最好的软件研发技术和编程语言会是什么?它们又是怎样被应用在软件研发其中的?倘若你在思考这个问题,那就来对地区了。这篇文案将对前端和后端研发技术做一个对比,先从基本的起始,而后逐步比较它们的区别点,例如对研发技能的需求、发展潜能、职业生涯的发展和薪水,等等。 1 什么是前端研发?前端研发重点触及网站和 App,用户能够从 App 屏幕或浏览器上看到东西。简单地说,能够从 App 屏幕和浏览器上看到的东西都属于前端。 网站和移动 App 的前端咱们就以你此刻正在浏览的网页为例。网页上的内容、照片、段落之间的空隙、左上角的图标、右下角的通告按钮,所有这些东西都属于前端。
移动 App 的前端和网站是同样的。例如,你所看到的内容、按钮、照片,它们都属于前端。另一,由于移动设备的屏幕是能够触摸的,因此应用程序对各样触控手势(例如放大 / 缩小、双击、滑动等)做出的响应亦属于前端,它们是前端的活动部分。
这些东西是由于前端研发者研发出来的,她们运用了 Ionic、Swift、Kotlin、Bootstrap、Angular、Vue、jQuery、React.js 等研发技术。后面咱们会更加多地介绍这些研发技术。 物联网的前端任何能够连接到互联网的设备都是物联网设备。你可能会好奇物联网设备的前端会是什么样的。任何一种智能设备,例如智能冰箱、远程 POS 机、智能手表、智能钱包,它们都需要供给某种界面,这般用户才可操作这些设备。因此,这种界面便是一种交互媒介,构成这种界面的元素便是物联网的前端。
但严格来讲,物联网设备并无真正的前端。不外它们都装有固件,与移动 App 的前端类似。这些固件能够用各样编程语言来研发,例如 C 语言、C++、Lua、Python 或 JavaScript。 2 什么是后端研发?后端研发即“服务器端”研发,重点触及软件系统”后端“的东西。例如,用于托管网站和 App 数据的服务器、安置在后端服务器与浏览器及 App 之间的中间件,它们都属于后端。简单地说,哪些你在屏幕上看不到但又被用来为前端供给支持的东西便是后端。 网站和移动 App 的后端网站的后端触及搭建服务器、保留和获取数据,以及用于连接前端的接口。倘若说前端研发者关心的是网站外观,那样后端研发者关心的是怎样经过代码、API 和数据库集成来提高网站的速度、性能和响应性。
与前端类似,移动 App 的后端与网站后端是同样的。为移动 App 搭建后端有这些选取:云平台(AWS、Firebase)、自己的服务器或 MBaaS(移动后端即服务,Mobile Backend as a Service)。
后端研发运用 Ruby、Apache、Nginx、PHP、MySQL、MongoDB 等技术。后面咱们会更加多地介绍这些研发技术。 物联网的后端云平台是物联网后端的一个重要组件。有证据显示,大部分物联网设备极度依赖云服务器,它们经过服务器上传、处理和下载数据。
高端物联网处理方法的后端乃至触及人工智能和设备学习。
物联网项目的后端平台包含 Amazon IoT、Google Cloud、MQTT Broker、IFTTT,等等。 3 那样前端和后端的区别有那些?

前端和后端的技术栈比较

4 前端和后端研发者,哪个更好?做前端研发还是后端研发,除了技术方面的东西,还要看什么对你来讲更为重要。
倘若美学和制品感觉方面的东西对你来讲更重要,那样你可能会倾向于选取前端技术。倘若你关注的是加强网站、应用程序或软件的效率和响应性,那样你的目的可能会是后端研发。
前端设计师所做的很大一部分工作是让用户在移动或 PC 屏幕上看到的东西看起来很棒,况且很容易运用。相反,后端研发人员只关心怎样编写干净的代码。
倘若你要基于上面所说的内容在前端和后端之间判定其中一个比另一个好,那样这本身便是一个错误的假设。实际上,它们都是不可替代的,在构建网站或应用程序时,它们是同等重要的。
有些人具备视觉方面的天分,而其他人善于经过规律和技术来处理问题。苹果之因此作为今天的样子,要归功于 Steve Jobs(前端的梦想家) 和 Steve Wozniak(后端天才)。 5 前端和后端研发者
此刻, 你已然对前端和后端研发有了很好的认识,接下来是时候更加多地了前端和后端研发者了。下面简要介绍了前端和后端研发者的职位、技能和职责。
经过这些要点,你能够全面认识后端和前端研发者的技能。 前端和后端研发者的职位头衔研发者有非常多工作机会,按照详细的专业知识、经验和兴趣,你能够申请以下这些后端或前端研发职位。
前端:
前端研发工程师;
前端 Web 设计师;
Android 研发工程师;
iOS 研发工程师;
前端 DevOps 工程师;
前端 JavaScript 研发工程师;
前端 UI 工程师;
HTML/CSS 研发工程师;
前端测试工程师;
前端 seo 专家。
后端:
后端研发工程师;
初级后端研发工程师;
Web 研发工程师;
DevOps 工程师;
软件工程师;
WordPress 研发工程师;
云计算工程师;
REST 专家;
服务器 / 系统管理员;
数据库架构师;
Java 研发工程师;
Python 研发工程师;
PHP 研发工程师。 前端和后端研发者的技能需求
区别职位和级别所需求的技能是不同样的,但不管怎么样,要作为前端或后端研发者绝对需要把握必定的技能。

前端和后端研发者的角色和职责 前端和后端研发者的角色和职责是什么?在申请工作或招聘前端或后端研发者之前,请保证认识以下这些内容。

前端和后端研发者的薪水比较
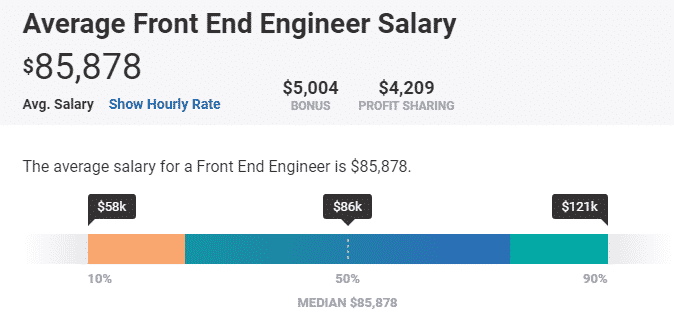
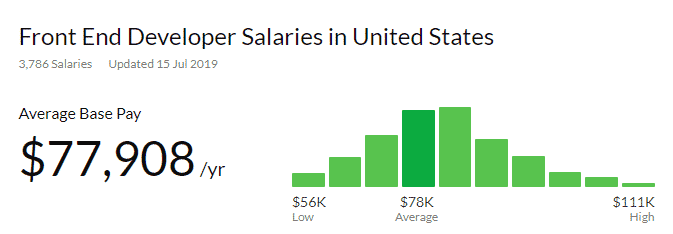
前端研发者:

以上数据来自 PayScale
(https://www.payscale.com/research/US/Job=Front_End_Engineer/Salary)

以上数据来自 Glassdoor
(https://www.glassdoor.co.in/Salaries/us-front-end-developer-salary-SRCH_IL.0,2_IN1_KO3,22.htm)
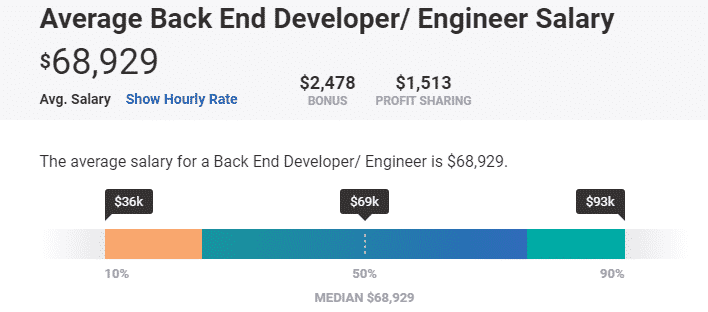
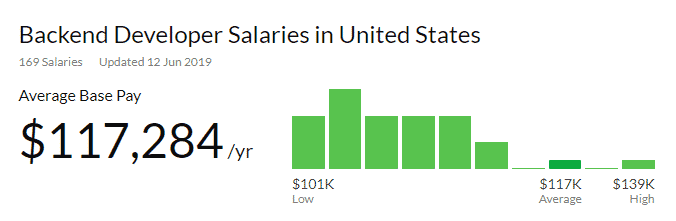
后端研发者:

以上数据来自 PayScale
(https://www.payscale.com/research/US/Job=Back_End_Developer%2F_Engineer/Salary)

以上数据来自 Glassdoor
(https://www.glassdoor.co.in/Salaries/us-backend-developer-salary-SRCH_IL.0,2_IN1_KO3,20.htm) 6 什么是全栈研发?有些人能够同期从事前端和后端研发,她们被叫作为全栈研发者。
作为全栈研发者或招聘全栈研发者既有优点亦有缺点。虽然研发者数量能够减少到原来的一半,但她们的水平亦相应降低了。专门从事前端或后端研发的研发者对单个行业的认识总是多于同期认识这两个行业的研发者。
与全栈类似的技术研发栈还有非常多,例如 MEAN 栈、LAMP 栈、.NET 栈、Python-Django 栈、ROR 栈,等等。研发者能够自由选取作为这些技术栈的专家。
原文链接:
https://www.excellentwebworld.com/backend-vs-frontend/

*版权声明:转载文案和照片均来自公开网络,版权归作者自己所有,推送文案除非没法确认,咱们都会注明作者和源自。倘若出处有误或侵犯到原作者权益,请与咱们联系删除或授权事宜。

温馨提示
返回上一级 回复 “java” , "python 爬虫"……等你要的资源的关键词,就可得到内部电子书和视频,或参考关键词回复功能这篇文案 往期回顾
1.百度没死!真正逝去的,是曾经那个你熟练的“度娘”......
2.30多岁,混成什么样才正常?
3.程序员易踩的 9 大坑!


获取免费电子书|视频
我在这儿等你
商务合作
微X号:maxiaobian1024
QQ:520161757  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 你点的每一个“在看”,我都认真当成为了爱好 你点的每一个“在看”,我都认真当成为了爱好
|